請求書アプリを作りながら、 AppSheet (アップシート)の使い方を学びましょう。
前回(第4回)はSELECT関数や「Related 明細s」を使用して、明細から金額の合計を計算する式を作成しました。
今回はアプリの画面(ビュー:View)を設定します。
画面を微調整することで、アプリを使いやすくしていきます。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
目次
1. 「請求書」テーブルのビューを設定する
アプリの画面(ビュー:View)の設定をしましょう。
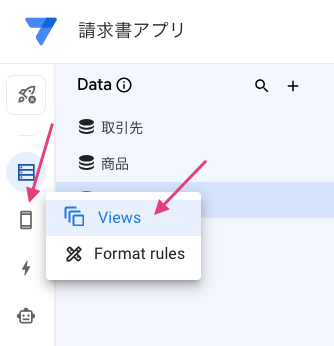
左側メニューのスマホアイコンにカーソルを合わせて、「Views」をクリックします。

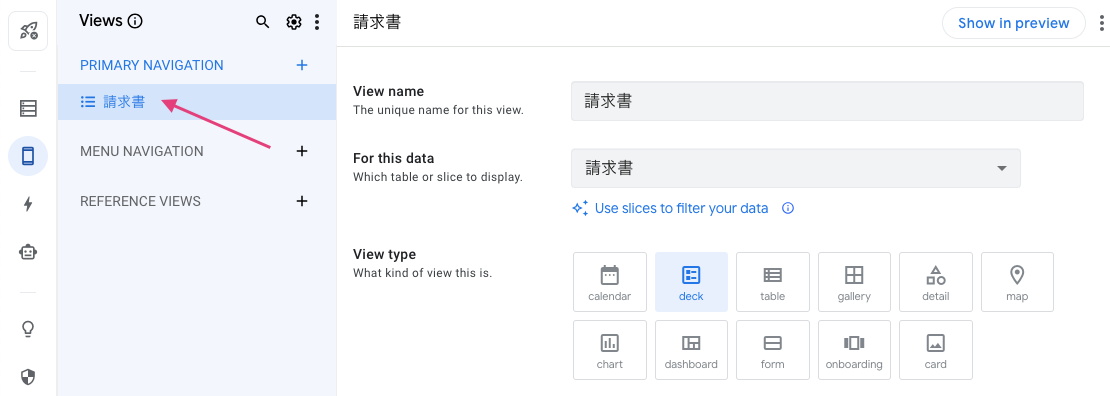
Viewsナビゲーションで、設定したいビューを選択するとビュー設定パネルが表示されます。

または、右側のプレビュー画面で設定したいビューを表示します。
プレビュー下にある「View: ビューの名前」リンクをクリックしても、ビュー設定パネルを表示できます。

「請求書」ビューを設定する
はじめに、「請求書」ビューを設定します。
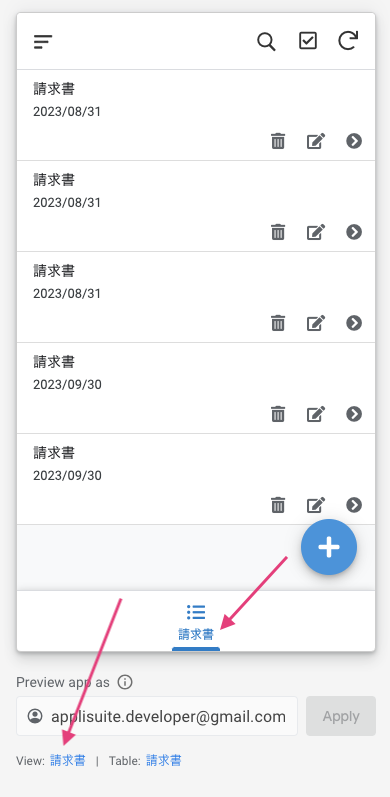
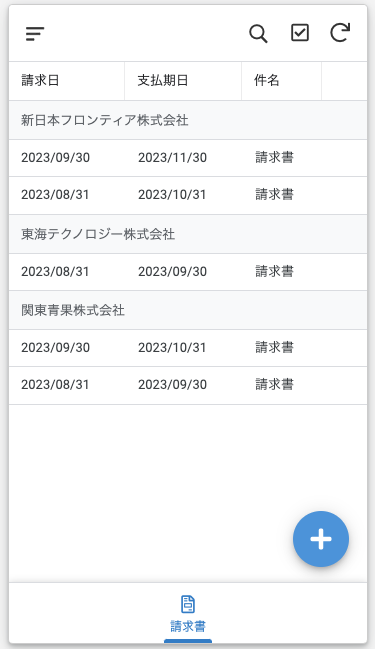
プレビュー画面、タブメニューで「請求書」を選択します。
プレビュー下にある「View: 請求書」のリンクをクリックして「請求書」ビュー設定パネルを開きます。

