在庫管理アプリを作りながら、 AppSheet (アップシート)の使い方を学びましょう。
前回(第1回)は在庫管理アプリの概要について紹介しました。
今回は、実際にサンプルデータを AppSheet に読み込んで、アプリを作成してみましょう。
テーブルを追加して、列の設定まで進めます。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
目次
1. サンプルデータをGoogleドライブにアップロードする
それでは、AppSheetで在庫管理アプリを作成していきましょう。
AppSheetアプリにはエクセルやGoogleスプレッドシートなどのデータが必要です。
このブログでは、在庫管理アプリのサンプルデータとしてエクセルのデータを用意しました。
まずは、下のエクセルのアイコンをクリックして、データをダウンロードしてください。
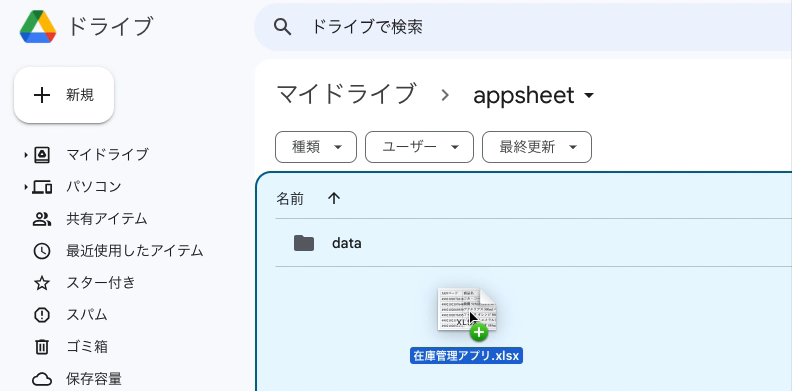
Googleアカウントにログインして、Googleドライブにエクセルのデータをアップロードしましょう。

エクセルデータをGoogleスプレッドシートに変換します。
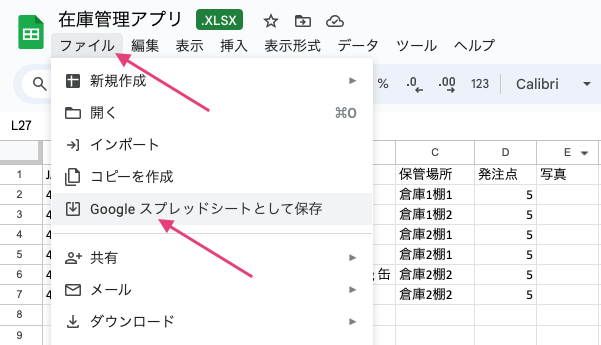
今アップロードしたエクセルデータを開きます。
「ファイル」メニューをクリックして、「Googleスプレッドシートとして保存」をクリックします。

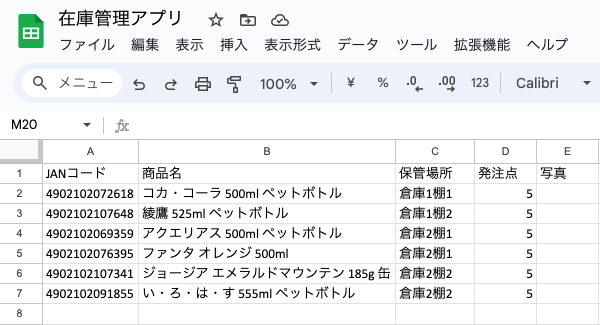
エクセルをGoogleスプレッドシートに変換して保存しました。

2. Googleスプレッドシートから AppSheet アプリを作成する
AppSheetアプリを作成しましょう。
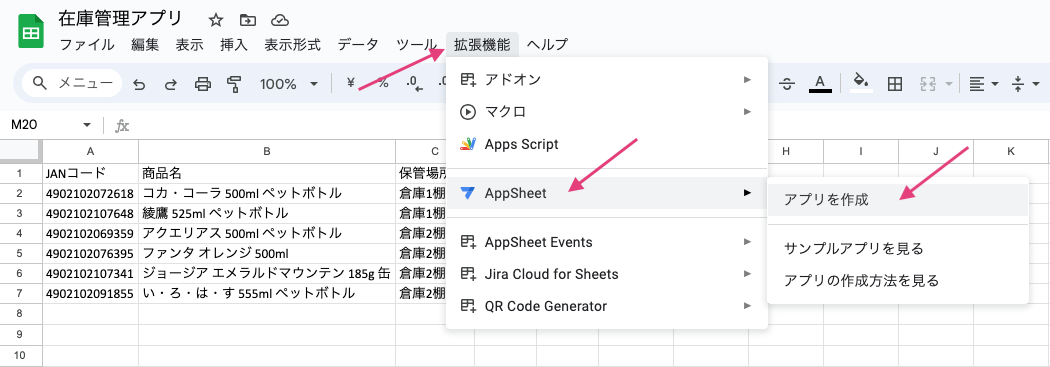
先ほど変換したGoogleスプレッドシート「在庫管理アプリ」を開いた状態で、「拡張機能」メニューをクリックすると、「AppSheet」が表示されます。
「AppSheet」にカーソルを合わせて、「アプリを作成」をクリックしてください。

