請求書アプリのユースケースで、 AppSheet Automationのタスク(タスク)設定をマスターします。
前回(第3回)は、「Send an email」タスクを設定してメール送信をしてみました。
今回は、「Call a webhook」タスクを設定します。
「LINE Notify」というサービスを使って、AppSheetからLINEにプッシュ通知をやってみましょう。
この記事で使用する請求書アプリは、ブログで解説している請求書アプリ(7回シリーズ)です。
ブログを読んでアプリを自作していない場合は、メルマガ購読者特典のサンプルアプリをダウンロードしても大丈夫です。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
目次
1. AppSheet からWebhookを使う
何かのイベントをトリガ(きっかけ)として、HTTP通信を利用して外部サービスにデータの送受信をする技術を「Webhook」といいます。
WebhookでAppSheetと連携できる外部サービスは、REST APIというHTTP通信に関するルールをサポートしている必要があります。
例えば、Zapier、Slack、IFTTTなど、Webhookを使ってAppSheetと連携できる外部サービスがあります。
今回は、Webhookが利用できるサービスとしてLINE Notifyを例に「Call a webhook」の使い方を解説します。

請求書アプリのユースケースでは、請求書発行をトリガとしてLINE Notifyに「取引先に請求書を送信しました」というメッセージを通知します
「Call a webhook」は外部サービスへデータの送信(Post)、受信(Get)、更新(Put、Patch)、削除(Delete)ができます。
2. LINE Notify を設定する
アクセストークンを発行する
最初に、LINE Notifyを使用するための設定を行います。
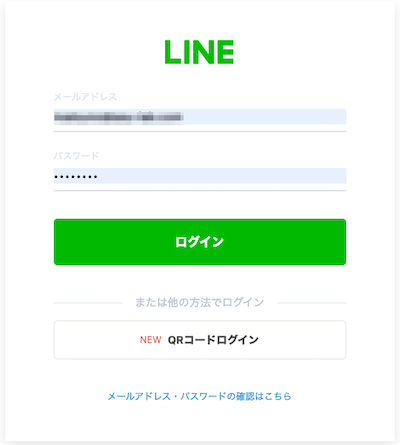
「LINE Notify」(https://notify-bot.line.me/ja/)にアクセスして、右上の「ログイン」をクリックします。

自分のLINE IDのアカウントでログインします。

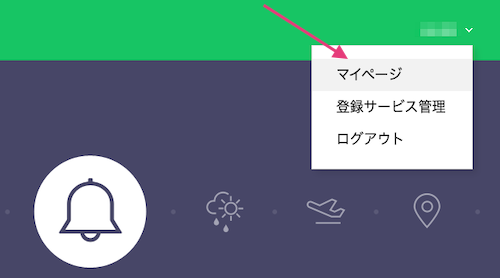
画面右上に自分のLINE IDが表示されるので、クリックします。
「マイページ」をクリックします。