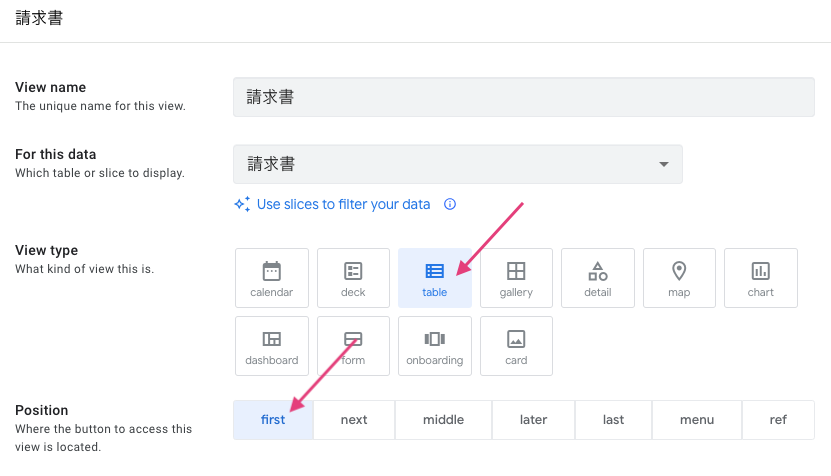
View typeは、デフォルトで「deck」が選択されています。
「deck」スタイルは画像を表示できるのですが、請求書には画像はないので変更しましょう。
- View type:table
- Position:first

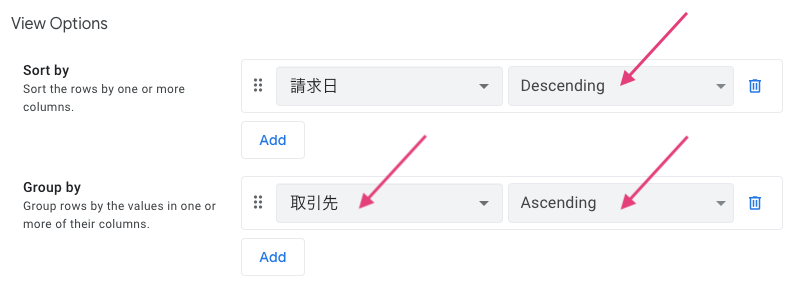
View Optionsを以下のように変更します。
- Sort by:請求日、Descending
- Group by:取引先、Ascending

