タスク管理アプリを作りながら、AppSheetの使い方を学びましょう。
前回(第4回)は、カンバンボード用のスライスを作成しました。
今回は、AppSheetのダッシュボード(Dashboard)ビューを使用して、カンバンボードを作ってみます。
ダッシュボードビューを活用すれば、動きのあるアプリができるので是非挑戦してみてください!
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
1. AppSheetの画面はビューで設定する
AppSheetアプリの画面はビュー(View)という機能で設定します。
テンプレートを選んで設定するだけなので、短時間で簡単にアプリの画面を作成できます。
では、タスク管理アプリのビューを設定していきましょう。
「タスク」ビューを設定する
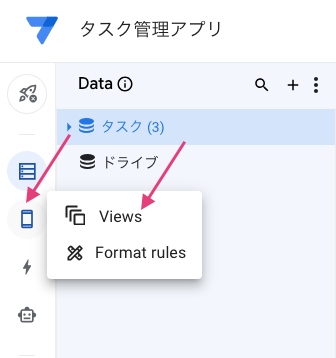
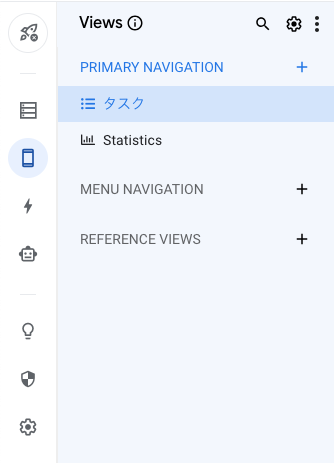
アプリエディタ左側メニューのスマホアイコンにカーソルを合わせて、「Views」をクリックします。

Viewsナビゲーションにアプリ内にあるビューが表示されます。

PRIMARY NAVIGATION は、アプリのタブメニューに表示されるビューです。

「タスク」と「Statistics」というビューが既に作成されていると思います。
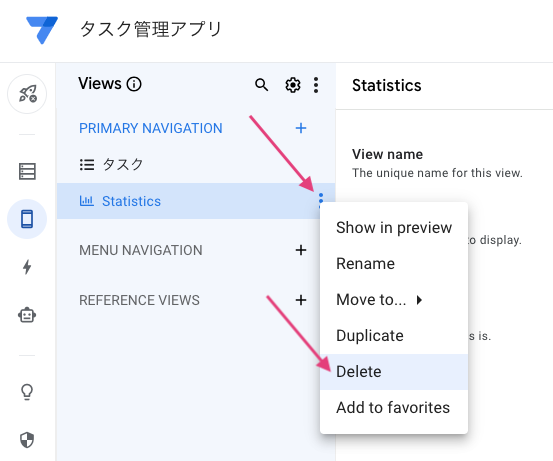
「Statistics」はAppSheetが自動で追加したビューで、恐らく「Color」型の列(カラー)に反応して「気を利かせて」追加したのだと思いますが、使用しないので削除しましょう。
Viewsナビゲーションの「Statistics」にカーソルを合わせます。
右側に3点ドットアイコン(More)が表示されるのでクリックして、「Delete」をクリックします。

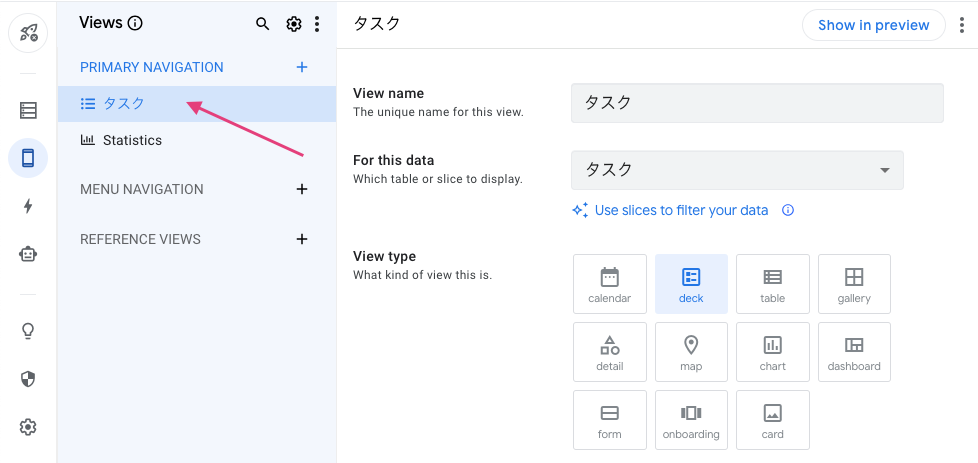
はじめに「タスク」ビューを設定します。
Viewsナビゲーションの「タスク」をクリックして、メインパネルに「タスク」ビュー設定パネルを表示します。