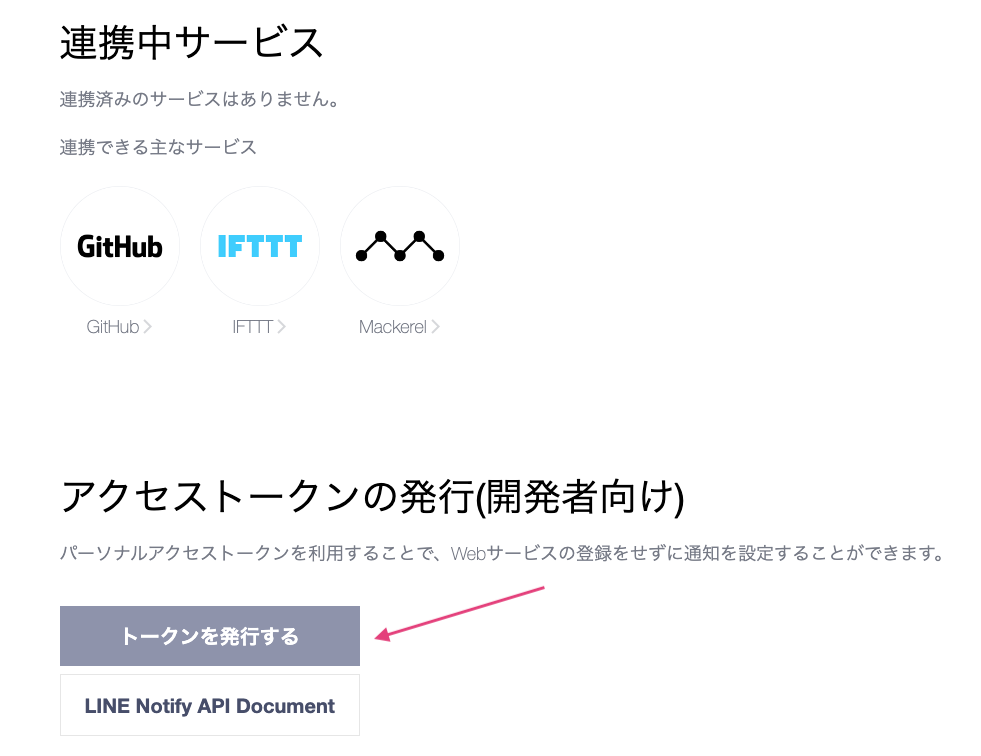
「トークンを発行する」をクリックします。

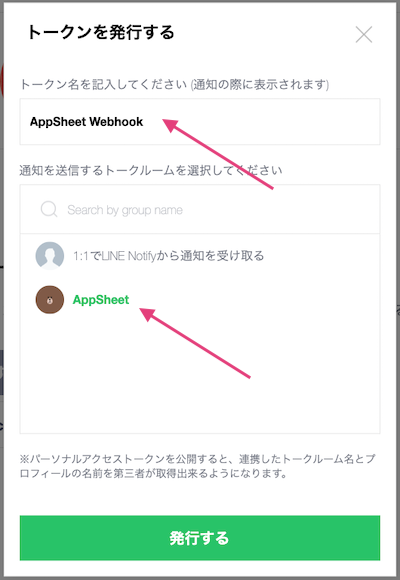
「トークンを発行する」で以下の設定を行います。
- トークン名:誰から(何から)通知が来たのか分かるように「トークン名」を付けます。
- ここでは、「AppSheet Webhook」というトークン名にしました。
- 通知を送信するトークルームを選択してください。
- 自分のLINE IDにあるトークルームが表示されるので、ひとつ選びます。
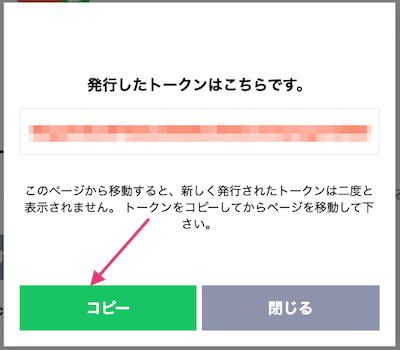
最後に「発行する」をクリックします。

発行されたトークンを「コピー」します。

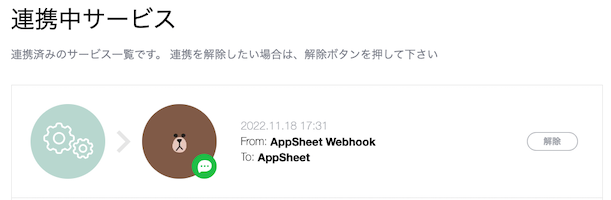
「連携中サービス」のところに、
- From:トークン名
- To:通知を送信するトークルーム
が表示されます。

トークルームにLINE Notifyを招待する
自分のスマホのLINEアプリを開きます。

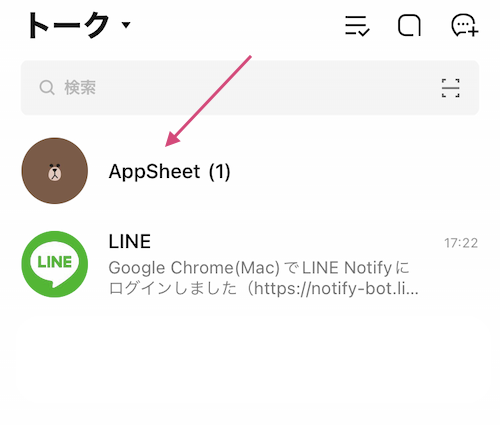
「トーク」でさきほど「通知を送信するトークルーム」に設定したトークルーム(AppSheet)を選択します。

