電子名刺アプリを作りながら、AppSheetの使い方を学びましょう。
前回(第3回)は、電子名刺を表示する画面をビュー(View)で作成しました。
今回はQRコードを作成して、電子名刺として表示します。
目次
1. 電子名刺データの標準規格はVCard形式
電子名刺アプリでは、連絡先データからQRコードを作成して表示します。
QRコードのデータはVcard形式にします。
AppSheetで追加した連絡先データをVCard形式で保存し、表示したQRコードをスマホで読み取れば相手の連絡先に追加できるようになります。
VCard形式は電子名刺データの標準規格として使用されています。
VCard形式のデータは以下のようなフォーマットになっています。
列名を [列名] という形で追加しています。
|
1 2 3 4 5 6 7 8 9 10 |
BEGIN:VCARD VERSION:3.0 N:[姓];[名] X-PHONETIC-FIRST-NAME:[名(フリガナ)] X-PHONETIC-LAST-NAME:[姓(フリガナ)] FN:[フルネーム] ORG:[会社名] TEL;WORK;VOICE:[電話番号] TEL;CELL;VOICE:[携帯番号] EMAIL;INTERNET:[メール] END:VCARD |
VCard形式は住所やURLも含めることができますが、電子名刺アプリでは省略しました。
2. 改行を含むデータをURLエンコードをする
VCard形式のデータをURLに格納してQRコードを作成したいのですが、困ったことにVCard形式には改行が含まれています。
改行データが含まれているとURLが作成できないので、ここでURLエンコードを行います。
一旦、[列名]を取り除いてからURLエンコードを行うと以下のようになります。
VCard形式データをURLエンコード
|
1 |
BEGIN%3AVCARD%0D%0AVERSION%3A3.0%0D%0AN%3A%3B%0D%0AX-PHONETIC-FIRST-NAME%3A%0D%0AX-PHONETIC-LAST-NAME%3A%0D%0AFN%3A%0D%0AORG%3A%0D%0ATEL%3BWORK%3BVOICE%3A%0D%0ATEL%3BCELL%3BVOICE%3A%0D%0AEMAIL%3BINTERNET%3A%0D%0AEND%3AVCARD |
エンコード結果をよく見ると
- :(コロン)=> "%3A"
- ;(セミコロン)=> "%3B"
- 改行 => "%0D%0A"
に置き換えられていることが分かります。
URLエンコードできるサイトがいくつかありますので参考にしてください。
[列名]を入れたままエンコードしないように注意しましょう。
3. 電子名刺のQRコードを作成するURLを作成する
QRコードの作成には、「TEC-IT」というQRコードジェネレーターを使用します。
このサイトのURLにURLエンコードした値をくっつけるだけです。
AppSheetの連絡先データをURLエンコードして、QRコードジェネレーターのURLに格納すると以下のような式ができあがります。
QRコードの大きさを指定した文字列(&dpi=96)を最後にくっつけていますが、特に理解する必要はないので、そのままコピペして使います。
QRコードジェネレーターで使用するURL
|
1 |
"https://qrcode.tec-it.com/API/QRCode?data=BEGIN%3AVCARD%0D%0AVERSION%3A3.0%0D%0AN%3A" & [姓] & "%3B" & [名] & "%0D%0AX-PHONETIC-FIRST-NAME%3A" & [名(フリガナ)] & "%0D%0AX-PHONETIC-LAST-NAME%3A" & [姓(フリガナ)] & "%0D%0AFN%3A" & [フルネーム] & "%0D%0AORG%3A" & [会社名] & "%0D%0ATEL%3BWORK%3BVOICE%3A" & [電話番号] & "%0D%0ATEL%3BCELL%3BVOICE%3A" & [携帯番号] & "%0D%0AEMAIL%3BINTERNET%3A" & [メール] & "%0D%0AEND%3AVCARD&dpi=96" |
4. AppSheetでVCard形式のQRコードを作成する
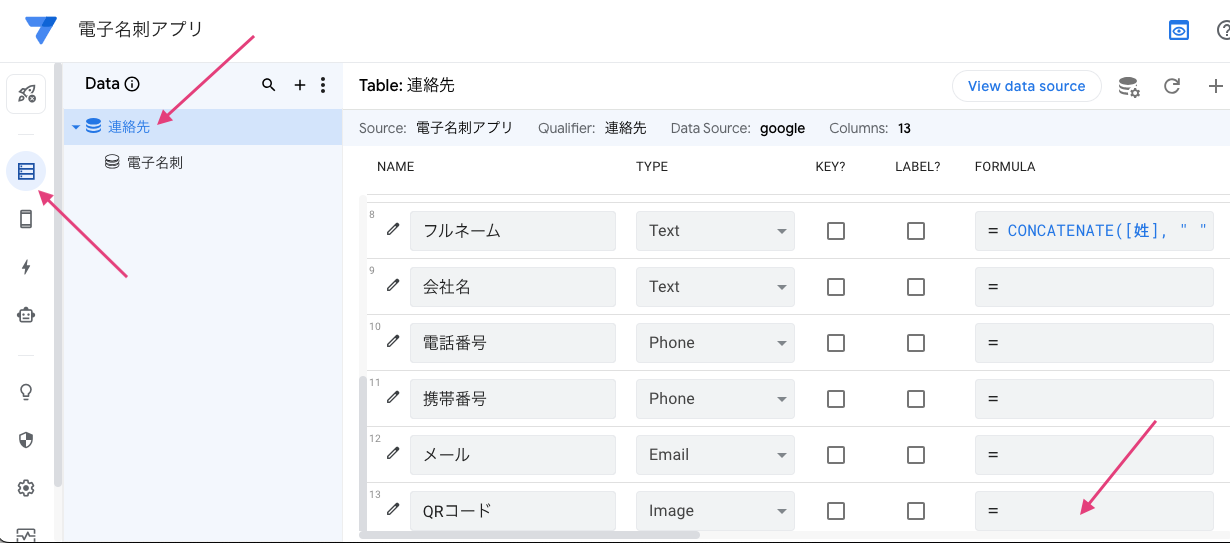
では、連絡先の列設定パネルに戻りましょう。
アプリエディタ左側メニュー「Data」をクリックします。
Dataナビゲーションで「連絡先」テーブルを選択して、「連絡先」テーブルの列設定パネルを表示します。
「QRコード」列のFORMULAをクリックして、Expression Assistantを開きます。