ここでは「タスク」ビューを以下のように設定しました。
「タスク」ビューの設定
| 設定項目 | 値 |
|---|---|
| View name | タスク |
| For this data | タスク |
| View type | deck |
| Position | first |
| View Options | |
| Sort by | 期日, Ascending(昇順) |
| Group by | ステータス, Ascending(昇順) |
| Group aggregate | NONE |
| Primary header | タスク名 |
| Secondary header | 内容 |
| Summary column | 期日 |
| Display | |
| Icon | 「tasks」 |
変更後、プレビュー画面では以下のように表示されます。

では、画面右上の「SAVE」をクリックして設定を保存してください。

2. ダッシュボードビューでカンバンボードを作成する
次に、カンバンボード用のビューを作成します。
ここで、前回(第4回)作っておいた3つのスライス(着手前、作業中、完了)を使用します。
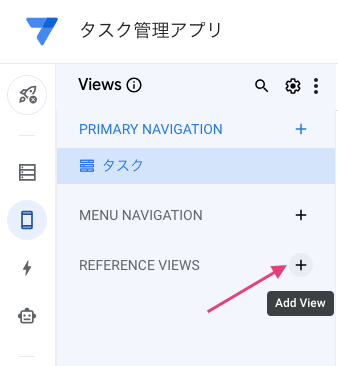
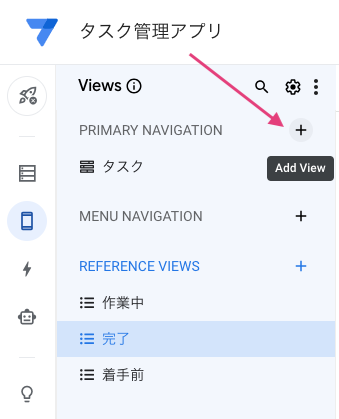
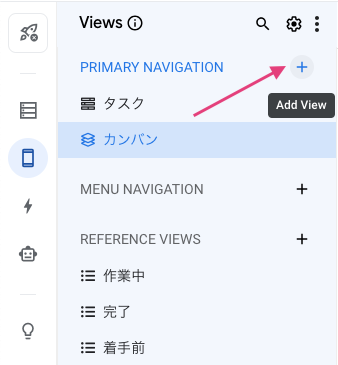
Viewsナビゲーション内の REFERENCE VIEWS の右側にある「+」ボタン(Add View)をクリックします。