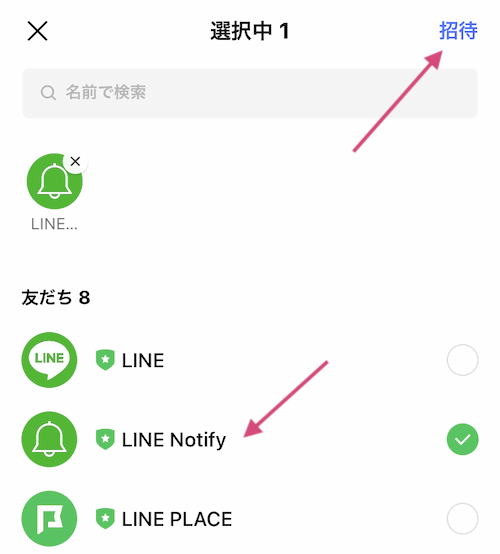
「通知を送信するトークルーム」(AppSheet)のメンバーにLINE Notifyを招待します。
LINE Notifyをメンバーに招待しないと、「通知を送信するトークルーム」(AppSheet)に通知が来ません。

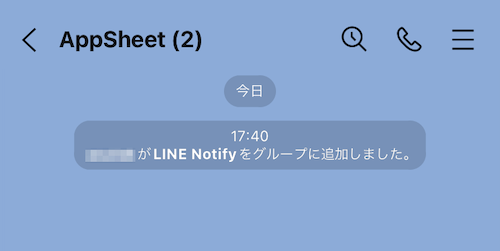
「LINE Notifyをグループに追加しました。」と表示されます。

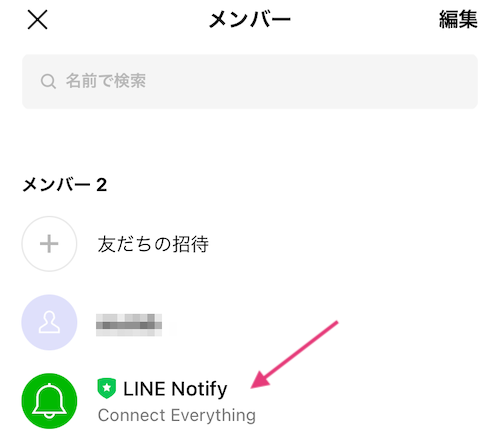
「通知を送信するトークルーム」(AppSheet)のメンバーにLINE Notyfyが追加されました。
以上で、LINE Notifyの設定は完了です。

3. Call a webhookを設定する
「Call a webhook」の設定をしましょう。
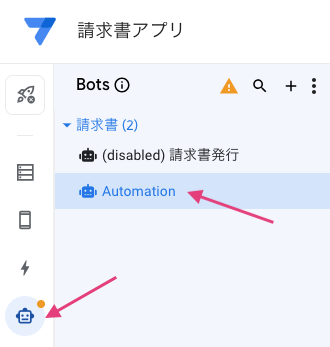
アプリエディタ左側メニュー「Automation」をクリックします。
Botsナビゲーションパネルで、(第1回)で作成した「Automation」ボットを選択します。