「We're setting up your new app!」と表示されます。
AppSheetがサンプルデータを読み込んでアプリを作成します。

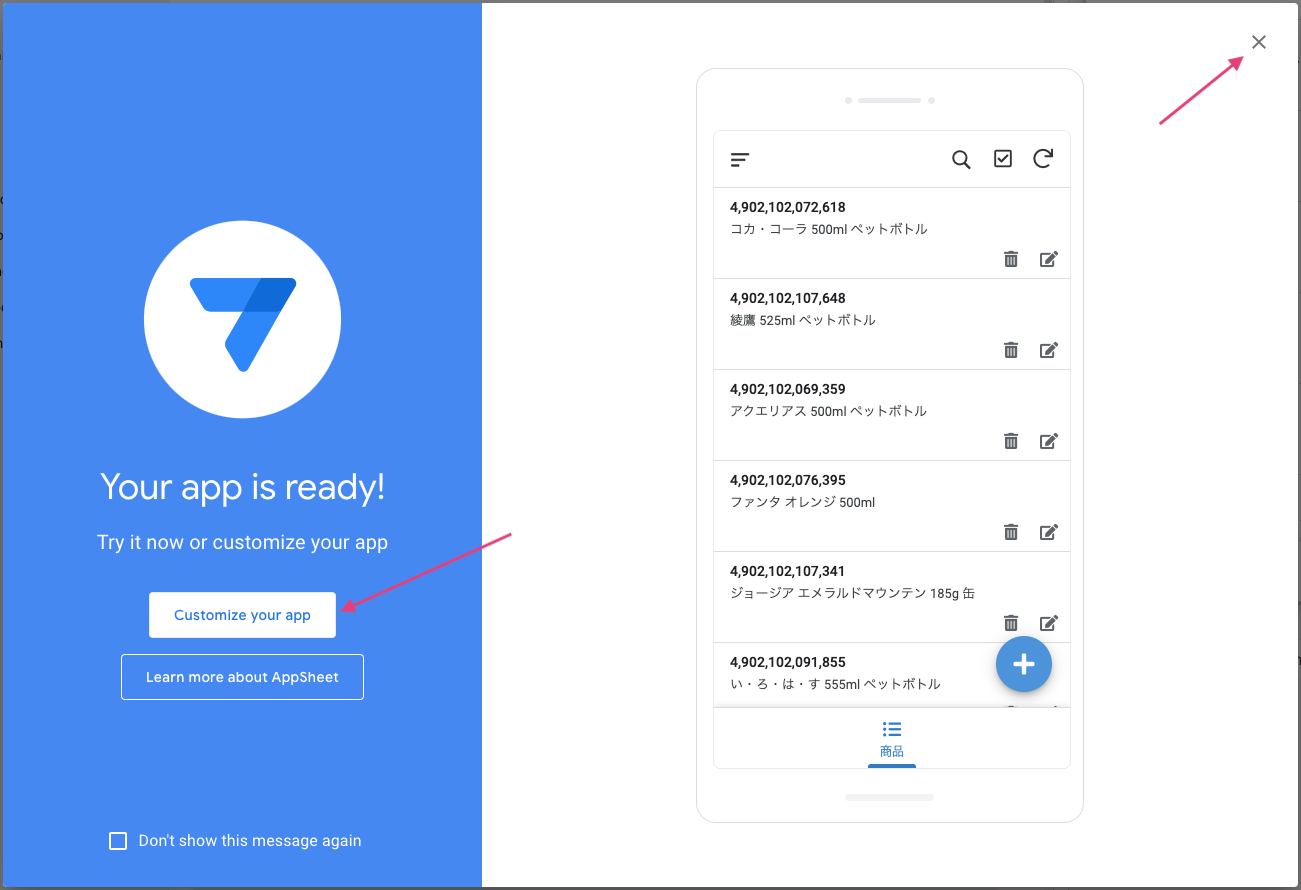
アプリが無事に作成されると「Your app is ready!」と表示されます。
右上の「×」ボタンか、「customize your app」をクリックして閉じましょう。

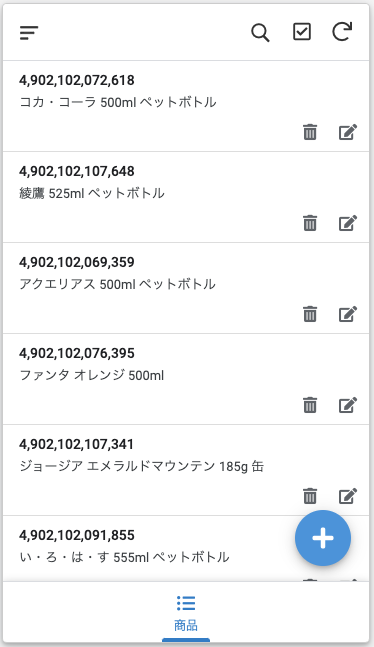
AppSheetアプリが作成できました。
アプリエディタ(App editor)画面の右側にアプリのプレビューが表示されます。

3. 在庫管理アプリのテーブルを追加する
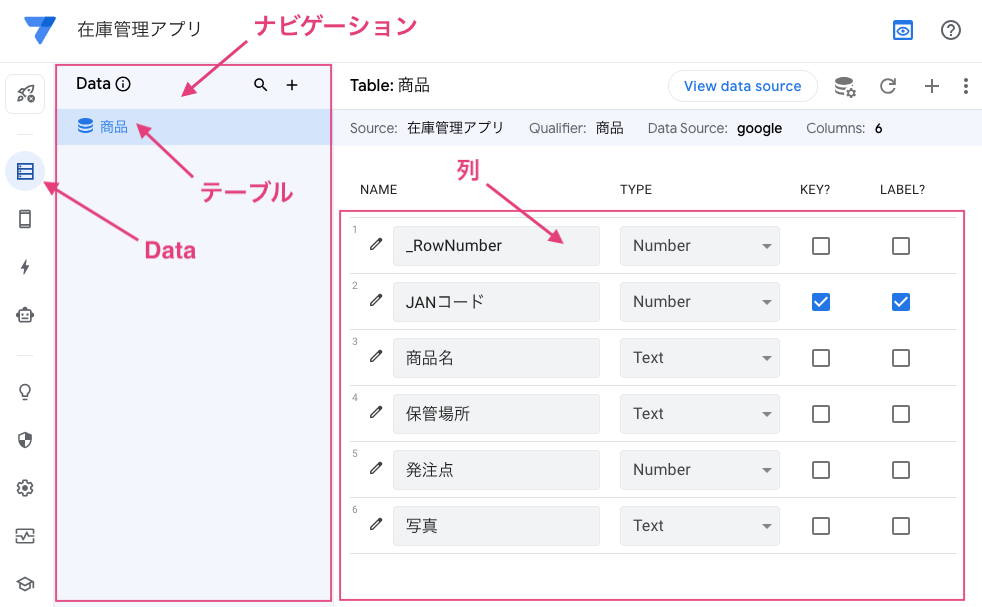
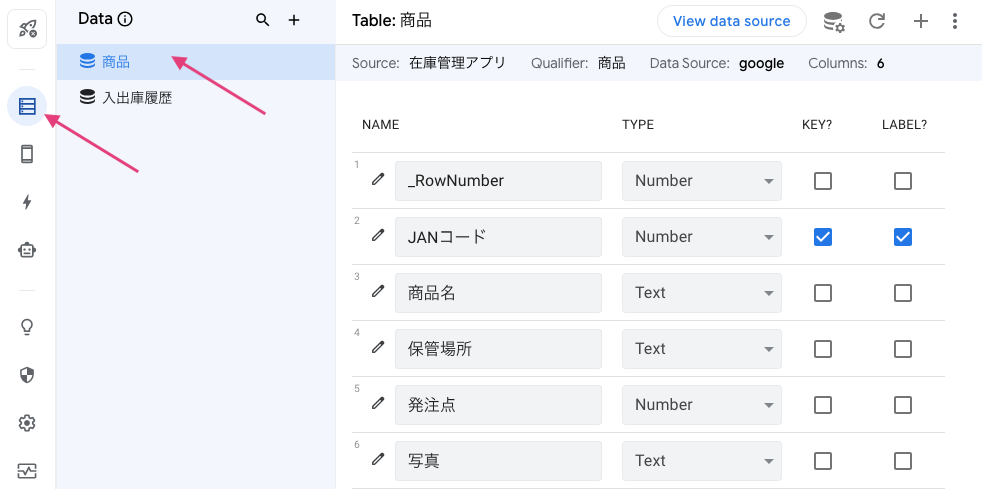
アプリエディタの左側メニューにある「Data」をクリックして、データを確認しましょう。
Dataナビゲーション(青い帯の部分)に「商品」テーブルが追加されていることが分かります。
テーブル(Table)とは、アプリからデータを追加したり、更新したり、削除できるデータの格納庫です。
テーブルは黒い円柱のアイコンで表示されます。
「商品」テーブルをクリックして選択すると、商品マスタのデータ項目が中央のメインパネルに一覧表示されます。
こららのデータ項目を列(Columns)と呼びます。