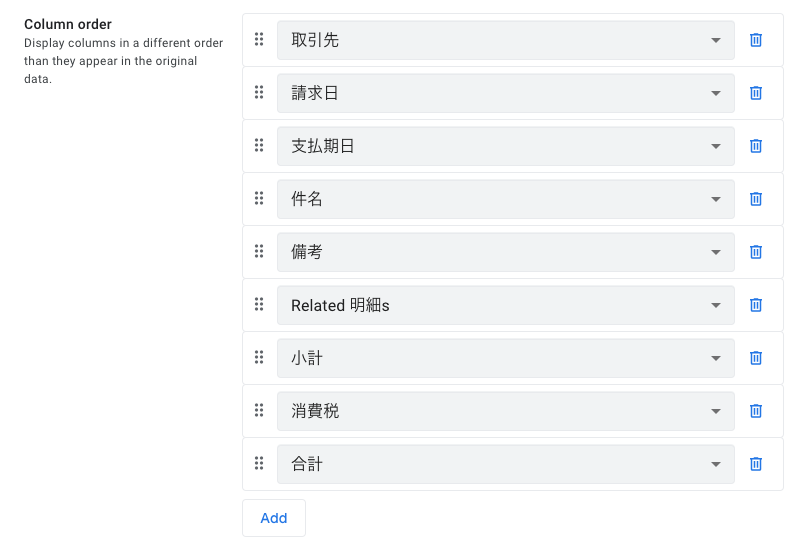
Column orderを「Add」で追加して、以下のように並び替えます。

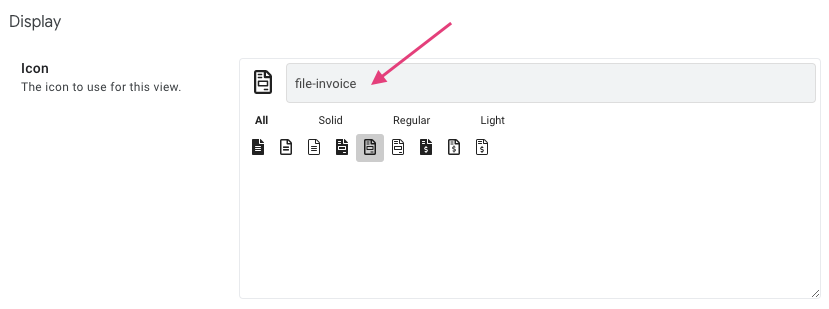
最後に、Displayタブを開いて、Iconを「file-invoice」にしてみましょう。

エディタ右側のプレビューで確認しましょう。

「請求書フォーム」ビューを設定する
請求書を追加するフォームビューを設定します。
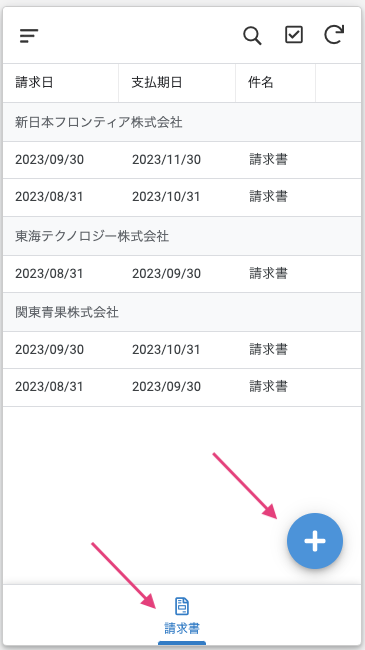
プレビュー画面のタブメニューで「請求書」を選び、「+」ボタンをクリックします。

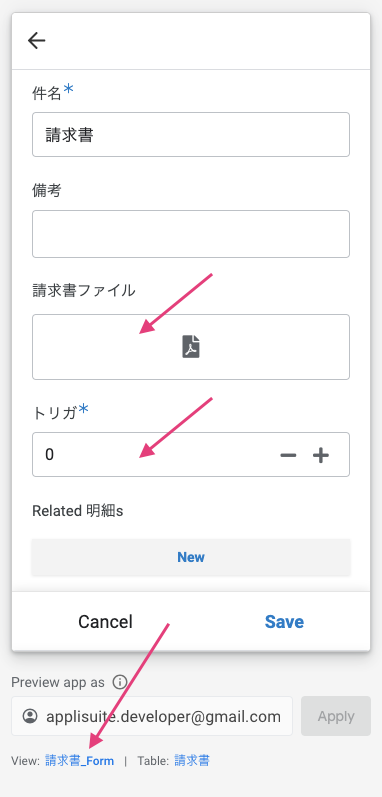
請求書フォーム(請求書_Form)ビューが表示されます。
請求書を新規追加する際には、「請求書ファイル」「トリガ」の2列は入力不要です。
必要な列だけをフォームに表示するように変更しましょう。
プレビュー下にある「View: 請求書_Form」のリンクをクリックします。

請求書フォームビューの設定パネルが開きます。
Column orderの「Add」ボタンをクリックして、以下のように表示したい列を追加していきます。

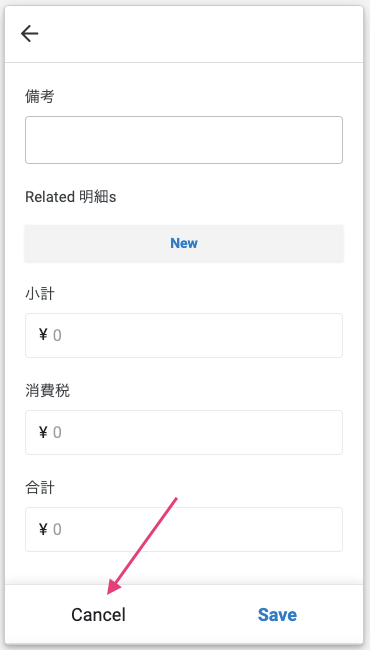
プレビュー画面で確認すると、請求書を新規追加する際に必要な項目だけになりました。
「Cancel」で請求書フォームビューを閉じます。