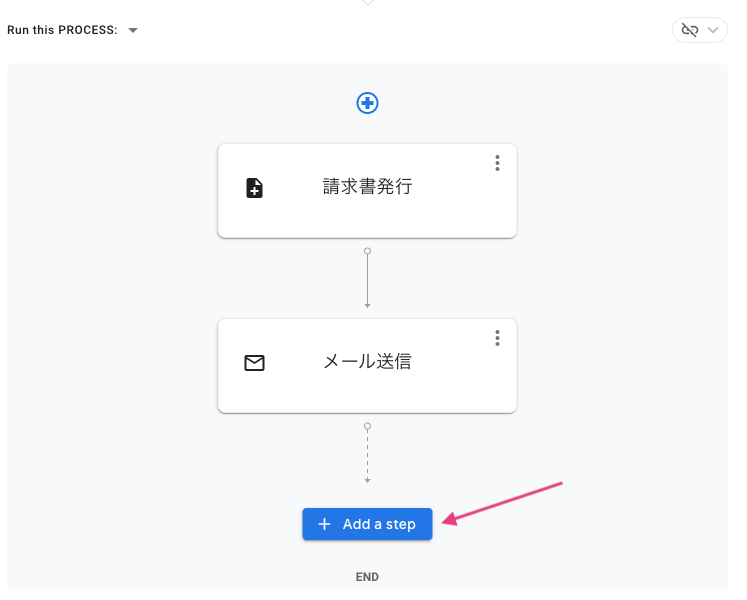
「Add a step」をクリックして、新しいステップを追加します。

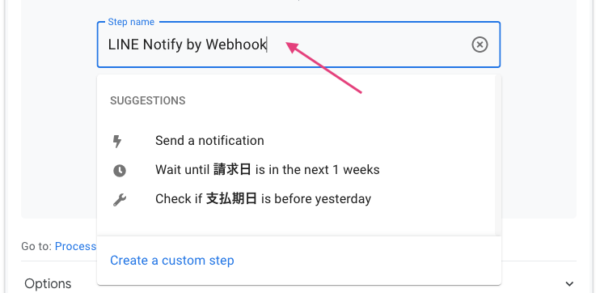
ステップの名前をつけます。
「Step name」に「LINE Notify by Webhook」と名前をつけました。

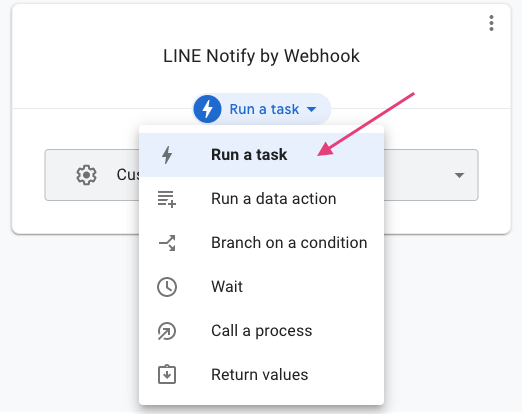
ステップを開いて、種類を「Run a task」にします。

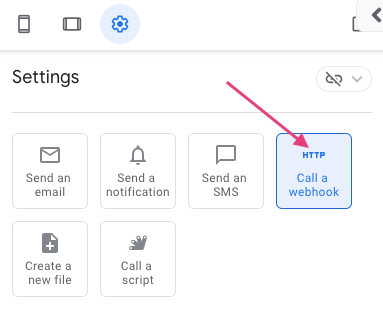
エディタ画面右側に Settings ペインが開くので、「Call a webhook」ボタンをクリックして選択します。

はじめの項目を以下のように設定しました。
| 設定項目 | 値 |
|---|---|
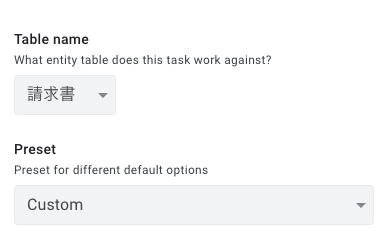
| Table name | タスクを実行するテーブルです。ここでは「請求書」を選択します。 |
| Preset | ここでは「Custom」を選択します。 外部サービスがSlack、AppSheet API以外の時は「Custom」を選びます。 |

続けて、LINE Notifyに関する設定を行います。
LINE NotifyはREST APIによるHTTP通信をサポートしているので、ここでAPIに関する設定をします。
| 設定項目 | 値 |
|---|---|
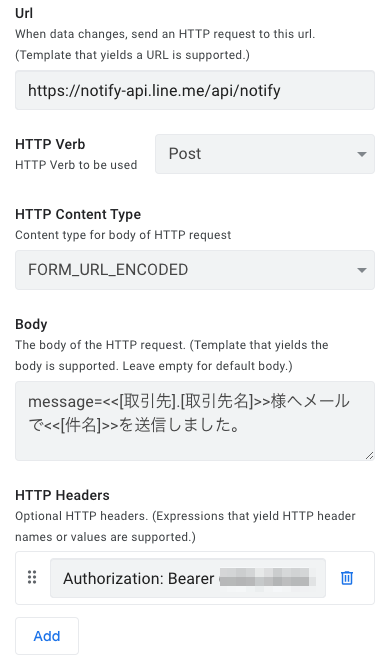
| Url | 外部サービスのエンドポイントURLを入力します。LINE Notifyでは以下のようになります。 https://notify-api.line.me/api/notify |
| HTTP Verb | HTTPメソッドを選択します。ここでは、AppSheetから「LINE Notify」にメッセージを通知するので「Post」を選びます。 |
| HTTP Content Type | ここでは「FORM_URL_ENCODED」を選択します。 |
| Body | メッセージ本文を「message=」に続けてテキストで入力します。テキスト以外に、タグを使って列名や関数を設定することができます。 |
| HTTP Headers | 「Add」をクリックして、追加します。ここでは、「Authorization: Bearer 」に続けて、先ほど発行したトークンの文字列を入力します。 「Authorization: Bearer xxxxxxxxxxxxxxxxxx」のように入力します。 |