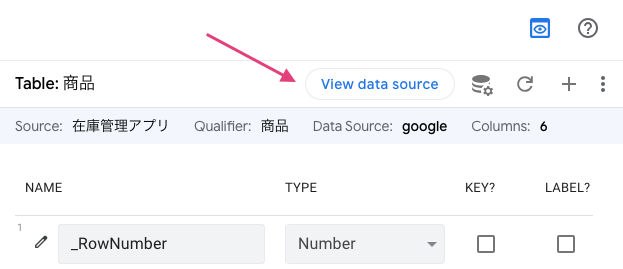
メインパネルの上部に「View data source」ボタンがあるのでクリックしてみましょう。

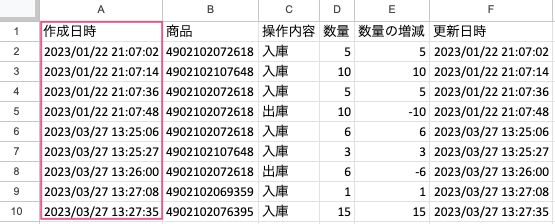
サンプルデータの「在庫管理アプリ」スプレッドシートが開きます。
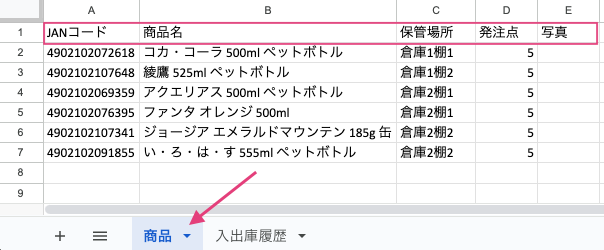
このスプレッドシートには、ワークシートが2つあります。
AppSheetがアプリを作成するときに、「商品」ワークシートを読み込んでテーブルとして追加しました。
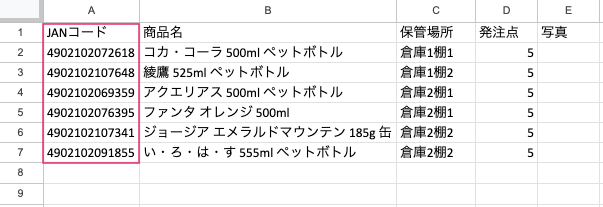
- 「商品」ワークシートの1行目のデータ項目(JANコード、商品名、保管場所、発注点...)
- 「商品」テーブルの列名(1行目「_RowNumber」は無視して、2行目のJANコード以降)
が一致していることを確認してください。

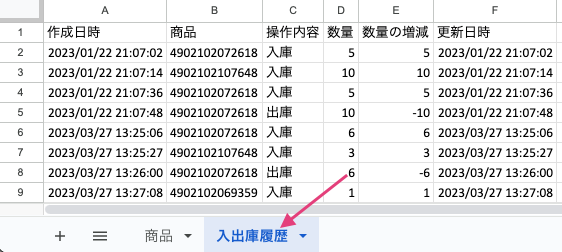
「在庫管理アプリ」スプレッドシートには、もうひとつ「入出庫履歴」ワークシートがあります。
これをテーブルとして追加します。

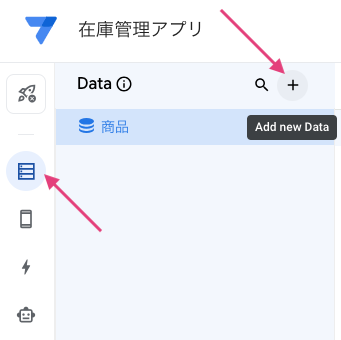
アプリエディタ左側メニューにある「Data」をクリックします。
Dataナビゲーションの右上にある「+」ボタン(Add new data)をクリックします。

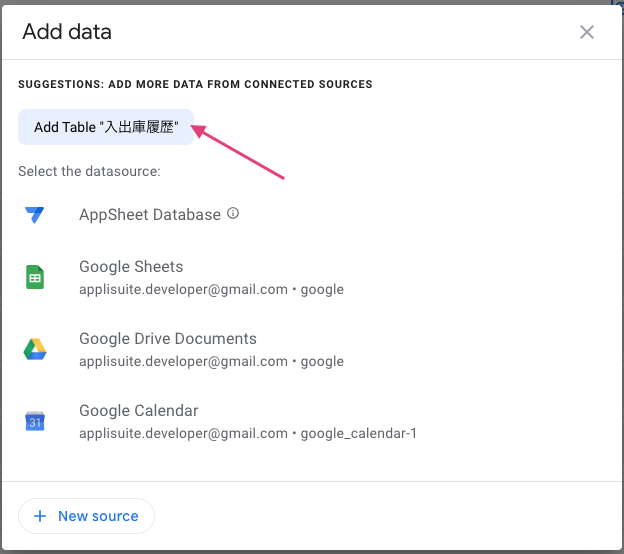
「SUGGESTIONS」に、「Add Table "入出庫履歴"」という薄青ボタンが表示されるのでクリックします。

