プログラミング不要のノーコード開発ツール「 AppSheet (アップシート)」を始めましょう!
この記事ではアカウントを作成し、簡単なアプリを完成させるまで、AppSheetの使い方を一通り解説します。
サンプルデータを用意しているので、さっそくダウンロードしてアプリを作ってみましょう!
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
目次
1. Googleアカウントがあれば無料で始められる
AppSheetアカウントを作成するためには、Google、Microsoft、Apple、Dropboxなどクラウドデータプロバイダーのアカウントが必要です。
AppSheetはGoogleが提供しているサービスなので、Googleアカウントを利用するのが一番簡単です。
アカウントを持っていない方は、はじめにGoogleアカウントを作成してください。
2. AppSheet にアクセスしてアカウントを作成する
AppSheetアカウントを作成しましょう。
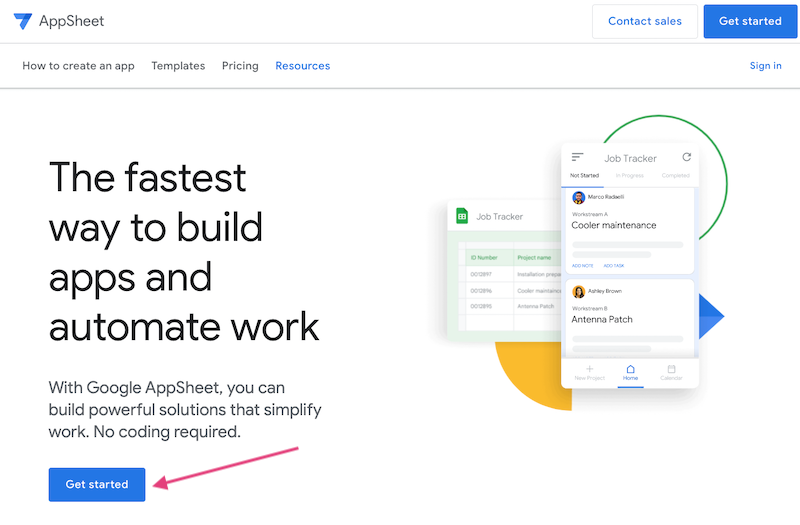
AppSheetにアクセスして、「Get started」をクリックします。

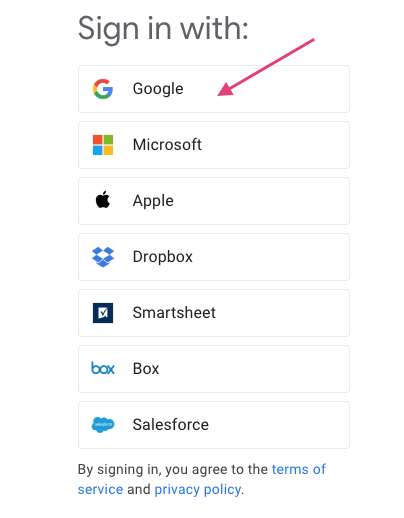
「Sign in with」が表示されるので、「Google」をクリックします。

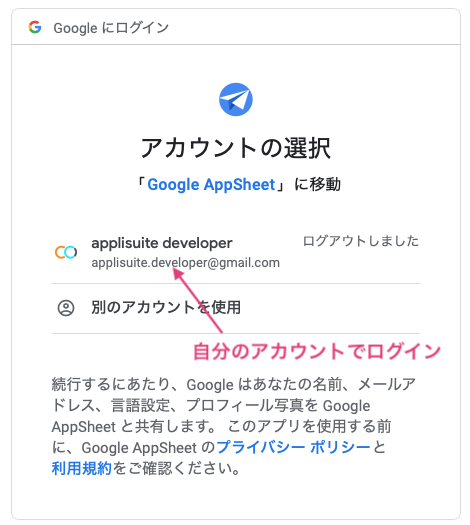
AppSheetで利用するGoogleアカウントを選択してログインします。
表示されない場合は「別のアカウントを使用」をクリックして、自分のアカウントのメールアドレスとパスワードを入力してログインします。

AppSheetがGoogleアカウントへのアクセスをリクエストします。
アクセスを許可すると、AppSheetを通じて、Googleドライブ内のデータ(Googleスプレッドシート、画像、PDFなどのファイル)を表示したり、データを変更できるようになります。
「Google AppSheetを信頼できることを確認」以下を読んで、「許可」をクリックします。

以上で、AppSheetアカウントが作成できました。
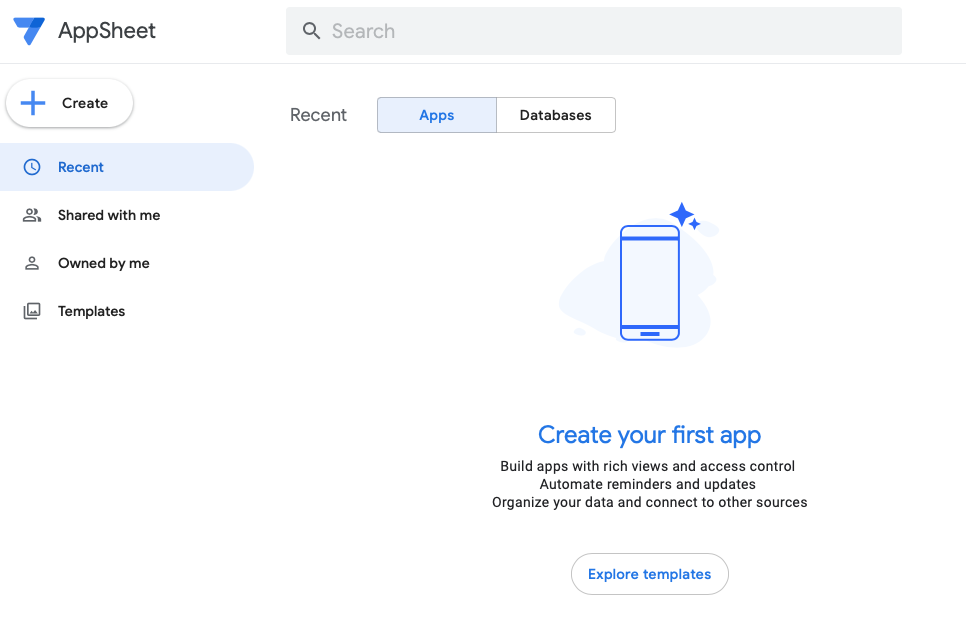
「Create your first app」という画面が表示されれば成功です。

3. サンプルデータをGoogleドライブにアップロードする
アプリを作成してみましょう。
ここでは「超シンプル版タスク管理アプリ」を作ってみます。
本格的なタスク管理アプリは「AppSheetでタスク管理アプリ | カンバンボードでタスク管理しよう」で解説しているので、そちらを参照してください。
AppSheetアプリにはエクセルやGoogleスプレッドシートなどのデータが必要です。
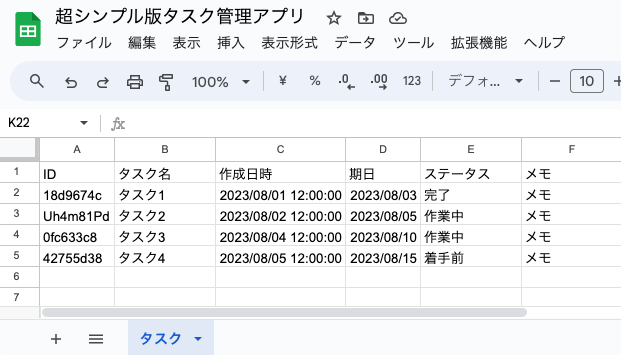
簡単にアプリ作成体験ができるように「超シンプル版タスク管理アプリ」のサンプルデータを用意しました。