「請求書詳細」ビューを設定する
追加した請求書の内容を表示、参照する詳細ビューを設定します。
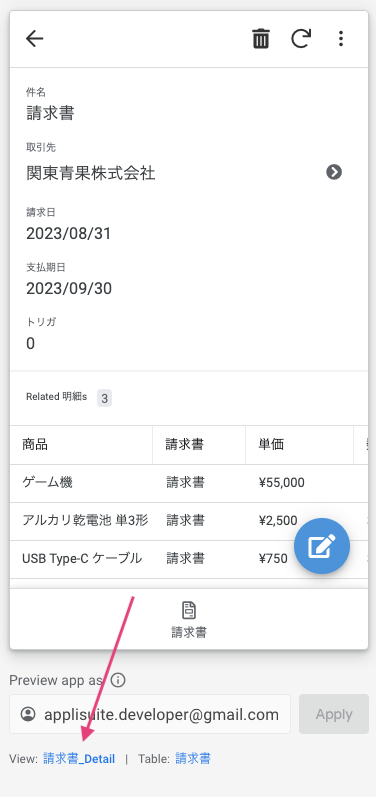
「請求書」ビューでひとつ請求書をクリックして選択します。

請求書詳細(請求書_Detail)ビューが表示されます。
プレビュー下にある「View: 請求書_Detail」のリンクをクリックします。

Column orderの「Add」ボタンをクリックして、以下のように表示したい列を追加していきます。
「トリガ」は表示不要なので、除いておきます。

2. 「取引先」テーブルのビューを設定する
「取引先」ビューを設定する
「取引先」テーブルのビューを追加します。
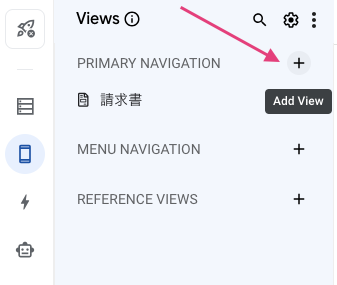
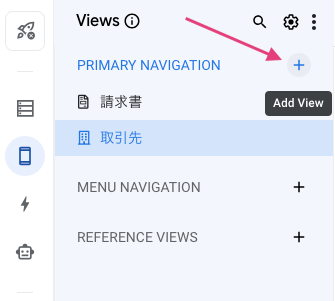
ViewsナビゲーションのPRIMARY NAVIGATION右側にある「+」(Add View)ボタンをクリックします。

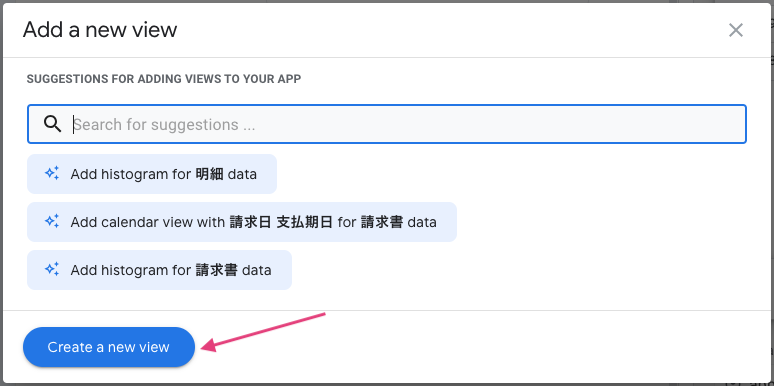
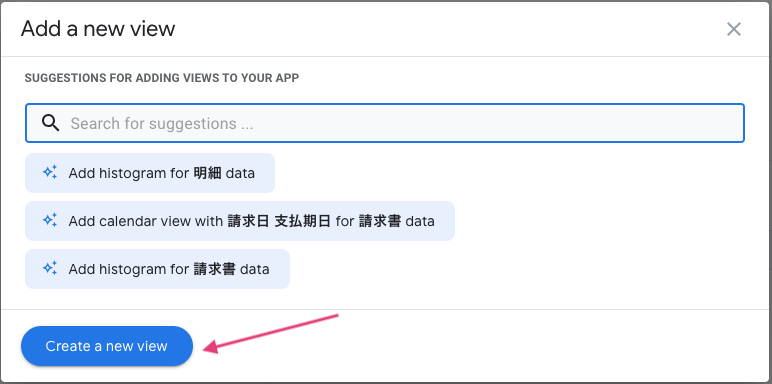
「Create a new view」ボタンをクリックします。