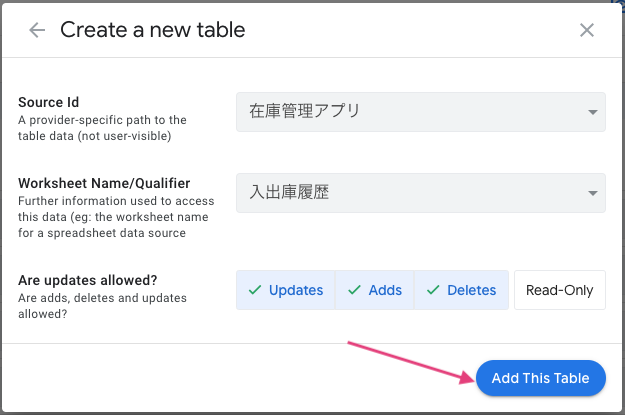
「Add this table」ボタンをクリックしてテーブルを追加します。

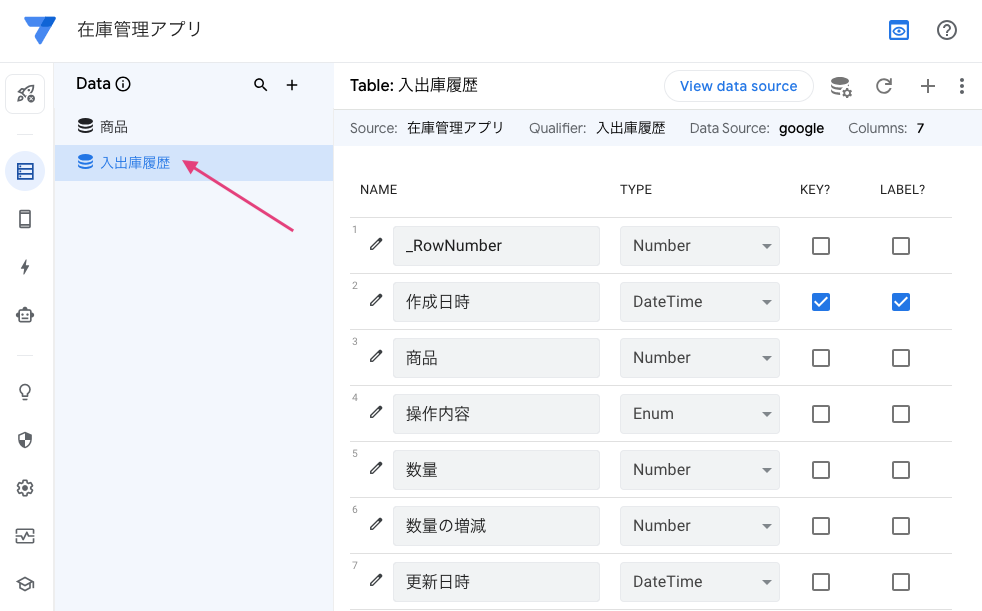
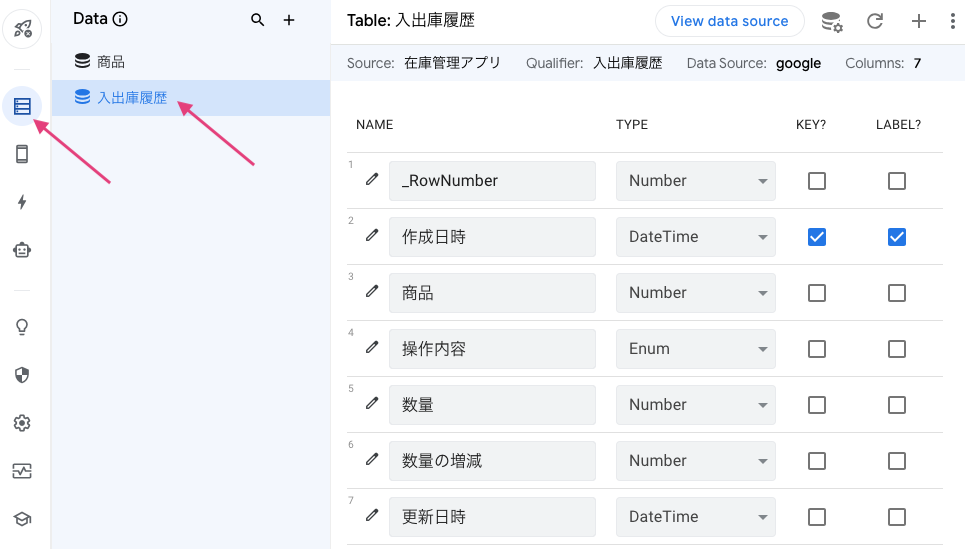
Dataナビゲーションに「入出庫履歴」テーブルが追加されました。
中央のメインパネルに、「入出庫履歴」テーブルの列が表示されていると思います。
テーブルの設定は特に変更する必要はありません。次に進みましょう。

4. 「商品」テーブルの列を設定する
「商品」テーブルの列を設定しましょう。
「商品」テーブルは、いわゆる商品マスタです。
列には、アプリから追加した各データ項目の値(文字、数字、日付、時間など)が保存されます。
「商品」テーブルの各列には、JANコード、商品名、保管場所、発注点など、商品マスタのデータが格納されています。
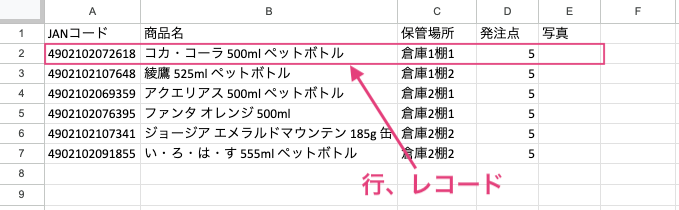
アプリから追加したデータは、スプレッドシートでは1行ずつ記録されていきます。
この1行のデータを行(Rows)と呼んだり、レコード(Records)と呼んだりします。
このブログではレコードと呼ぶことが多いので、「1行のデータのことだな」と思ってください。