エクセルデータを用意したので、下のアイコンをクリックしてデータをダウンロードしてください。
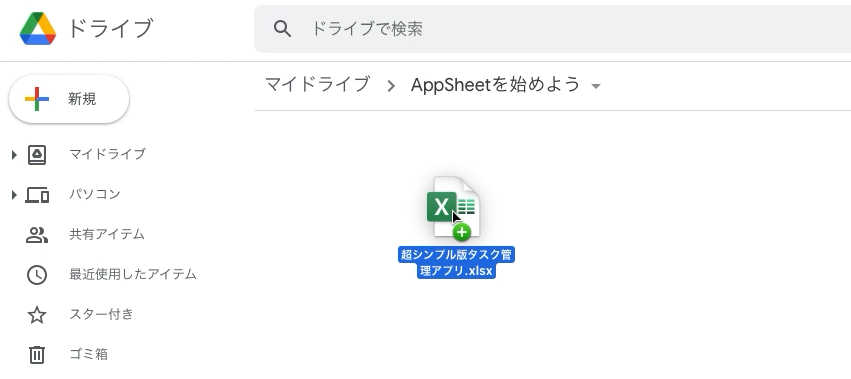
Googleアカウントにログインして、Googleドライブにエクセルのデータをアップロードします。

エクセルデータをGoogleスプレッドシートに変換します。
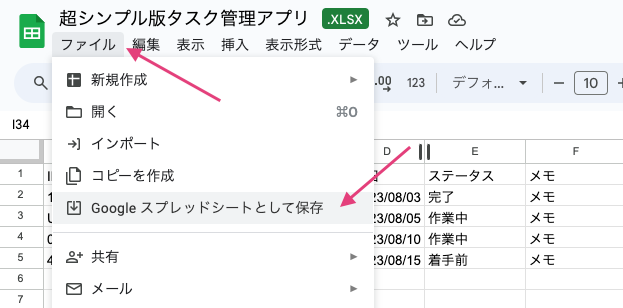
今アップロードしたエクセルデータを開きます。
「ファイル」メニューをクリックして、「Googleスプレッドシートとして保存」をクリックします。

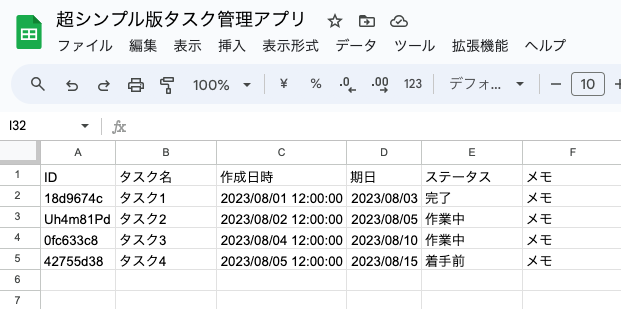
エクセルをGoogleスプレッドシートに変換して保存しました。

4. Googleスプレッドシートから AppSheet アプリを作成する
AppSheetアプリを作成しましょう。
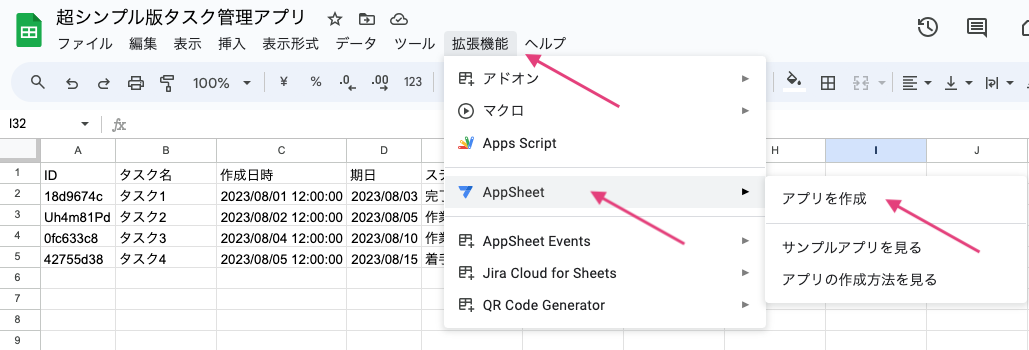
先ほど変換したGoogleスプレッドシート「超シンプル版タスク管理アプリ」を開いた状態で、「拡張機能」メニューをクリックすると、「AppSheet」が表示されます。
「AppSheet」にカーソルを合わせて、「アプリを作成」をクリックしてください。

「We're setting up your new app!」と表示されます。
AppSheetがサンプルデータを読み込んでアプリを作成します。

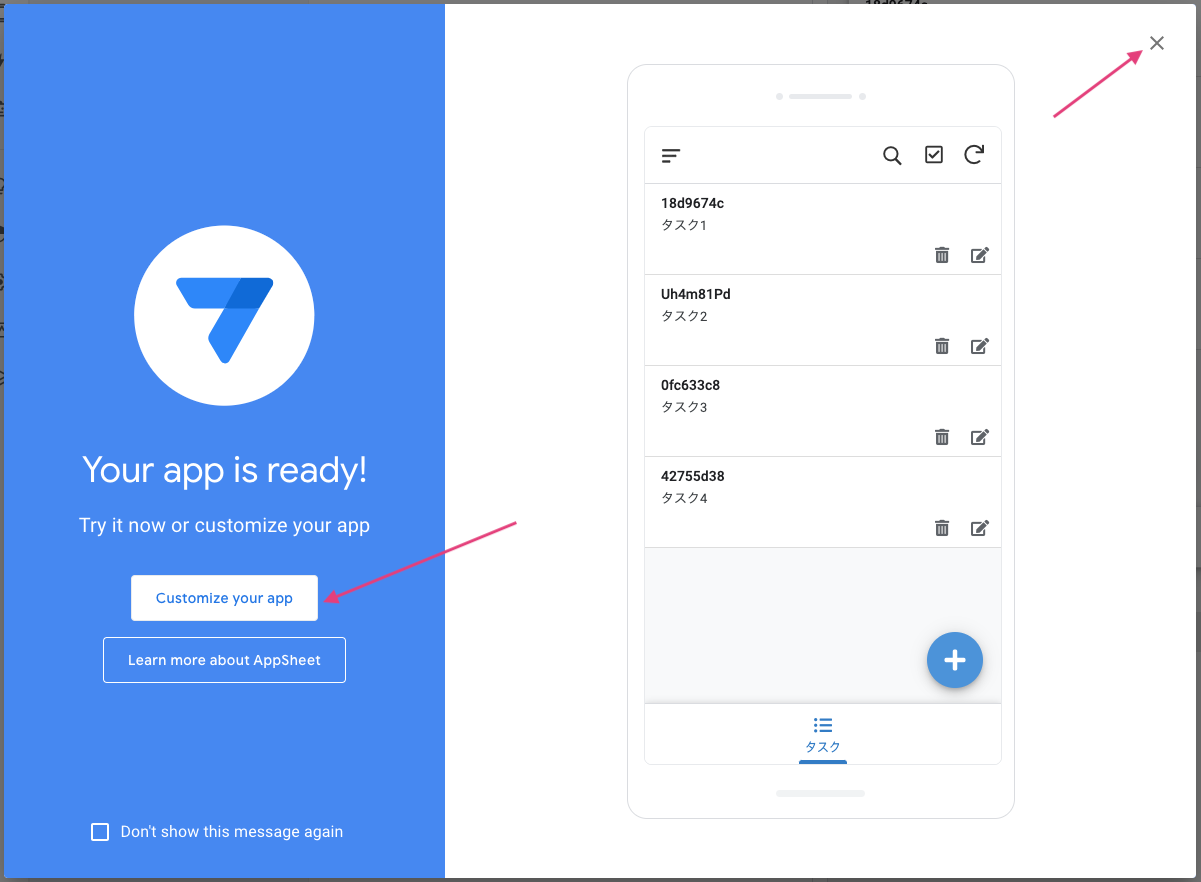
アプリが無事に作成されると「Your app is ready!」と表示されます。
右上の「×」ボタンか、「customize your app」をクリックして閉じましょう。