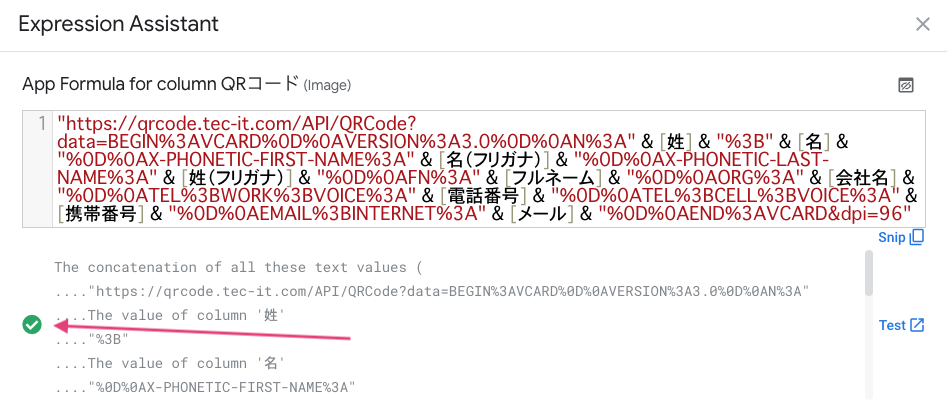
Expression Assistant に「QRコードジェネレーターで使用するURL」をコピペして「Save」をクリックして保存します。
コピペした式が正しければ、グリーンのチェックマークが表示されます。

これで連絡先データからVCard形式のQRコードを作成できるようになります。
VCard形式のQRコード作成方法については、こちらの動画を参考にしました。
5. AppSheetで表示したQRコードをスマホで読み取る
AppSheetで連絡先データを追加して、QRコードを作成して表示してみましょう。
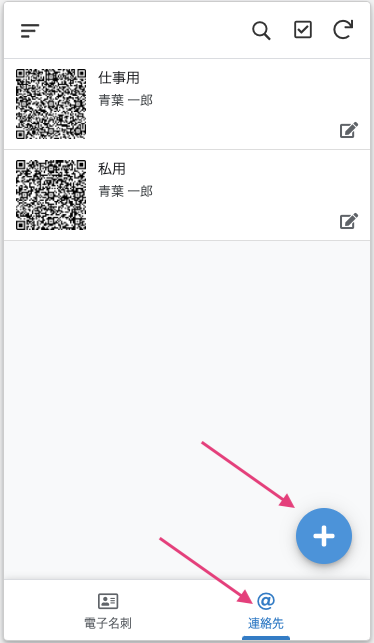
アプリエディタ右側にあるプレビュー画面で「連絡先」タブメニューをクリックします。
「+」ボタン(Add)をクリックして、連絡先を1件追加してみましょう。

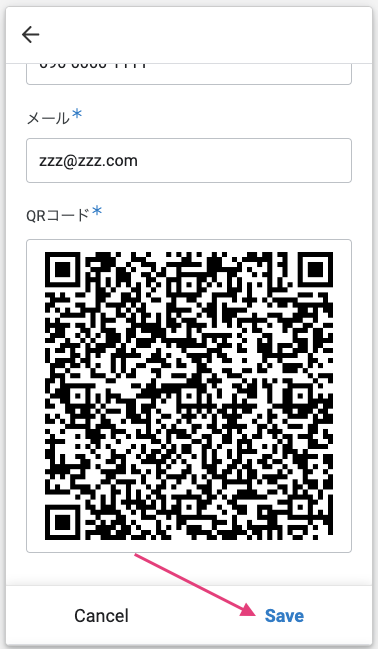
名刺のタイトルから順に項目を入力していきます。
最後に、「Save」をクリックして保存します。