アプリエディタ左側メニュー「Data」をクリックします。
Dataナビゲーションで「商品」テーブルを選択して、中央のメインパネルに「商品」テーブルの列設定パネルを表示します。

それでは、「商品」テーブルの列を設定してきましょう。
下の表のように、各列の
- TYPEをプルダウンから選択する
- KEY、LABEL、SHOW?などのチェックボックスをON / OFF する
ことで設定してください。
TYPE(データ型)とは列に保存するデータの種類(テキスト型、数値型、日付型など)のことです。
AppSheetがサンプルデータを読み込んだときに自動的に設定してくれますが、
- JANコード:Text
- 写真:Image
の2ヶ所の設定を変更します。
チェックボックスは「ON」のフィールドをチェックして、空欄はチェックを外してOFFにします。
それでは、「商品」テーブルの列を設定していきましょう。
下の表のように、各列のフィールドを設定してください。
表は横にスクロールして、SCAN? まで設定するようにしてください。
「商品」テーブルの列設定(横にスクロールして、SCAN?まで設定する)
| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? | SCAN? |
|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | |||||||
| JANコード | Text | ON | ON | ON | ON | ON | ON | |
| 商品名 | Text | ON | ON | ON | ON | ON | ||
| 保管場所 | Text | ON | ON | ON | ||||
| 発注点 | Number | ON | ON | ON | ||||
| 写真 | Image | ON | ON | ON |
「JANコード」列について補足解説します。
JANコード
「商品」テーブルでは「JANコード」列をKEYとして設定します。
KEYはレコードを識別する列に設定する必要があります。
AppSheetでは、通常「ID」列を用意して、UNIQUEID関数を使用して重複がない値を生成する「ID」列をKEYとして使用することが多いですが、JANコードも重複がない値なのでKEYとして使用することができます。

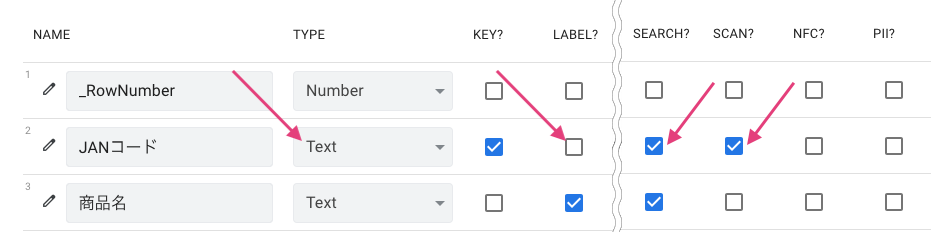
「JANコード」列は、デフォルト設定から以下の点を変更しています。
- TYPE:TEXT
- LABEL:OFF
- SEARCH?:ON
- SCAN?:ON
JANコードは13桁の数字なので一見すると「NUMBER」(整数)に見えますが、計算に使用する整数値というわけではないため、ここではTYPEを「TEXT」にしています。
LABELを設定した列は画面(ビュー:View)で表示したり、他のテーブルから参照したときに表示されます。
名前(例:顧客名、社員名、商品名など)やタイトルをLABELに設定するのがオススメです。
在庫管理アプリでは「商品名」列をLABELに設定しました。
商品名が、ビューや他のテーブルから参照した時に表示されるので分かりやすくなります。
在庫管理アプリでは、バーコードスキャンして商品マスタを検索し、在庫量を調べられるようにしたいのでSEARCH?のチェックをONにしています。
最後に、「JANコード」列は、商品マスタを追加する際にバーコードスキャンで入力するので、SCAN?のチェックをONにしています。

その他の列
「商品名」列から「写真」列までの設定は、上の表の通りすれば大丈夫です。
「発注点」には、在庫量がその数量を下回ったときに発注をかける閾値となる数値(NUMBER)を入力します。
「写真」はTYPEを「Image」にして、商品の写真をスマホで撮影できるようにします。
「商品」テーブルの列設定は以上です。
設定ができたら、画面右上の「SAVE」をクリックして保存してください。
AppSheetには自動的に保存する機能がありません。
設定を変更したら必ず「SAVE」で保存することを忘れずに。

5. 「入出庫履歴」テーブルの列を設定する
続けて、「入出庫履歴」テーブルの列を設定してきましょう。
このテーブルには入庫、出庫、棚卸の数量を記録します。
アプリエディタ左側メニュー「Data」をクリックします。
Dataナビゲーションで「入出庫履歴」テーブルを選択して、中央のメインパネルに「入出庫履歴」テーブルの列設定パネルを表示します。

それでは、「入出庫履歴」テーブルの列を設定してきましょう。
下の表のように、各列の
- TYPEをプルダウンから選択する
- KEY、LABEL、SHOW?などのチェックボックスをON / OFF する
ことで設定してください。
TYPE(データ型)とは列に保存するデータの種類(テキスト型、数値型、日付型など)のことです。
AppSheetがサンプルデータを読み込んだときに自動的に設定してくれますが、
- 商品:Ref(にした後、Source tableを「商品」にする)
- 更新日時:ChangeTimestamp
の2ヶ所の設定を変更します。
チェックボックスは「ON」のフィールドをチェックして、空欄はチェックを外してOFFにします。
表は横にスクロールして、SCAN? まで設定するようにしてください。
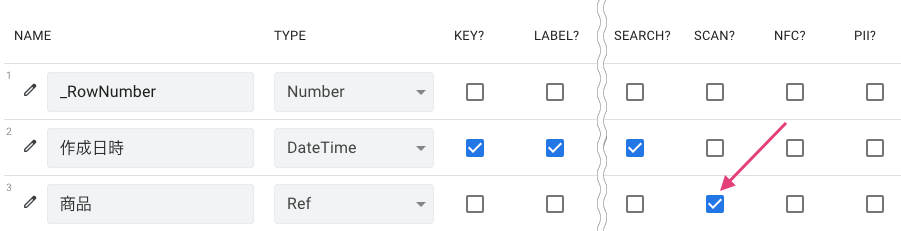
「入出庫履歴」テーブルの列設定(横にスクロールして、SCAN?まで設定する)
| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? | SCAN? |
|---|---|---|---|---|---|---|---|---|
| _RowNumber | Number | |||||||
| 作成日時 | DateTime | ON | ON | ON | ON | ON | ON | |
| 商品 | Ref | ON | ON | ON | ON | ON | ||
| 操作内容 | Enum | ON | ON | ON | ON | |||
| 数量 | Number | ON | ON | ON | ||||
| 数量の増減 | Number | ON | ON | ON | ||||
| 更新日時 | ChangeTimestamp | ON | ON | ON |
「入出庫履歴」テーブルの各列について、補足解説と設定を続けます。
作成日時
「入出庫履歴」テーブルでは「作成日時」列をKEYとして設定します。
「商品」テーブルで「JANコード」をKEYに設定したのと同様に、「作成日時」は秒単位で重複する可能性は低いためKEYとして使用することができます。