AppSheetアプリが作成できました。
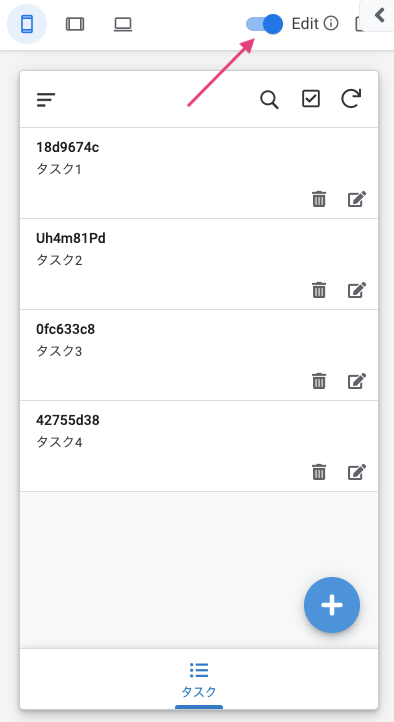
アプリエディタ(App editor)画面の右側にアプリのプレビューが表示されます。
プレビューの上にある「Edit」のトグルボタンをONにして、visual editingを有効にしておきます。

5. 「タスク」テーブルを確認する
アプリが作成できたので、エディタ画面でアプリを設定していきましょう。
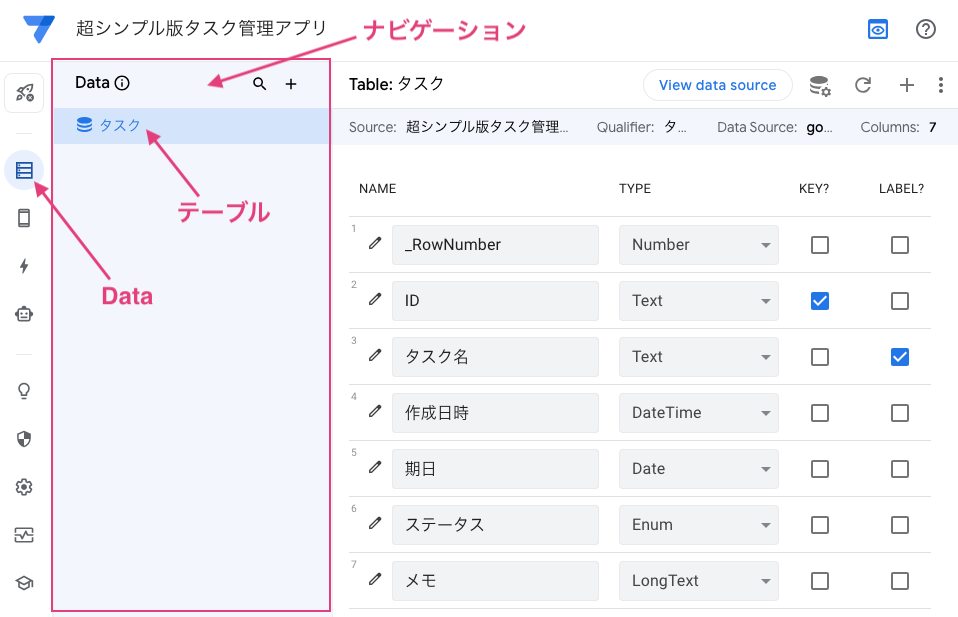
エディタの左側メニューにある「Data」をクリックしてください。
Dataナビゲーション(青い帯の部分)に「タスク」テーブルが追加されていることが分かります。
テーブル(Table)とは、アプリからデータを追加したり、更新したり、削除できるデータの格納庫です。
テーブルは黒い円柱のアイコンで表示されます。

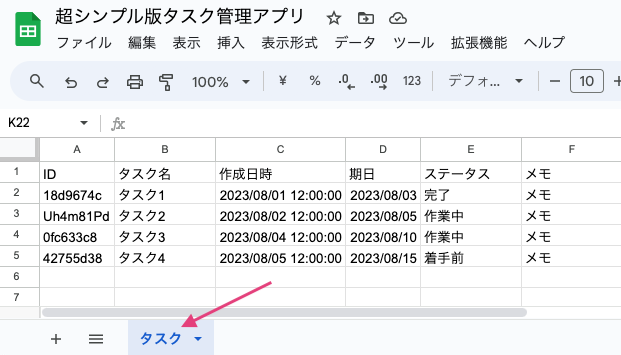
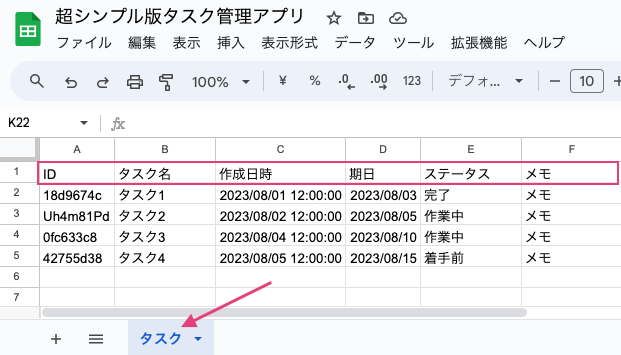
サンプルデータには「タスク」というワークシートがひとつだけありました。
AppSheetが、この「タスク」ワークシートを読み込んで「タスク」テーブルを作成してくれました。

テーブルの設定は特に変更する必要はありません。次に進みましょう。
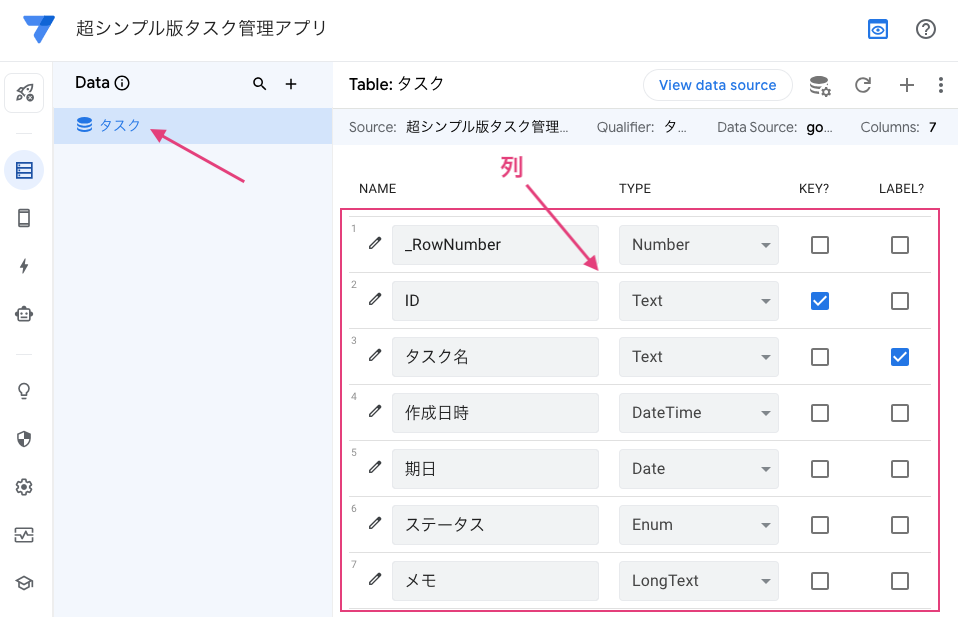
6. 「タスク」テーブルの列を設定する
「タスク」テーブルをクリックして選択すると、タスクのデータ項目が中央のメインパネルに一覧表示されます。
こららのデータ項目を列(Columns)と呼びます。

