請求書アプリのユースケースで、 AppSheet Automationのタスク(Task)設定をマスターします。
前回(第5回)は、「Call a script」タスクを設定してAppSheetとGASを連携しました。
今回は、「Send a notification」タスクを設定して、モバイルデバイスにプッシュ通知をしてみます。
プッシュ通知は第4回の「Call a webhook」でLINE Notifyを使いましたが、「Send a notification」の方が簡単に設定できます。
この記事で使用する請求書アプリは、ブログで解説している請求書アプリ(7回シリーズ)です。
ブログを読んでアプリを自作していない場合は、メルマガ購読者特典のサンプルアプリをダウンロードしても大丈夫です。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
1. AppSheet アプリにプッシュ通知を送信する
「Send a notification」は、AppSheetアプリがインストールされているモバイルデバイスにプッシュ通知を送れるタスクです。

受信者は、必ずしもアプリ共有している必要はありません。
モバイルデバイスにAppSheetアプリをインストールし、サインインしていればプッシュ通知を受け取れます。
「Send a notification」の特徴として、ディープリンク設定が簡単にできます。
ディープリンクとは、AppSheetアプリの特定のビュー(画面)に遷移させるリンクのことです。
アプリユーザーがモバイルデバイスで通知をタップすると、アプリが開いて指定したビューに遷移させることができます。
ディープリンクを活用すると、
- 次の目的地を連絡するために、オフィスワーカーからフィードワーカーにプッシュ通知して、アプリからマップを開いてナビゲーションする
- フィールドワーカーがオフィスワーカーに完了報告を通知して、アプリを開いて作業内容を確認する
ようなユースケースが考えられます。
2. 「Send a notification」を設定する
「Send a notification」の設定をしましょう。
アプリエディタ左側メニュー「Automation」をクリックします。
Botsナビゲーションパネルで、(第1回)で作成した「Automation」ボットを選択します。

「Add a step」をクリックして、新しいステップを追加します。

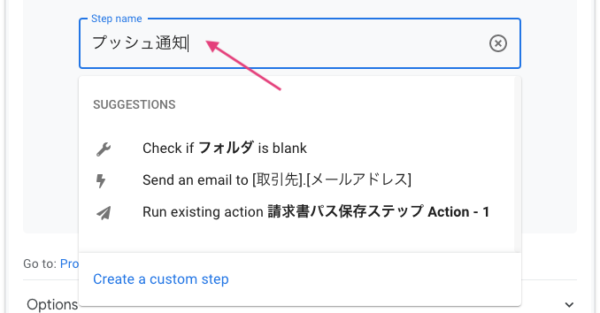
ステップの名前をつけます。
「Step name」に「プッシュ通知」と名前をつけました。

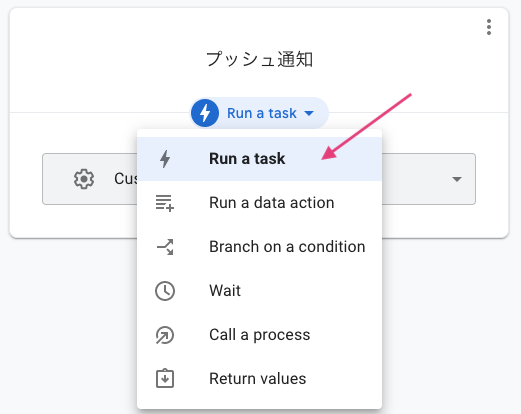
ステップを開いて、種類を「Run a task」にします。

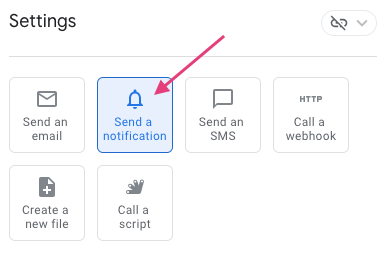
エディタ画面右側に Settings ペインが開くので、「Send a notification」ボタンをクリックして選択します。

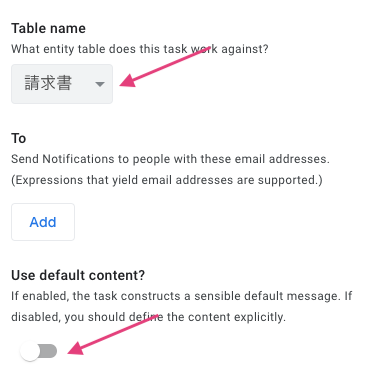
はじめの項目を以下のように設定しました。
| 設定項目 | 値 |
|---|---|
| Table name | タスクを実行するテーブルです。ここでは「請求書」を選択します。 |
| To | 受信者の(AppSheetアカウントの)メールアドレスを設定します。 デプロイしていないアプリでは設定が無視されて、通知はアプリオーナー(アプリ作成者)のデバイスにしか届きません。 |
| Use default content? | トグルボタンをONにして有効にすると、デフォルトで設定されているメッセージが送信されます。自分でメッセージを作成する場合は、トグルをOFFにして無効にします。 |