「作成日時」列には、入出庫履歴を作成した日時を保存します。
アプリからいちいち日時を入力するのは面倒なので、現在日時を自動的に入力できるようにします。
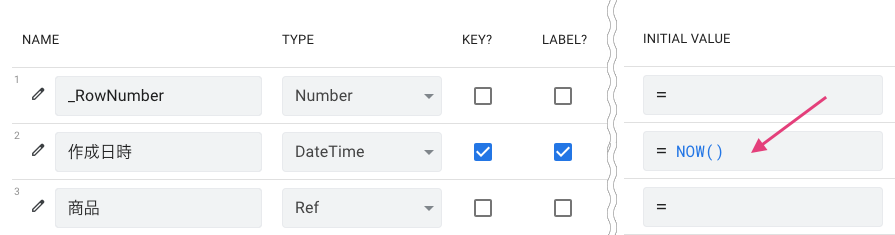
AppSheetには、INITIAL VALUE(初期値)という設定項目があります。
INITIAL VALUEにNOW関数を設定すると、現在日時が自動的に入力されます。
AppSheetがサンプルデータを読み込んだときに、自動的にINITIAL VALUEにNOW関数を設定してくれています。
なので、ここでは設定変更は不要です。

商品
「商品」列では、商品のJANコード(バーコード)をスキャンして読み取ります。
列設定パネルを右にスクロールして、「商品」列の「SCAN?」を忘れずにONにしてください。

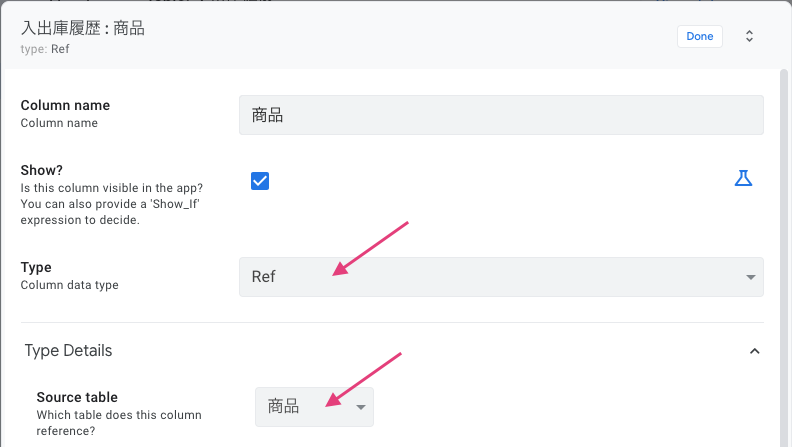
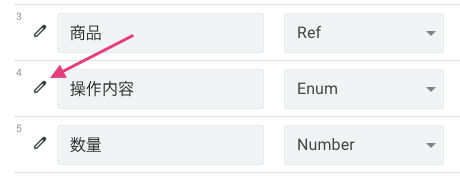
「商品」列は、TYPEを「Ref」にします。
列名の左にあるペン型の編集アイコンをクリックして、「商品」列の設定パネルを開きましょう。
以下のように設定します。
- Type:Ref
- Source table:商品

Source tableを「商品」テーブルに設定しました。これは、
- 「商品」列は、「商品」テーブルを参照している
という意味です。
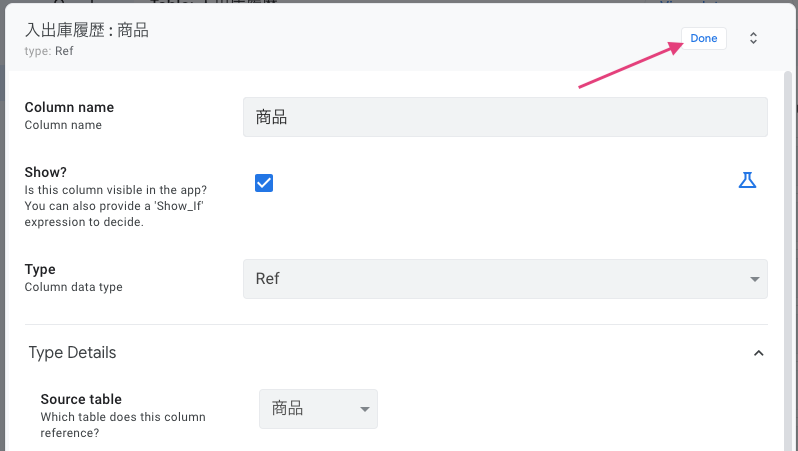
「商品」列の設定パネルの右上「Done」ボタンをクリックして、パネルを閉じましょう。