- 「タスク」ワークシートの1行目のデータ項目(ID、タスク名、作成日時、期日...)
- 「タスク」テーブルの列名(1行目「_RowNumber」は無視して、2行目のID以降)
が一致していることを確認してください。

列には、アプリから追加した各データ項目の値(テキスト、数値、日付、日時など)が保存されます。
「タスク」テーブルの各列には
- ID:8桁のランダムな英数字文字列
- タスク名:テキスト
- 作成日時:日時
- 期日:日付
- ステータス:着手前、作業中、完了のうちひとつ選択
- メモ:改行できるテキスト
のデータが格納されています。
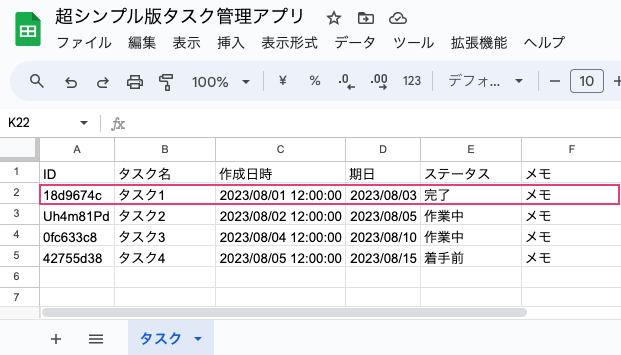
アプリから追加したデータは、スプレッドシートでは1行ずつ記録されていきます。

それでは、「タスク」テーブルの列を設定してきましょう。
エディタ画面中央のメインパネルで概ね設定できます。
下の表のように、各列の
- TYPEをプルダウンから選択する
- KEY、LABEL、SHOW?などのチェックボックスをON / OFF する
ことで設定してください。「_RowNumber」は使用しないので無視して大丈夫です。
TYPE(データ型)とは列に保存するデータの種類(テキスト型、数値型、日付型など)のことです。
AppSheetがサンプルデータを読み込んだときに自動的に設定してくれますが、
- ステータス:Enum
- メモ:LongText
の2ヶ所の設定を変更します。
チェックボックスは「ON」のフィールドをチェックして、空欄はチェックを外してOFFにします。
「タスク」テーブルの列設定
| NAME | TYPE | KEY | LABEL | SHOW? | EDITABLE? | REQUIRE? | SEARCH? |
|---|---|---|---|---|---|---|---|
| _RowNumber | Number | ||||||
| ID | Text | ON | ON | ON | |||
| タスク名 | Text | ON | ON | ON | ON | ON | |
| 作成日時 | DateTime | ON | ON | ON | ON | ||
| 期日 | Date | ON | ON | ON | ON | ||
| ステータス | Enum | ON | ON | ON | ON | ||
| メモ | LongText | ON | ON | ON |
続けて、「期日」列と「ステータス」列の設定を変更します。
エディタ右側のプレビュー画面の「+」ボタン(Add)をクリックします。

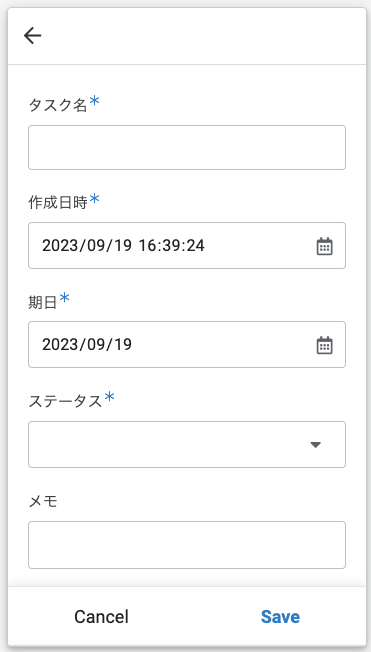
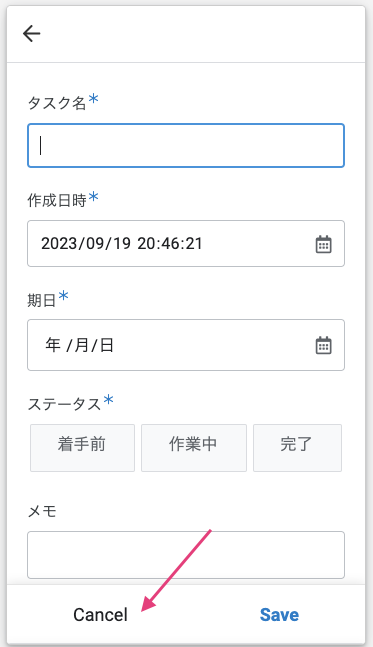
タスクを入力するフォーム画面(タスク_Form)が表示されます。
この画面で列を編集していきます。