メールアドレスは特殊文字に注意する
Toは受信者のメールアドレスを設定します。
「T」アイコンをクリックして、テキスト入力するときは注意が必要です。
メールアドレスに「-」(ハイフン)や「+」(プラス)などの特殊文字が含まれている場合は、メールアドレスを「""」で囲む必要があります。
入力フィールドをクリックして、Expression Assistantで式で設定することもできます。
次のUse default content? をOFFにして無効にすると、Notification Contentの設定項目が表示されます。
| 設定項目 | 値 |
|---|---|
| Title | プッシュ通知のタイトルです。 タグを使って列名や関数を設定することができます。 |
| Body | プッシュ通知の本文です。 タグを使って列名や関数を設定することができます。 |
| DeepLink | 通知に含めるディープリンクです。 タグを使ってテキスト入力するか、式でも設定できます。 |

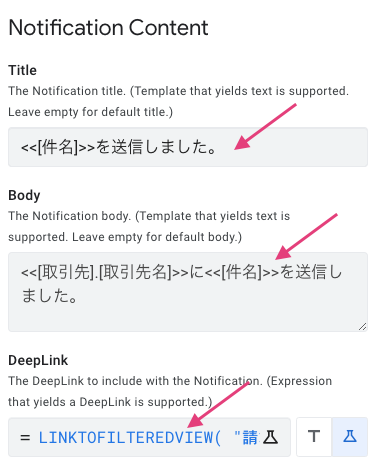
タイトルと本文はタグを使って書く
Title(タイトル)とBody(本文)はタグ(<<>>)を使って書くことができます。
Table nameで設定したテーブル(ここでは「請求書」テーブル)の列の値は以下のように書きます。
<<[ 列名 ]>>
ここではTitleに「件名」を含めたかったので、
- <<[件名]>>を送信しました。
と書きました。
また、Table nameで設定したテーブルから参照しているテーブル(例えば、「取引先」テーブル)の値を取得する場合は以下のように書きます。
<< [ Ref を設定した列名].[参照テーブル内の列名 ] >>
「取引先名」は「取引先」テーブル内にあります。
「請求書」テーブルの「取引先」列(Ref)から「取引先」テーブルを参照しています。
ここではBodyに「取引先名」を含めたかったので、
- <<[取引先].[取引先名]>>に<<[件名]>>を送信しました。
と書きました。
ディープリンク関数を使う
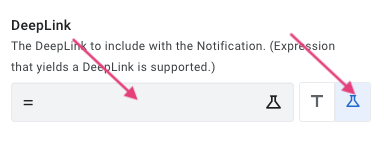
最後にDeepLinkを設定します。
AppSheetには、いくつかのディープリンク関数が用意されています。
ここでは、LINKTOFILTEREDVIEWというAppSheet関数を使ってみましょう。
LINKTOFILTEREDVIEW関数は、条件に合致するレコードをフィルタリングした状態でビューを表示するリンクを生成します。
第1引数にビューの名前、第2匹数に条件式を設定します。
LINKTOFILTEREDVIEW("ビューの名前", 条件式) => 条件に合致する行(レコード)をフィルタリングした状態で、指定したビューを表示するリンクを生成する
請求書を作成して取引先に送信したことを受信者に通知します。
式を設定できるように三角フラスコアイコンをクリックしてから、入力フィールドをクリックします。

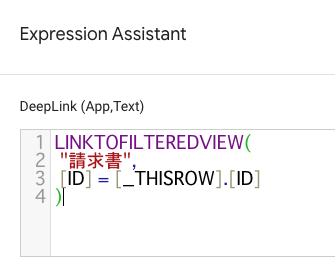
以下の式をExpression Assistantにコピペします。
|
1 2 3 4 |
LINKTOFILTEREDVIEW( "請求書", [ID] = [_THISROW].[ID] ) |
以下のように、Expression Assistantに式をコピペして「Save」します。