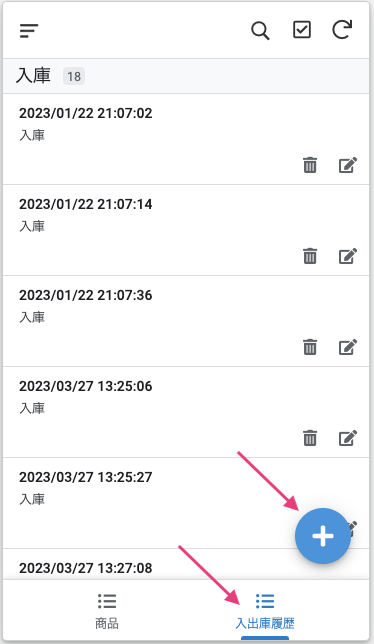
アプリエディタ右側にあるプレビュー画面で、タブメニュー「入出庫履歴」を選択します。
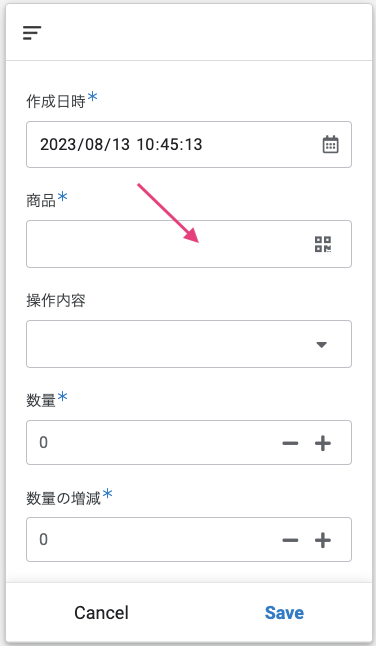
「+」ボタン(Add)をクリックします。

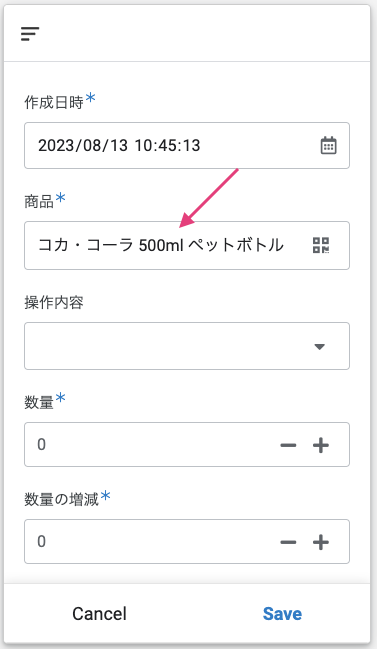
「商品」列の入力フィールドをクリックしてみましょう。

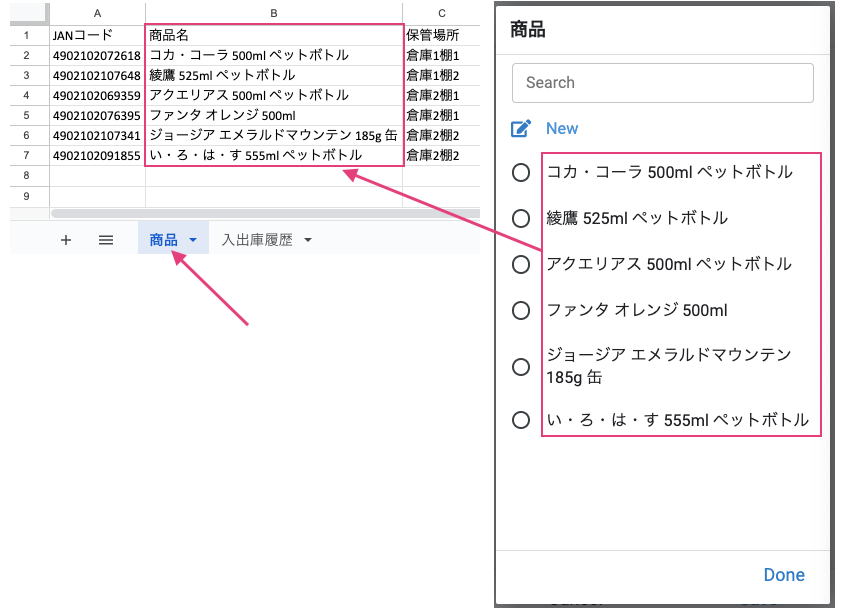
「商品」テーブルに登録されている商品名が表示されました。
「商品」列に「Ref」を設定することにより、
- Source table(「商品」テーブル)を参照して、
- LABELに設定した列(「商品名」列)を表示して、選択する
ことができます。

例えば、
- 商品マスタ
- 社員マスタ
- 顧客マスタ
のようなマスタデータを持っていて、それらを参照して入力したい時に「Ref」を使用します。
「Ref」は、テーブル間のリレーションシップ(関連付け)を設定する際にも使用できます。
「Ref」を使用したリレーションシップ設定は、タスク管理アプリで解説しているので、そちらを参照してください。
- 別テーブルの値を参照して、リスト表示などに使用する
- テーブル間のリレーションシップを設定する
在庫管理アプリでは、「商品」列でプルダウン選択ではなく、バーコードスキャンします。
スキャンしたJANコードと同じJANコードをKEYとして持っている商品名が表示、選択されるようになっています。
例えば、
- 「入出庫履歴」の「商品」列で「4902102072618」のJANコードをスキャンすると、
- 「商品」テーブルのKEY(JANコード)が「4902102072618」の商品が選択されて、商品名(LABEL)が表示される
という仕組みになっています。