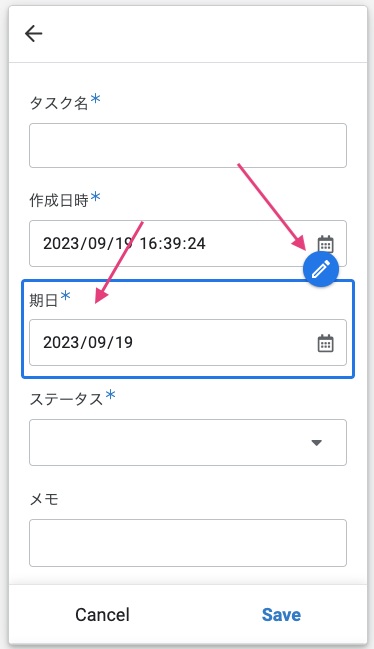
期日
「期日」にカーソルを合わせて、ペン型の編集アイコンをクリックします。

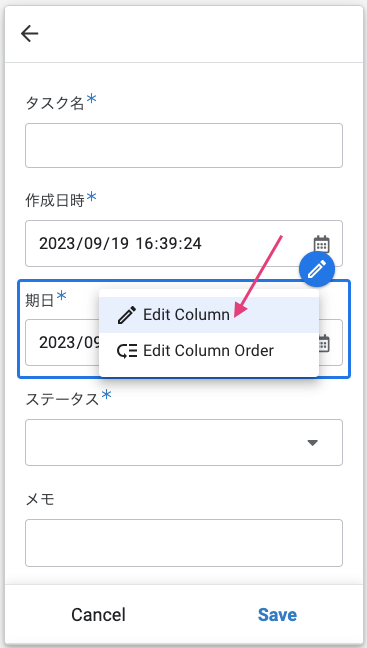
「Edit Column」をクリックします。

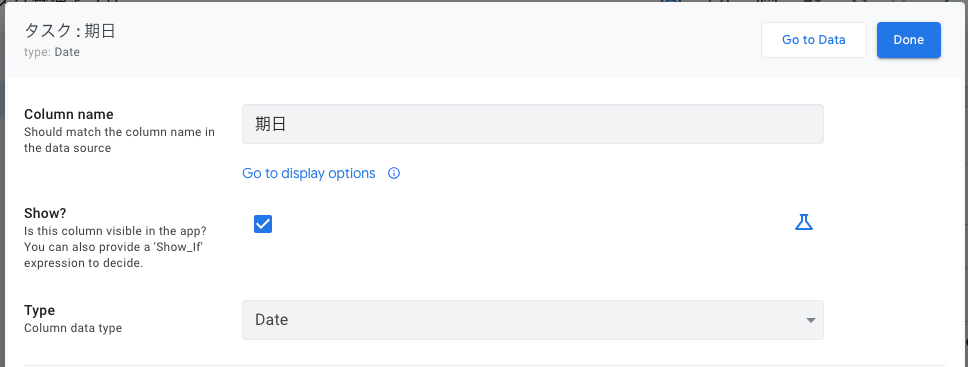
「期日」列の設定パネルが開きます。

「期日」列には、期日の日付を入力します。
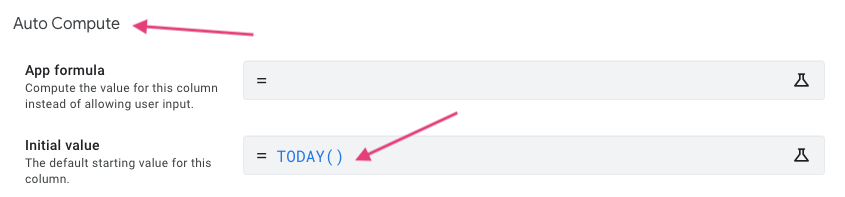
Auto Computeタブを開くと、Initial valueにTODAY関数が設定されています。

タスク入力フォームで初期値として今日の日付が入力されます。
今日の日付を入力する。
ただし、タスクを追加する際に期日が今日であるとは限りません。
ここは空欄にしておいて、ユーザーが自分で入力するように変更しましょう。
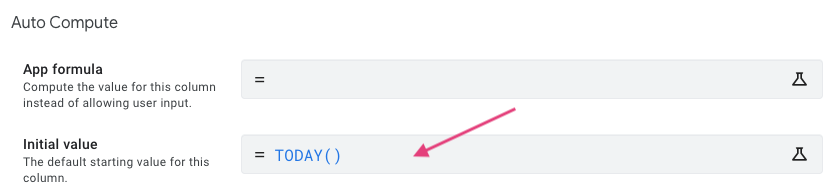
Initial valueの入力フィールドをクリックします。

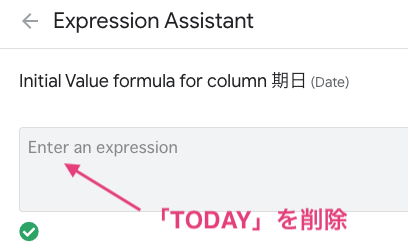
Expression Assistantが開くので、「TODAY()」を削除して「Save」します。

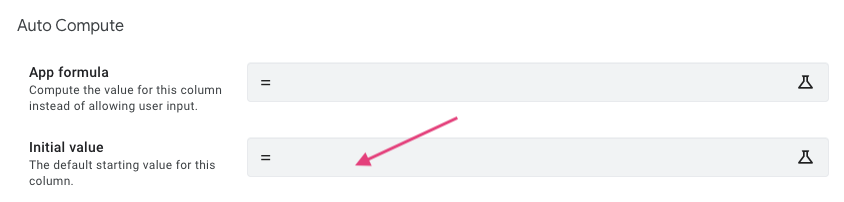
以下のように、Initial valueが空欄になっていればOKです。

ステータス
プレビュー画面に戻ります。
タスク管理アプリではステータス管理(進捗管理)します。
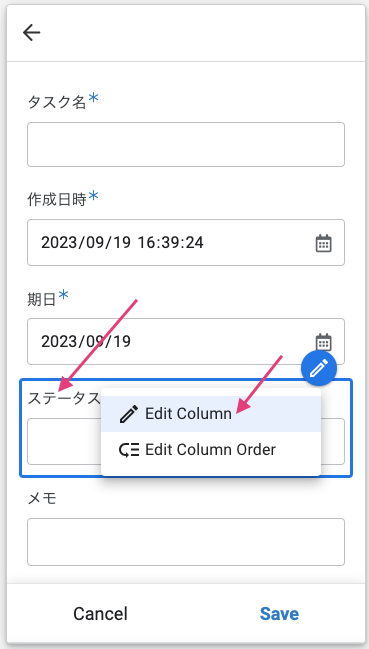
「ステータス」にカーソルを合わせてペン型の編集アイコンをクリックし、「Edit Column」をクリックします。

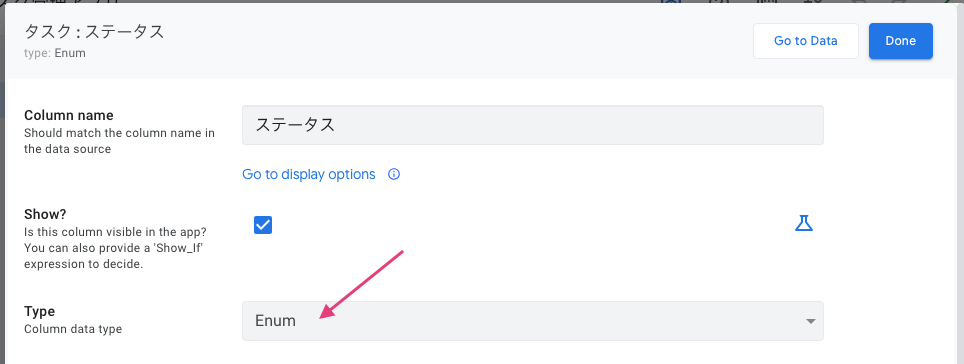
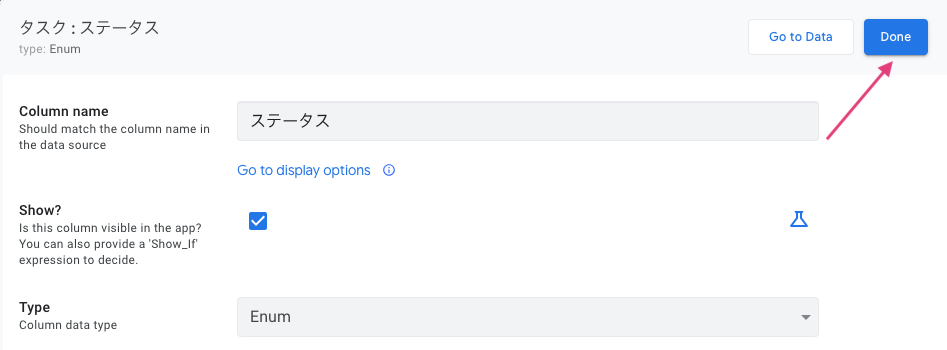
「ステータス」列の設定パネルが開きます。
「ステータス」列はTYPEを「Enum」にしています。
「Enum」は、ボタンやプルダウンリストなどで値を選択(単一選択)できる列タイプです。