メインパネルに新規ビュー設定パネルが表示されます。
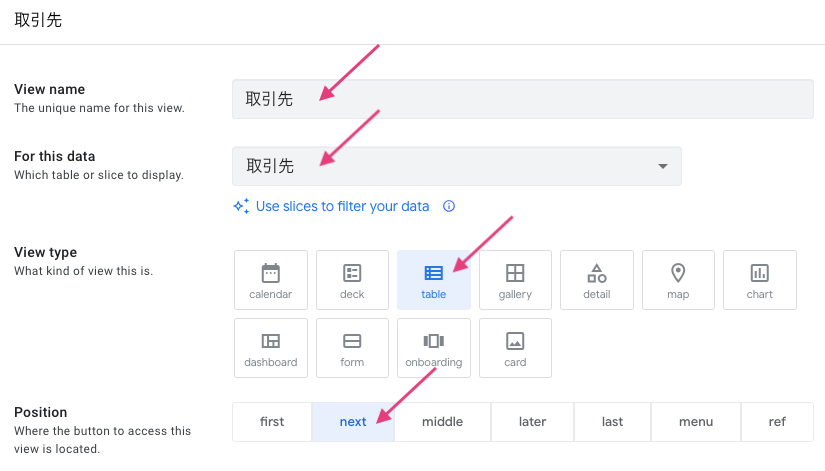
「取引先」ビューは以下のように設定しました。
- View name:取引先
- For this data:取引先
- View type:table
- Position:next

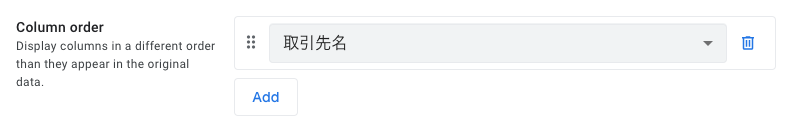
Colmun orderは「取引先名」だけにしておきます。

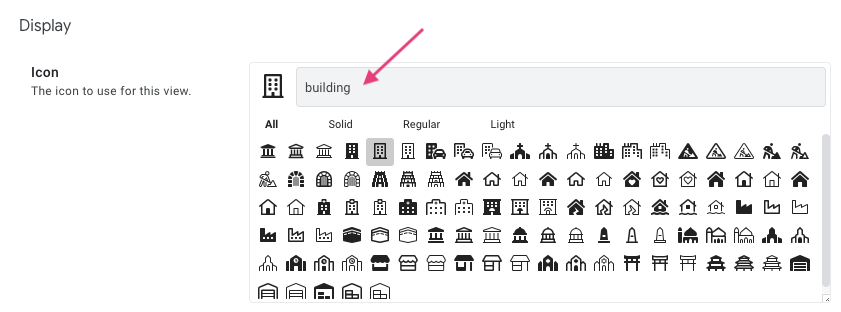
最後に、Displayタブを開いて、Iconを「building」にしてみましょう。

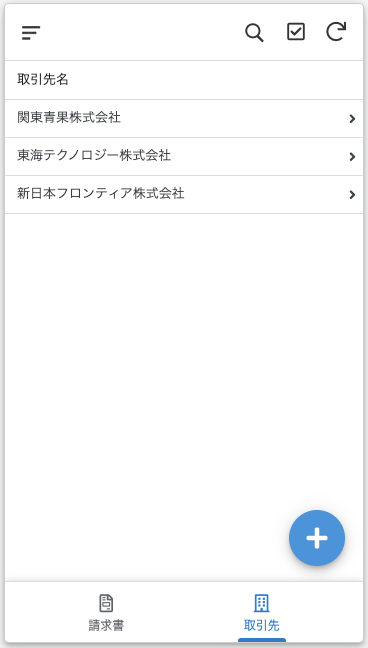
エディタ右側のプレビューで確認しましょう。

3. 「商品」テーブルのビューを設定する
「商品」ビューを設定する
「商品」テーブルのビューを追加します。
ViewsナビゲーションのPRIMARY NAVIGATION右側にある「+」(Add View)ボタンをクリックします。