スキャン機能はモバイル端末(スマホ、タブレット)でしか動作しません。
エディタのプレビュー画面やPC画面(デスクトップモード)では動作しないのでご注意ください。
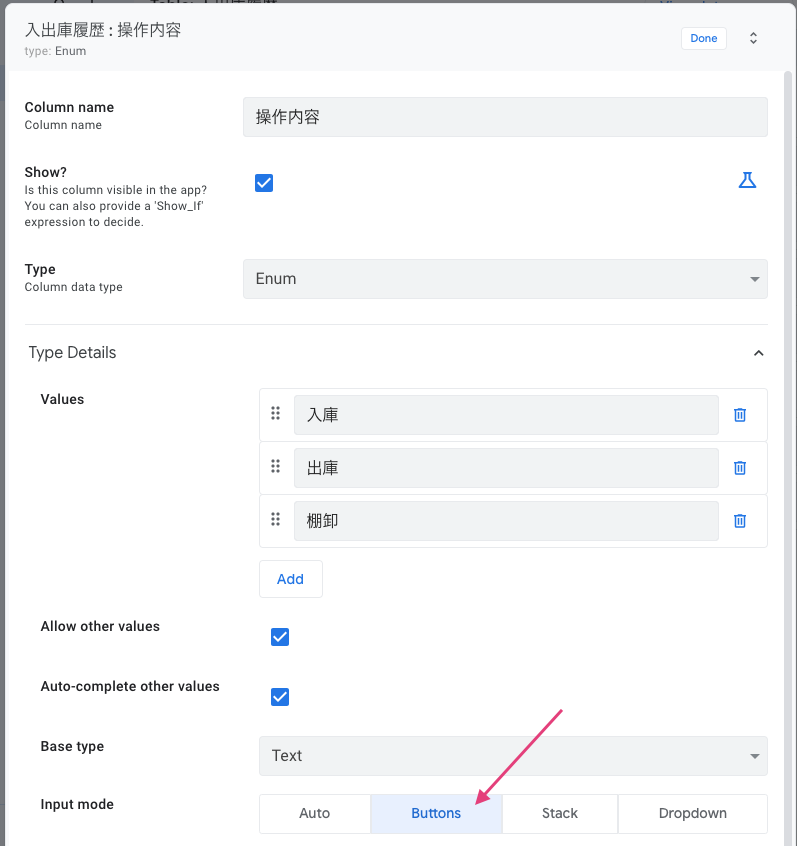
操作内容
「操作内容」列は「入庫」「出庫」「棚卸」から操作をひとつ選択する「Enum」列にしています。
列名の左にある編集アイコンをクリックして、「操作内容」列の設定パネルを開いてください。

AppSheetがテーブルを追加したときにサンプルデータを読み込んで自動的に設定しています。
選択肢(Values)には、「入庫」「出庫」「棚卸」が既に追加されています。
ここでは1ヶ所だけ設定を変更します。Input modeを「Buttons」に変更してください。

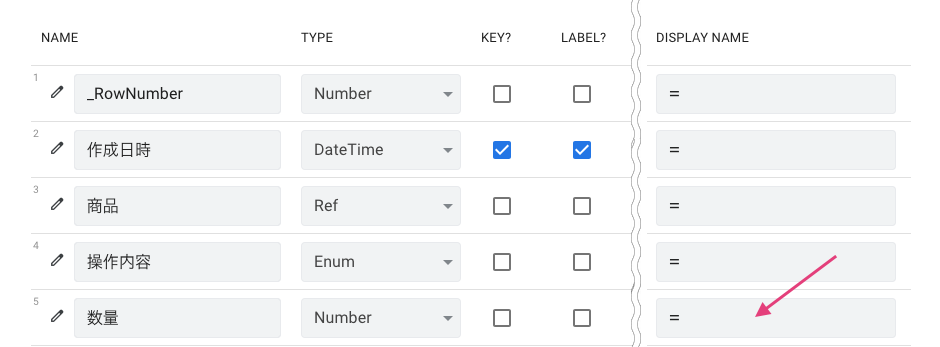
数量
入庫、出庫、棚卸の数量を入力する列です。ここではわかりやすくするために、
- 操作内容で「入庫」を選んだとき:「入庫数量」と表示する
- 操作内容で「出庫」を選んだとき:「出庫数量」と表示する
- 操作内容で「棚卸」を選んだとき:「棚卸後の数量」と表示する
ようにします。
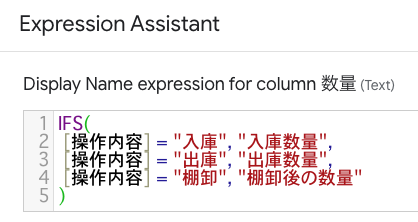
「数量」列のDISPLAY NAMEのフィールドをクリックしてください。

Expression Assistantが開くので、以下の式をコピペします。
|
1 2 3 4 5 |
IFS( [操作内容] = "入庫", "入庫数量", [操作内容] = "出庫", "出庫数量", [操作内容] = "棚卸", "棚卸後の数量" ) |
Expression Assistantに入力したら「Save」します。

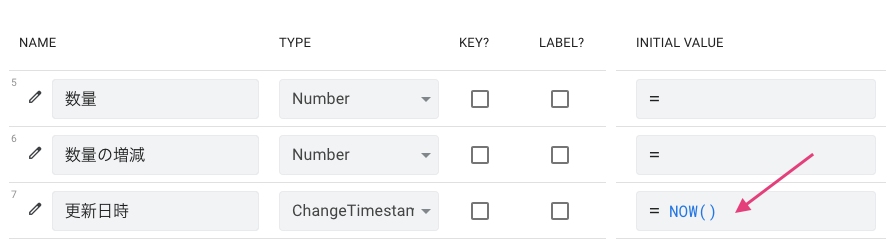
更新日時
入出庫履歴を追加した後で、数量などを間違えた場合に修正、更新する場合があります。
更新した日時を記録に残すために「更新日時」列を用意しておきました。
「更新日時」列のTYPEは「ChangeTimestamp」にしておくと、データが更新される度に現在日時が記録されます。
TYPEは「ChangeTimestamp」に変更したので、テーブルを追加した時に、AppSheetが自動的にINITIAL VALUEに設定したNOW関数は削除しても大丈夫です。
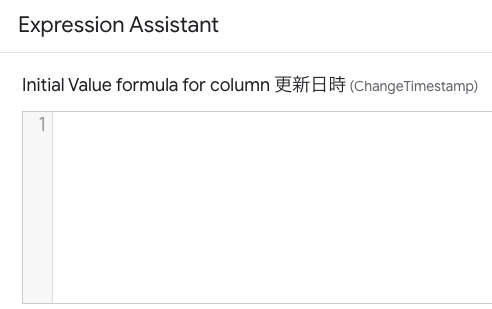
「更新日時」列のINITIAL VALUEフィールドをクリックします。

Expression Assistantが開くので、「NOW()」を削除して「Save」します。

以上で「入出庫履歴」テーブルの列設定は終了です。
画面右上の「SAVE」をクリックして保存してください。

以上、Googleスプレッドシートから在庫管理アプリを作成してみました。
テーブル追加と列設定まで進めましたが、まだ在庫量を計算する列の設定をやっていません。
次回(第3回)は、「入出庫履歴」テーブルを使用して、商品の在庫量を計算できるように設定を進めます。