ステータスは「着手前」「作業中」「完了」の3つの選択肢を用意しましょう。
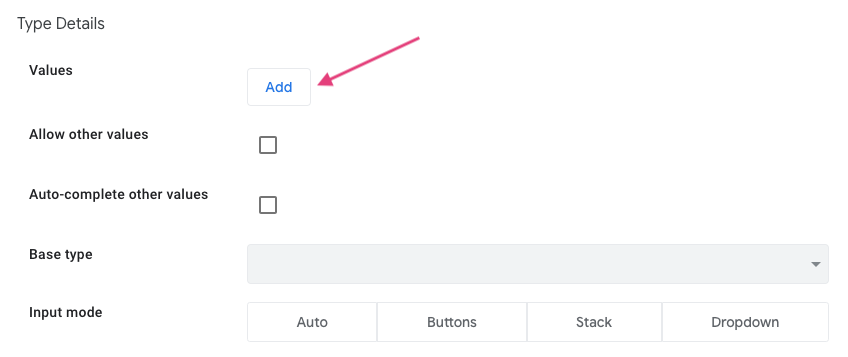
Type DetailsのValuesのとろこにある「Add」ボタンをクリックします。

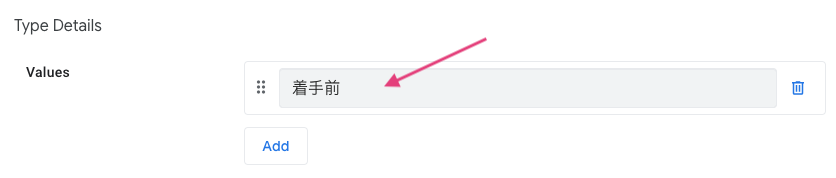
入力フィールドがひとつ追加されるので、「着手前」と入力します。

同じように、「作業中」「完了」を追加します。

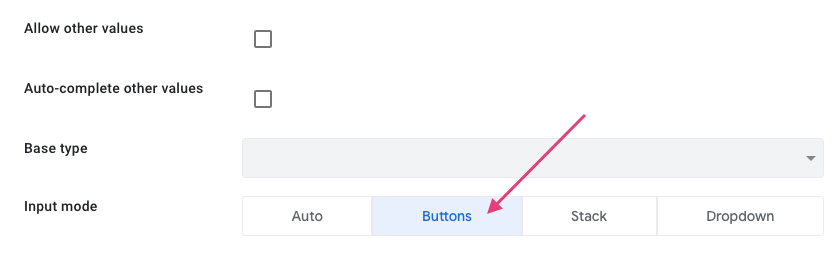
Input modeを「Buttons」にします。

以上、設定パネル右上の「Done」ボタンをクリックして、閉じます。

以上で列設定は完了です。
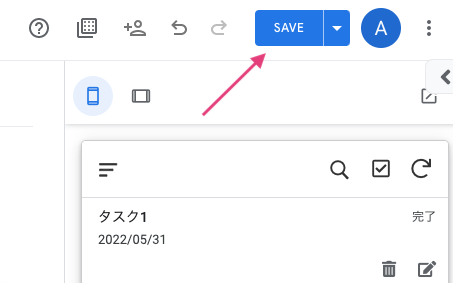
エディタ画面右上に「Save」ボタンがあるので、クリックして「Save」します。
AppSheetには自動保存機能がありません。
設定を変更したら、必ずエディタ右上の「Save」ボタンをクリックして保存するようにしましょう。

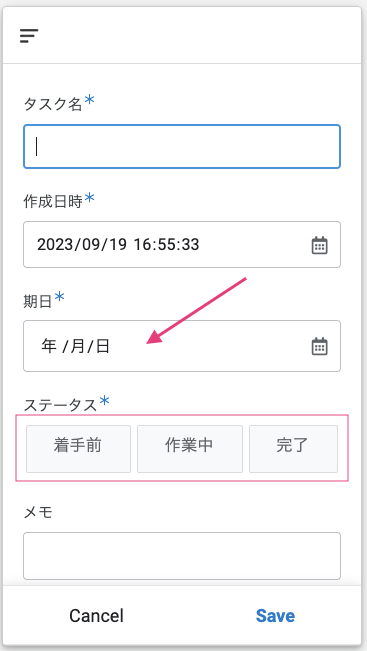
プレビュー画面を確認しましょう。
設定変更前は「期日」列に今日の日付が初期値で入力されていましたが、空欄に変更されました。
「ステータス」列は、「着手前」「作業中」「完了」のうち一つをボタンで選択できるようになりました。

「Cancel」をクリックして、タスク入力フォームを閉じましょう。

7. 画面(ビュー)を設定する
アプリの画面(View:画面)を設定してみましょう。
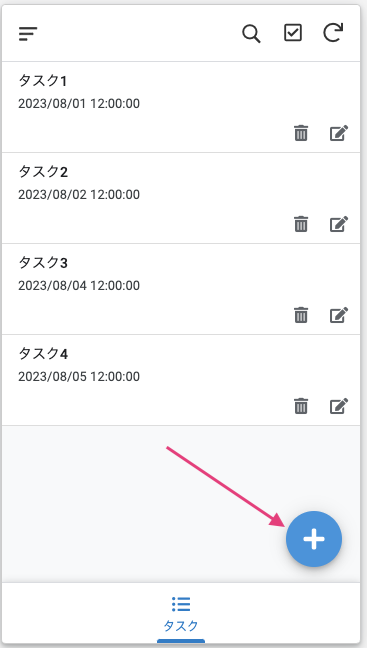
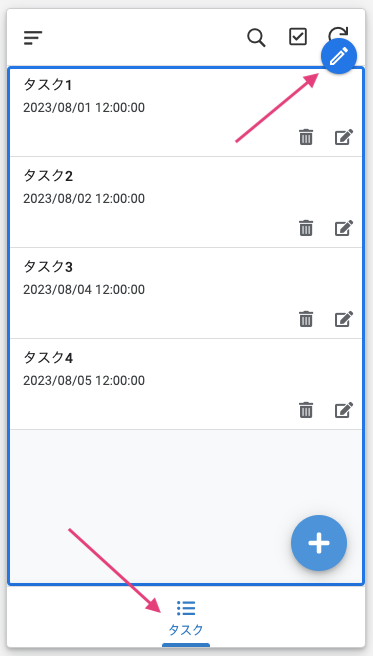
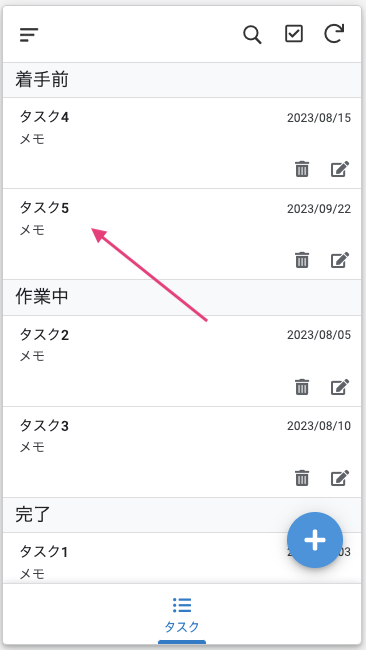
プレビュー画面のタブメニュー「タスク」をクリックして、「タスク」ビューを開きます。
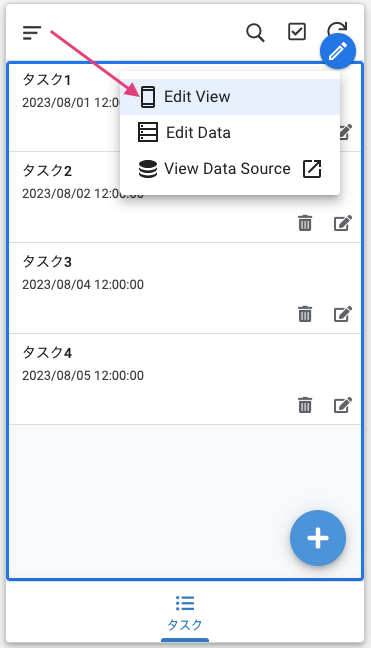
画面上にカーソルを合わせて、ペン型の編集アイコンを表示します。