Body(メッセージ本文)は、タグ(<<>>)を使って書くことができます。
以下のメッセージをBodyにコピペします。
|
1 |
message=<<[取引先].[取引先名]>>様へメールで<<[件名]>>を送信しました。 |
Table nameで設定したテーブル(ここでは「請求書」テーブル)の列の値は以下のように書きます。
<<[ 列名 ]>>
ここでは、「請求書」テーブル内の「件名」を
- <<[件名]>>
と書いています。
また、「Table name」で設定したテーブルから参照しているテーブル(例えば、「取引先」テーブル)の値を取得する場合は以下のように書きます。
<< [ Ref を設定した列名].[参照テーブル内の列名 ] >>
「取引先名」は「取引先」テーブル内にあります。
「請求書」テーブルの「取引先」列(Ref)から「取引先」テーブルを参照しているので、
- <<[取引先].[取引先名]>>
と書いています。
最後に、Body Template、Body Template Data SourceとExecution Optionsがありますが、メッセージにテンプレートを使うことは必須ではないので、省略しても大丈夫です。
4. AppSheet で Call a webhook を実行する
「Call a webhook」を実行してみましょう。
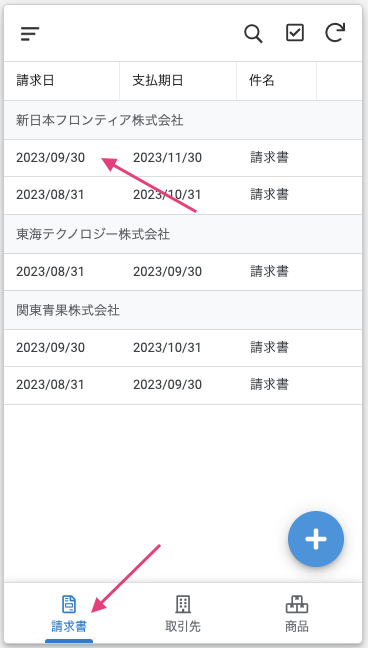
エディタ画面右側のプレビューで、タブメニュー「請求書」を選択します。
作成済みの請求書をひとつ選択します。

「請求書発行」ボタンをクリックするとボットが実行されるので、クリックしてみましょう。

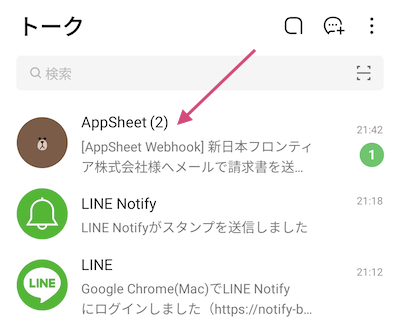
LINE Notifyから「通知を送信するトークルーム」(AppSheet)にプッシュ通知が届きます。

LINEアプリを開いてみましょう。

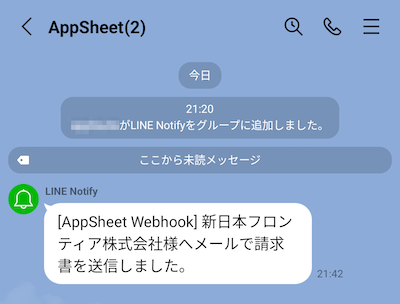
「通知を送信するトークルーム」(AppSheet)にメッセージが1件届いています。

トークン名(AppSheet Webhook)とメッセージが表示されました。

以上、「Call a webhook」タスクを使って、AppSheetからLINE Notifyにプッシュ通知をしてみました。
今回紹介したLINE Notifyの事例が、AppSheetとLINEを連携させる最も簡単な方法です。
連絡にLINEを使っている場合は、簡単にできる「Call a webhook」の活用を検討してみてください。
- 第1回 6つのTaskでできること
- 第2回「Create a new file」でファイルを作成する
- 第3回「Send an email」でメールを送信する
- 第4回「Call a webhook」でLINEにプッシュ通知する
- 第5回「Call a script」でAppSheetとGASを連携させる
- 第6回「Send a notification」でモバイルに通知する