「Create a new view」ボタンをクリックします。

メインパネルに新規ビュー設定パネルが表示されます。
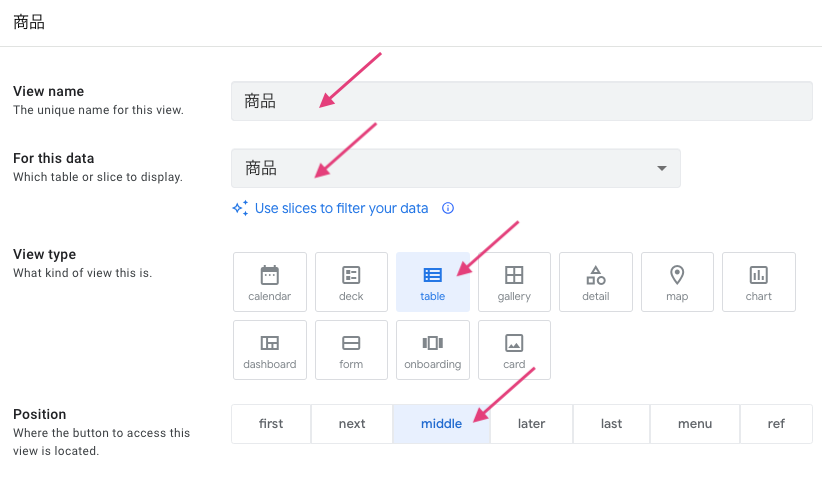
「商品」ビューは以下のように設定しました。
- View name:商品
- For this data:商品
- View type:table
- Position:middle

Column orderを「Add」で追加して、以下のように並び替えます。

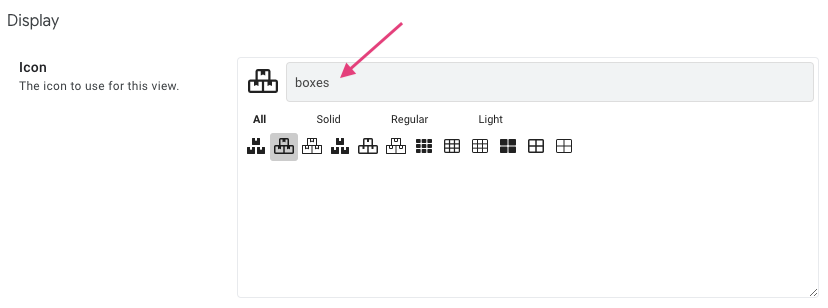
最後に、Displayタブを開いて、Iconを「boxes」にしてみましょう。

エディタ右側のプレビューで確認しましょう。

「商品詳細」ビューを設定する
追加した商品の内容を表示、参照する詳細ビューを設定します。
「商品」ビューでひとつ商品をクリックして選択します。

商品詳細(商品_Detail)ビューが表示されます。
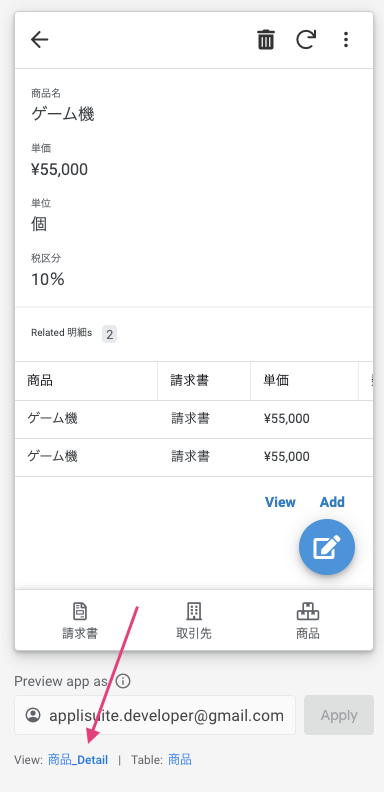
プレビュー下にある「View: 商品_Detail」のリンクをクリックします。

Column orderの「Add」ボタンをクリックして、以下のように表示したい列を追加していきます。
請求書アプリでは、商品別の請求履歴を参照する必要がないので「Related 明細s」は除いておきます。

画面右上の「SAVE」をクリックして設定を保存してください。

以上、請求書アプリのビュー(画面)を設定しました。
AppSheet で請求書データを作成できるようになりました。
あとは、請求書をPDFで発行するだけです。
AppSheet では、Automationという機能でPDFファイルを作成できます。
PDFを作成するためには、テンプレートが必要になります。
次回(第6回)は、Googleドキュメントで請求書のテンプレートを作成してみましょう。
- 第1回 Automationで請求書を作成しよう
- 第2回 スプレッドシートからアプリを作成する
- 第3回 Refでリレーションシップを設定する
- 第4回 SELECT関数とSUM関数で合計を計算する
- 第5回 アプリの画面(ビュー)を設定する
- 第6回 Googleドキュメントで請求書のテンプレートを作成する
- 第7回 Automationで請求書をPDFで発行する