「Edit View」をクリックします。

メインパネルに「タスク」ビューの設定パネルが開きます。
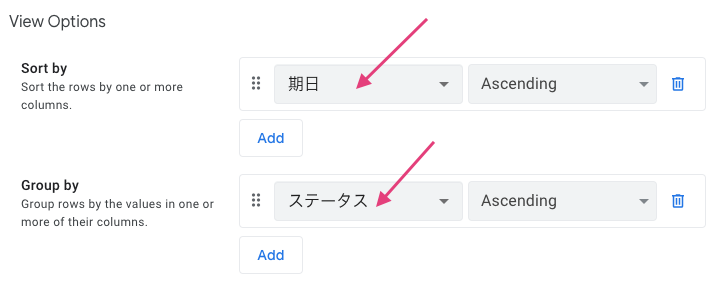
下にスクロールして「View Options」の設定を変更してみましょう。
- Sort by:期日、Ascending(昇順)
- Group by:ステータス、Ascending(昇順)

- Primary header:タスク
- Secondary header:メモ
- Summary column:ステータス

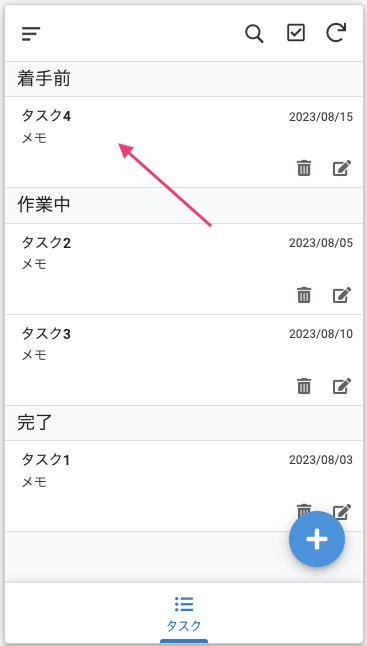
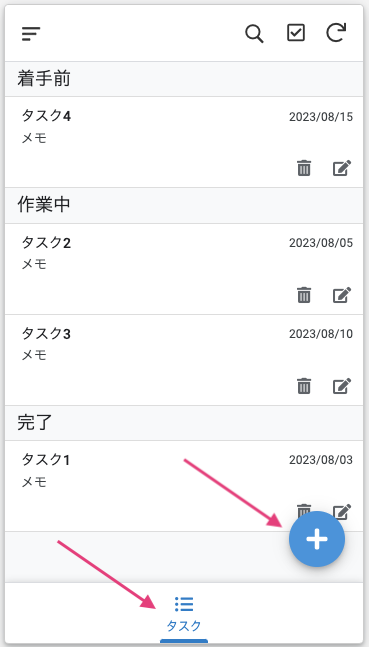
プレビュー画面で確認してみましょう。
タスクがステータス別にグルーピングされて、期日が早い順にソートされました。
期日が迫っているので早く着手すべきタスクが上に来るようになりました。
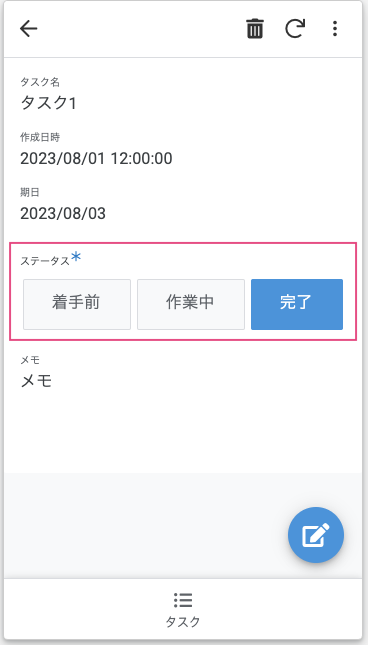
タスクをひとつクリックしてみましょう。

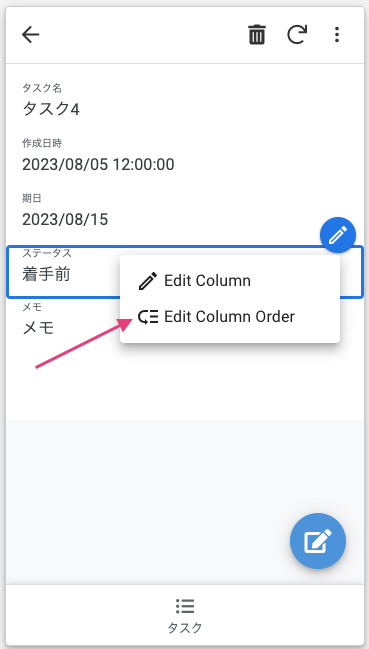
タスク詳細画面(タスク_Detail)が表示されます。
「ステータス」にカーソルを合わせてペン型の編集アイコンをクリックし、「Edit Column Order」をクリックします。

タスク詳細画面上でステータス変更できるようにします。
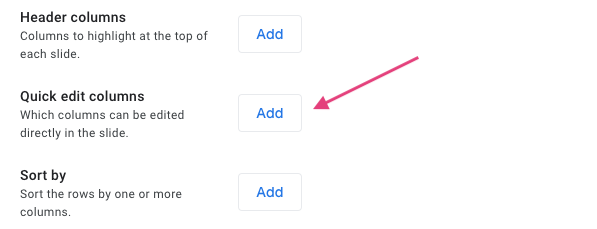
Quick edit columnsの「Add」ボタンをクリックします。

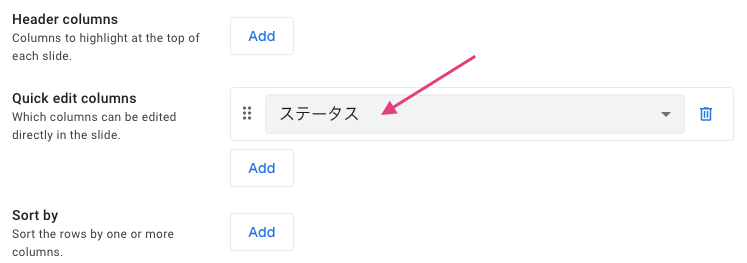
入力フィールドがひとつ追加されるので、プルダウンで「ステータス」に変更します。

プレビュー画面を確認しましょう。
「ステータス」列がQuick edit columnsに変更されて、ボタンクリックで変更できるようになりました。

以上で、ビューの設定は完了です。
画面右上の「SAVE」をクリックして設定を保存してください。

タスクをひとつ、新規で追加してみましょう。
プレビュー画面のタブメニュー「タスク」をクリックして、「+」ボタン(Add)をクリックします。

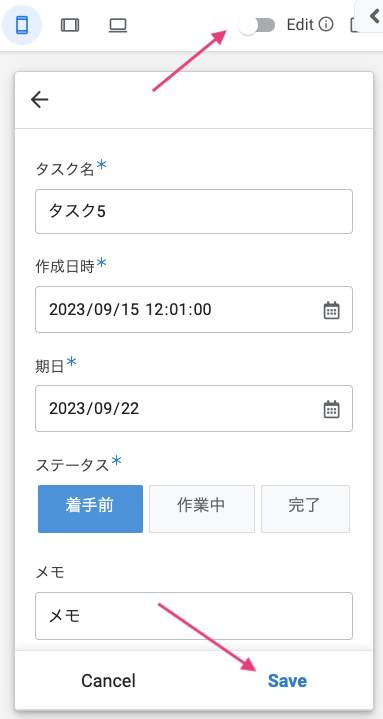
タスク入力フォームが開くので、必要事項を入力します。
visual editingのトグルボタンをOFFにした方が入力しやすいです。
最後に「Save」をクリックします。