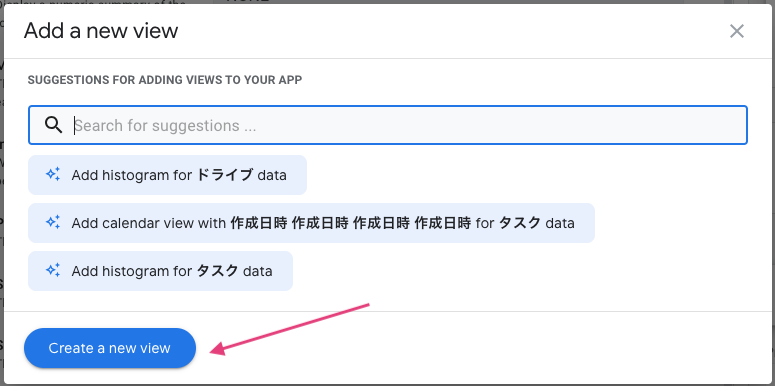
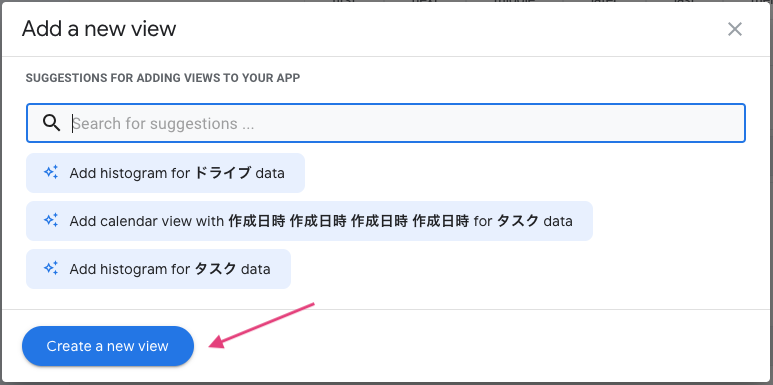
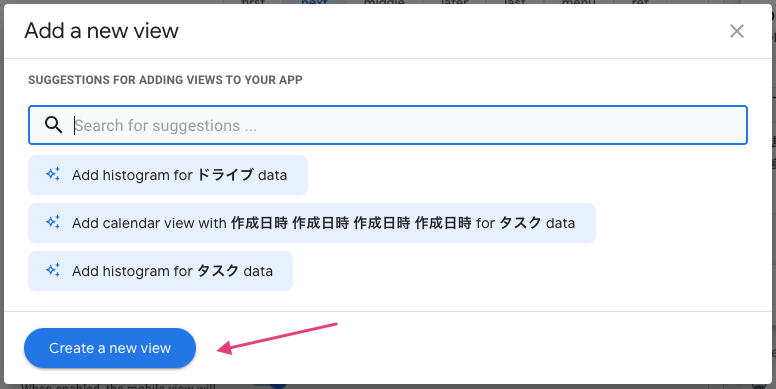
「Create a new view」ボタンをクリックします。

メインパネルに、新規ビュー設定用のパネルが表示されます。
ここから、3つのスライスを表示するためのビューを追加します。
着手前ビュー
「着手前」スライス用のビューを設定します。

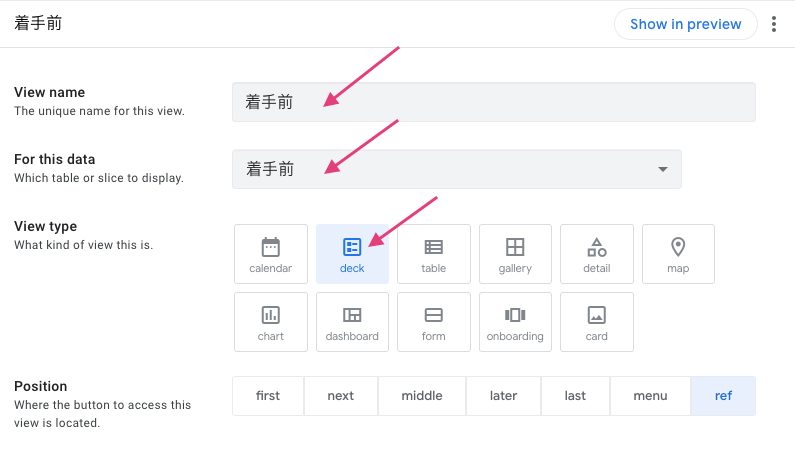
「着手前」ビューの設定は以下のようにしました。
「着手前」ビューの設定
| 設定項目 | 値 |
|---|---|
| View name | 着手前 |
| For this data | 着手前 |
| View type | deck |
| Position | ref |
| View Options | |
| Sort by | 期日, Ascending(昇順) |
| Primary header | タスク名 |
| Secondary header | 内容 |
| Summary column | 期日 |
作業中ビュー
同じ手順で「作業中」「完了」スライスのビューも作成しましょう。
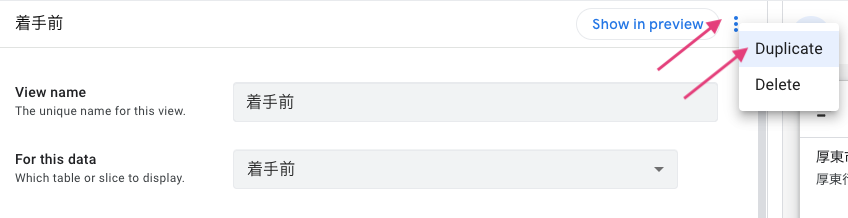
メインパネル右上にある3点ドットアイコン(More)をクリックして、「Duplicate」をクリックすると複製できます。