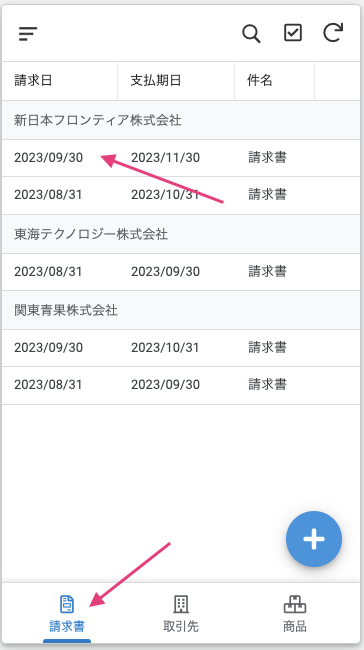
モバイルデバイスでプッシュ通知の「Open」をタップすると、請求書アプリの「請求書」ビューに遷移して、該当する請求書レコードがフィルタリングされた状態で表示されます。
3. AppSheet で「Send a notification」を実行する
「Send a notification」を実行してみましょう。
エディタ右側のプレビュー画面、タブメニュー「請求書」を選択します。
作成済みの請求書をひとつ選択します。

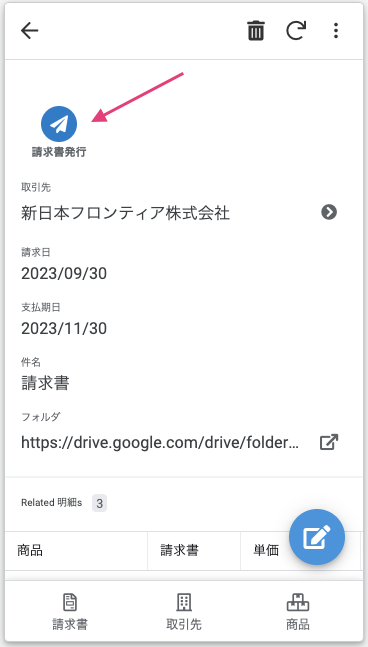
「請求書発行」ボタンをクリックするとボットが実行されるので、クリックしてみましょう。

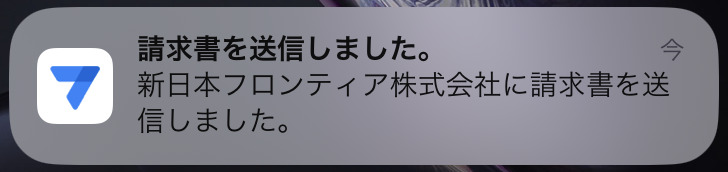
モバイルデバイスにプッシュ通知が届いたでしょうか?
プロトタイプ(Not Deployed)の場合は、アプリオーナー(アプリ作成者)にだけ届きます。
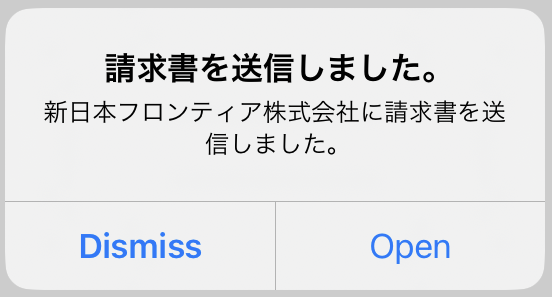
通知をタップしてみましょう。

タイトルと本文が表示されます。
「Open」をタップするとディープリンクから指定のビュー(「請求書」ビュー)に遷移します。

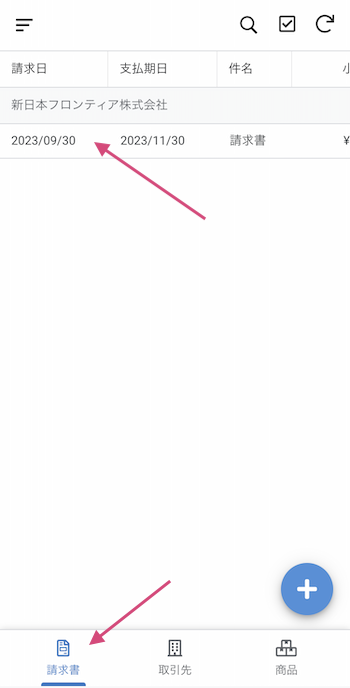
請求書アプリが開いて、「請求書」ビューに遷移します。
該当する請求書レコードがフィルタリングされていれば成功です。

以上、「Send a notification」タスクを使って、モバイルデバイスにプッシュ通知をしました。
設定項目が少なく、ディープリンク設定が簡単にできる利点があります。
通知後にユーザーをアプリに遷移させたい場合は「Send a notification」を検討しましょう。
- 第1回 6つのTaskでできること
- 第2回「Create a new file」でファイルを作成する
- 第3回「Send an email」でメールを送信する
- 第4回「Call a webhook」でLINEにプッシュ通知する
- 第5回「Call a script」でAppSheetとGASを連携させる
- 第6回「Send a notification」でモバイルに通知する