タスクを新規で追加できました。

8. Format Rules で書式設定する
Format Rulesという機能を使って、文字の書式設定ができます。
ここでは期日超過のタスクについて、警告の意味を込めて「期日」を太字の赤色に変更します。
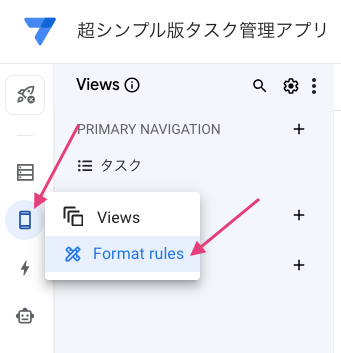
アプリエディタ左側メニューのスマホアイコンにカーソルを合わせて、「Format Rules」をクリックします。

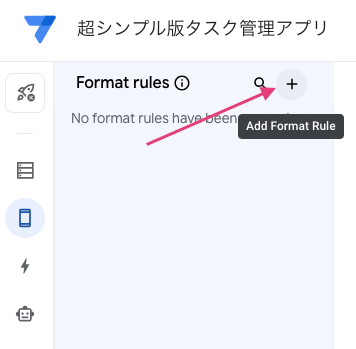
Format Rulesナビゲーションの右上にある「+」アイコン(Add Format Rule)をクリックします。

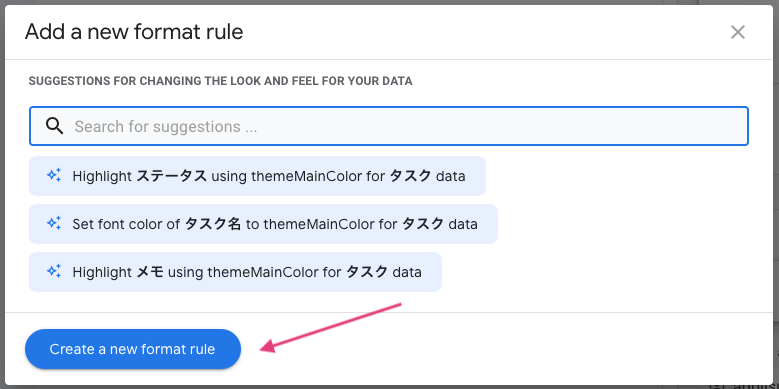
「Create a new format rule」ボタンをクリックします。

メインパネルに新しいルールの設定パネルが表示されます。
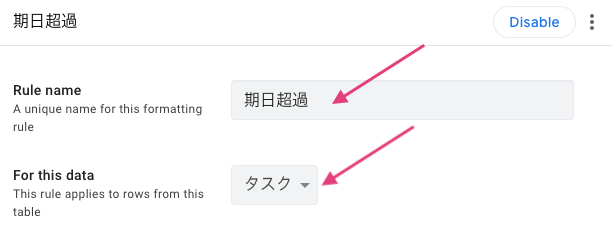
はじめに、ルールの名前とルールを適用するテーブルを決めます。
- Rule name:期日超過
- For this data:タスク

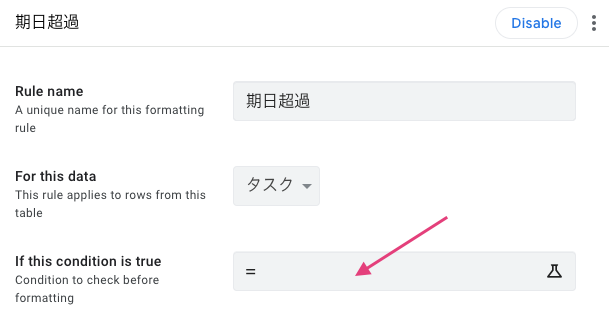
Format Rulesでは条件を設定して、条件に合致した場合にルールを適用することができます。
If this condition is trueの入力フィールドをクリックしましょう。

Expression Assistant が表示されるので、条件式を入力します。
以下の式をコピペして使いましょう。
「期日超過」の条件式
|
1 2 3 4 |
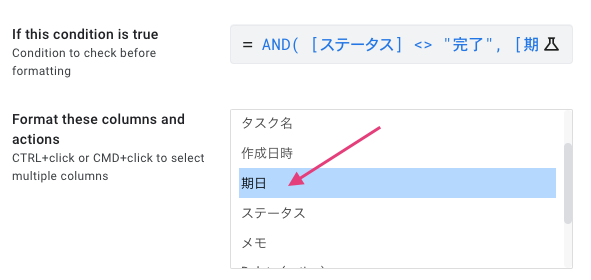
AND( [ステータス] <> "完了", [期日] < TODAY() ) |
この式の意味は、
- 「ステータス」が「完了」ではない、かつ
- 「期日」が今日の日付よりも前(期日超過)
という意味になります。
ステータスが「完了」の場合を除き、期日超過しているタスクが対象になります。
Expression Assistant に上の式を入力して「Save」をクリックします。

Format these columns and actionsは、ルールを適用する列を選択します。
ここでは、「期日」列を選択します。

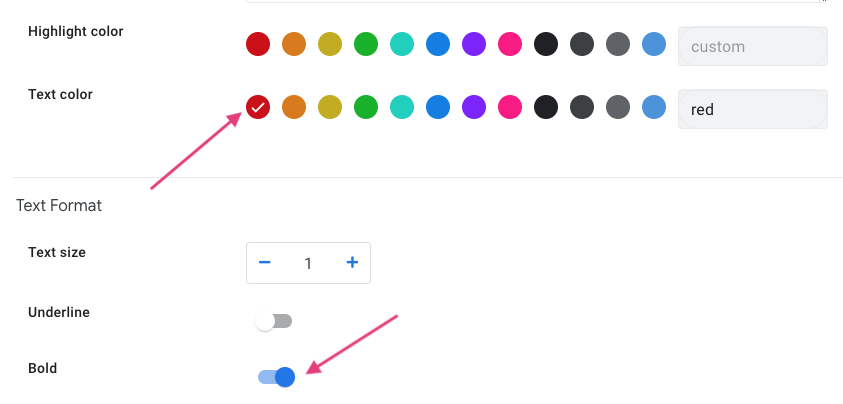
Visual FormatとText Formatを以下のように設定します。
- Text color:red
- Text Format: BoldをON

これで「期日超過」ルールの設定は完了です。
画面右上の「SAVE」をクリックして設定を保存してください。

プレビュー画面で確認してみましょう。
「着手前」または「作業中」ステータスで期日超過しているタスクにルールが適用されて「期日」が赤太字で表示されます。

9. AppSheet で作るサンプルアプリ
以上、「超シンプル版タスク管理アプリ」で簡単なアプリの作り方を体験しました。
このブログではサンプルアプリを作りながらAppSheetの使い方を学ぶことができます。
今回は「超シンプル版」でしたが、本格的なタスク管理アプリのサンプルも用意しています。
実際にアプリを作ってみることが使い方をマスターする近道です。
是非、挑戦してみてください!
ブログで解説しているサンプルアプリ