「着手前」ビューを複製して、以下の項目を変更して「作業中」ビューを作成します。
- View name:「作業中」
- For this data:「作業中」
完了ビュー
「作業中」ビューを複製して、以下の項目を変更して「完了」ビューを作成します。
- View name:「完了」
- For this data:「完了」
カンバンボード(ダッシュボードビュー)
今、作成した3つのビューを組み合わせてカンバンボードを作成します。
Viewsナビゲーション内の PRIMARY NAVIGATION の右側にある「+」ボタン(Add View)をクリックします。

「Create a new view」ボタンをクリックします。

メインパネルに、新規ビュー設定用のパネルが表示されます。
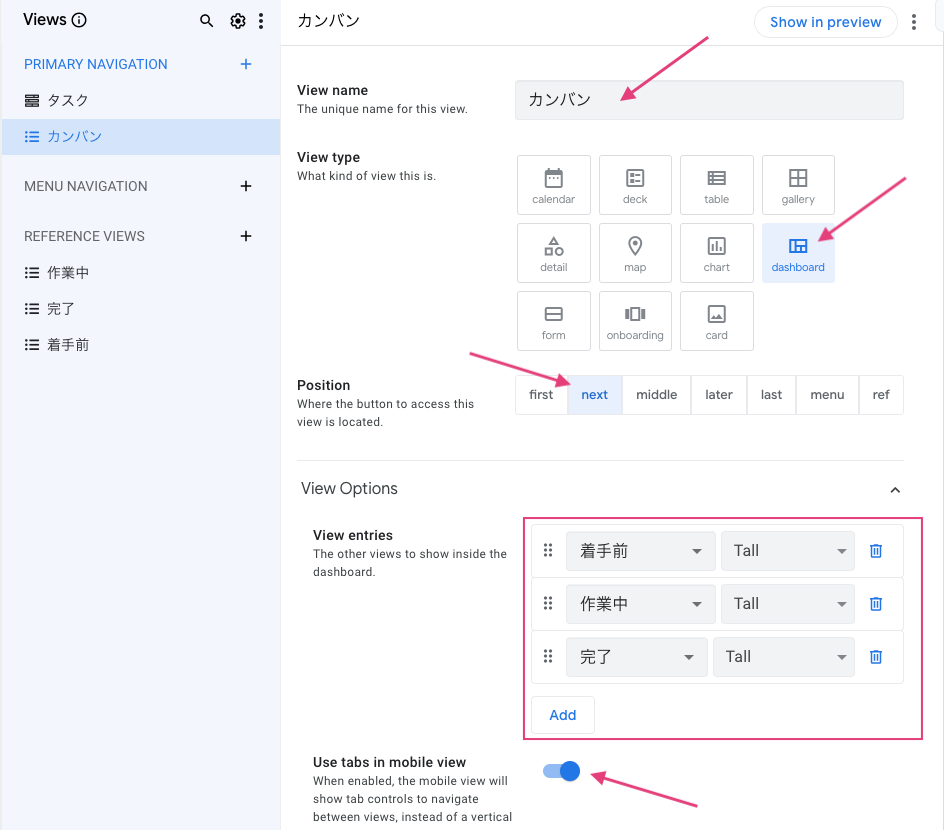
ダッシュボードビューの設定は以下のようにしました。
ダッシュボードビューの設定
| 設定項目 | 値 |
|---|---|
| View name | カンバン |
| View type | dashboard |
| Position | next |
| View Options | |
| View entries |
「Add」ボタンをクリックして、
|
| Use tabs in mobile view | ON |
| Display | |
| Icon | layer |
ビュー設定パネルは以下のようになります。

ダッシュボード(Dashboard)ビューを使用して、3つのビューを組み合わせます。
ダッシュボードビューのView Optionsでは、以下のような設定をしました。
- View entries:ダッシュボードに表示するビューを追加します。「Tall」にすることでビューが3つ横並びになります。
- Use tabs in mobile view:ONにして有効にすると、スマホ画面でタブ表示されます。
以上でカンバンボードが完成したので、画面右上の「SAVE」をクリックして設定を保存してください。