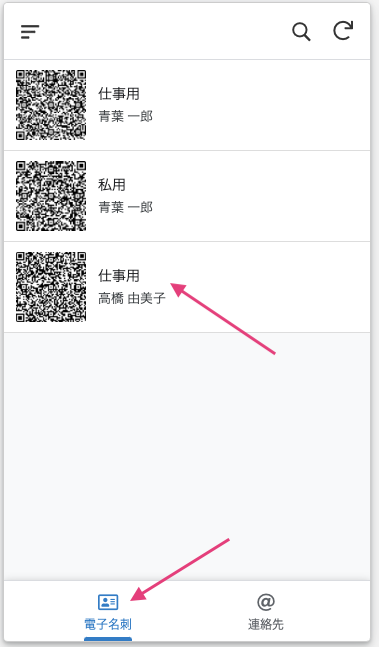
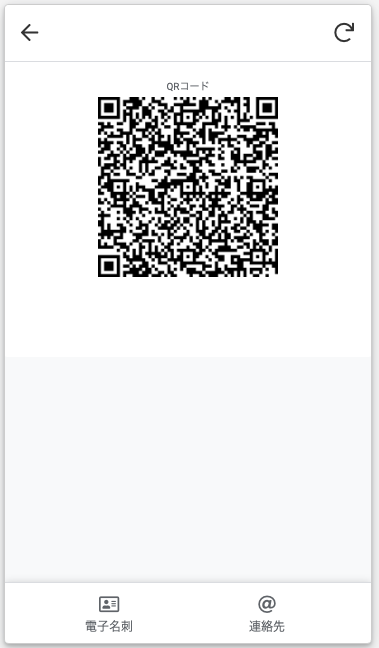
タブメニュー「電子名刺」をクリックして、追加した連絡先をクリックして表示します。

無事にQRコードが表示されたでしょうか?

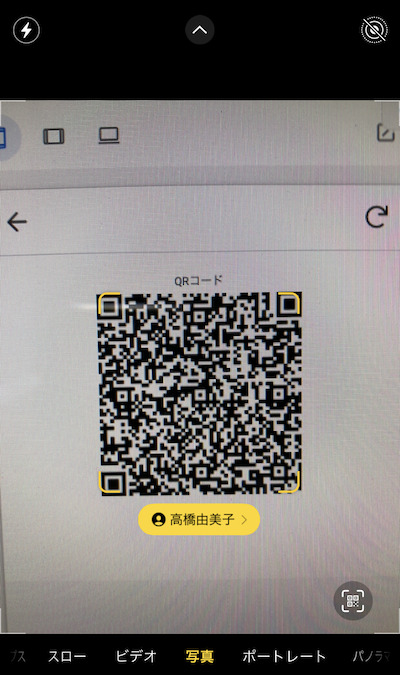
最後にスマホでQRコードを読み取って連絡先に追加できるかをテストしてみましょう。
例えば、iPhoneのカメラで読み取ると以下のように読み取ることができます。

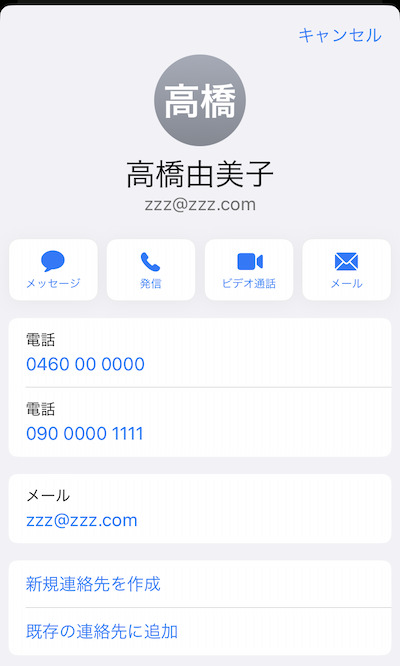
タップすると、iPhoneの連絡先に追加できます。

6. 注意点
VCard形式に問題がなければ、スマホのQRコードリーダーで読み取ることができます。
テスト機ではiPhoneでは問題なく連絡先に追加できるのですが、Androidでは姓名が逆になったり、住所が1ヶ所のフィールドにまとめて入ってしまったりして、うまく連絡先に追加できませんでした。
原因は分かりませんが、とりあえずiOSでは上手く動きますので、その点ご容赦いただければと思います。
- 第1回 連絡先をQRコードで表示しよう
- 第2回 スプレッドシートからアプリを作成する
- 第3回 電子名刺用の画面(ビュー)を作成する
- 第4回 VCard形式のQRコードを生成する