AppSheetで確認してみましょう。
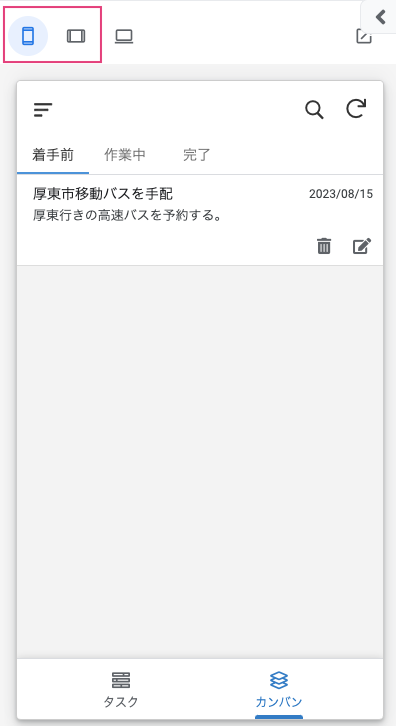
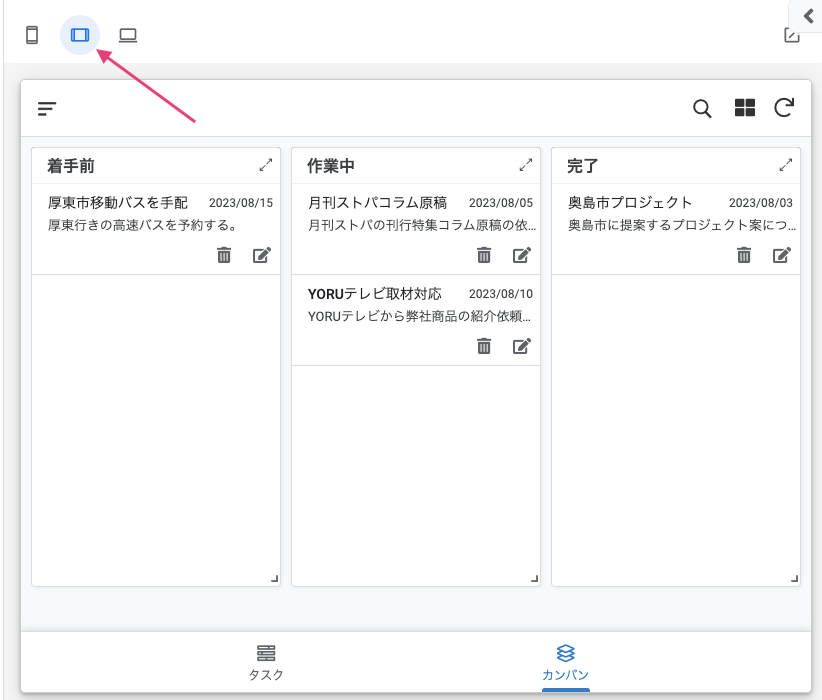
アプリエディタ右側のプレビュー画面左上にあるアイコンでビュー切替ができます。
左はスマホでの表示、右だとタブレットでの表示をプレビューできます。

タブレット表示にしてみましょう。
ブラウザ(Chrome、Safariなど)を横長にすると、以下のようにカンバンボードが表示されます。

スマホ表示では、「着手前」「作業中」「完了」のタブをクリックして表示を切り替えます。

3. カレンダービューを作成する
タスクをカレンダーで表示してみましょう。
AppSheetには、カレンダー(Calendar)ビューがあります。
Viewsナビゲーション内の PRIMARY NAVIGATION の右側にある「+」ボタン(Add View)をクリックします。

「Create a new view」ボタンをクリックします。

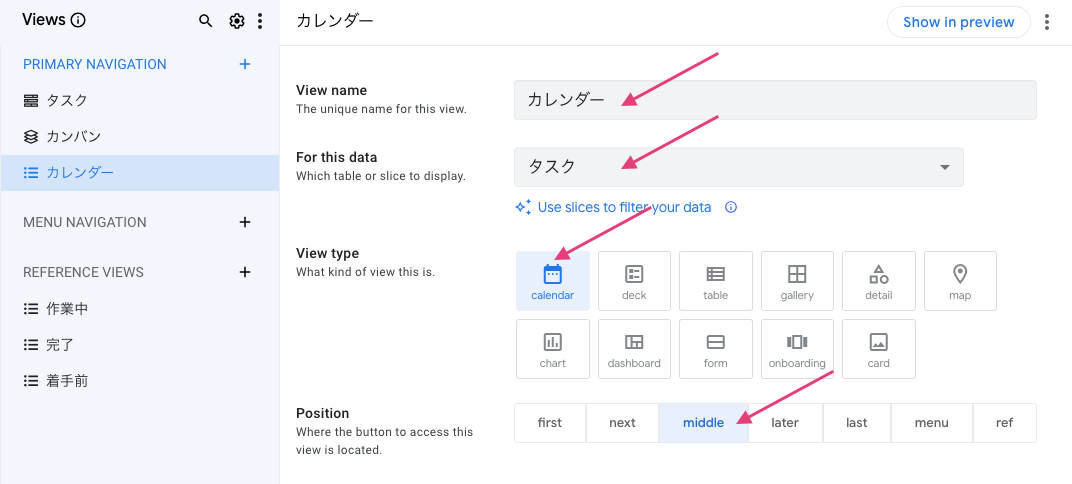
メインパネルに新規ビュー設定パネルが表示されるので、以下のように設定します。
- View name:カレンダー
- For this data:タスク
- View type:Calendar
- Position:middle

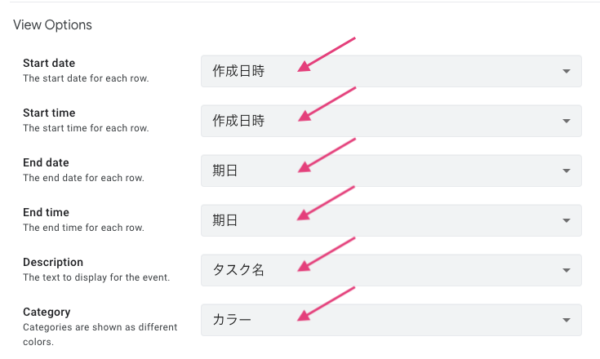
カレンダービューのView Optionsを設定します。
開始を「作成日時」、終了を「期日」にします。
また、「カラー」列で設定した色で、カレンダーのカラーバーの色を変えます。
- Start data:作成日時
- Start time:作成日時
- End data:期日
- End time:期日
- Description:タスク名
- Category:カラー

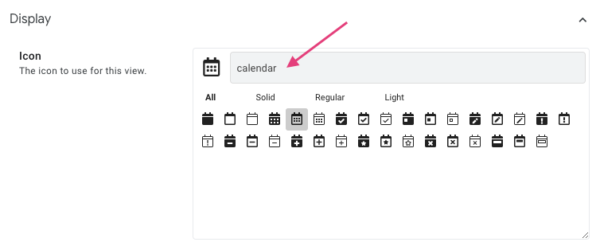
最後に、タブバーに表示されるアイコンを変更しましょう。
Displayタブを開いて、Iconの入力フィールドに「calendar」を入力して適当なアイコンを選択します。

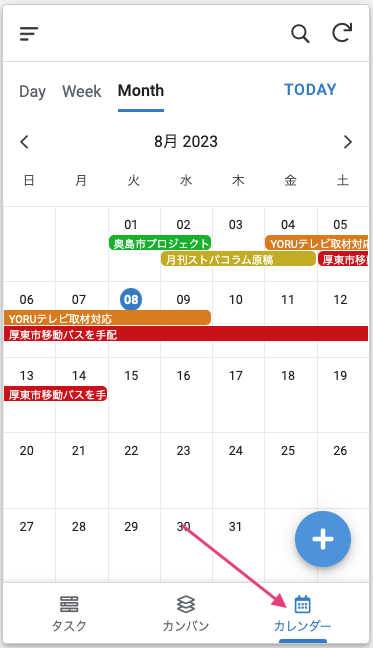
アプリエディタ右側にあるプレビュー画面を確認してみましょう。
タスクが色分けされて、開始日時から期日までの期間が表示されます。

画面右上の「SAVE」をクリックして設定を保存してください。

以上、スライスとビューを組み合わせて、タスク管理のカンバンボードを作成しました。
カンバンボードとカレンダーでステータス管理ができる本格的なタスク管理アプリになってきました。
次回(第6回)は、Format Rulesという機能を使って、文字の書式設定をしてみます。
注意や警告の意味で期日の日付を色分け管理できるようになります。