在庫管理アプリを作りながら、 AppSheet (アップシート)の使い方を学びましょう。
前回(第3回)は、商品の在庫量を計算するVirtual Column(仮想列)と計算式を設定をしました。
今回はアプリの画面(ビュー:View)を設定します。
画面を微調整することで、アプリを使いやすくしていきます。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
目次
1. 「商品」テーブルのビューを設定する
アプリの画面(ビュー:View)の設定をしましょう。
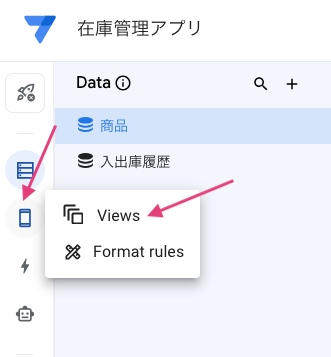
左側メニューのスマホアイコンにカーソルを合わせて、「Views」をクリックします。

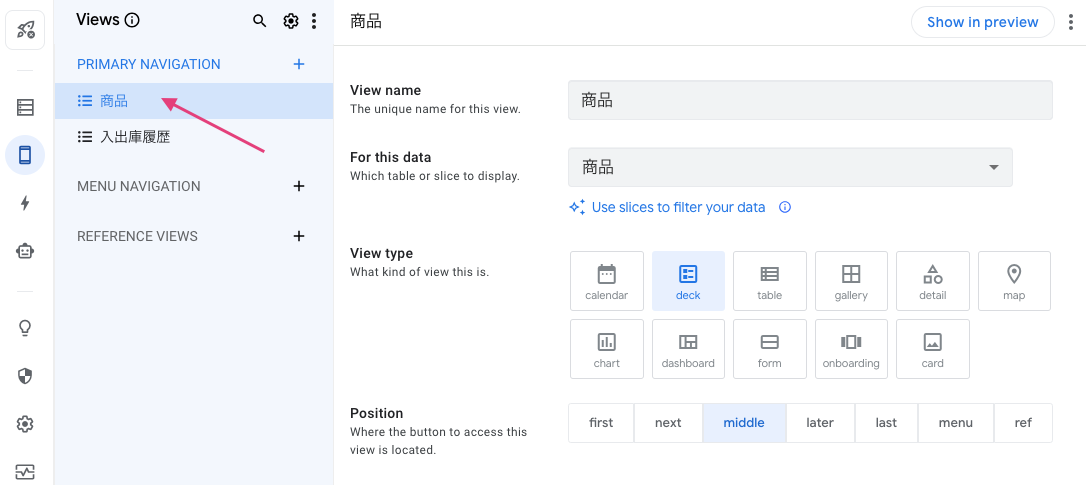
Viewsナビゲーションで、設定したいビューを選択するとビュー設定パネルが表示されます。

または、右側のプレビュー画面で設定したいビューを表示します。
下にある「View: ビューの名前」リンクをクリックしても、ビュー設定パネルを表示できます。

「商品」ビューを設定する
はじめに、「商品」ビューを設定します。
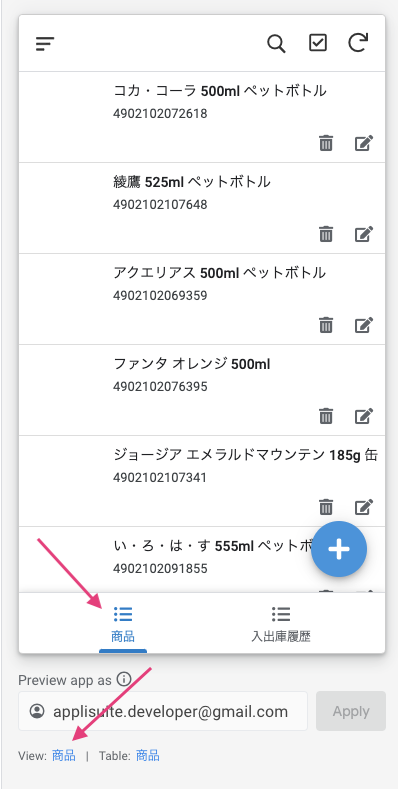
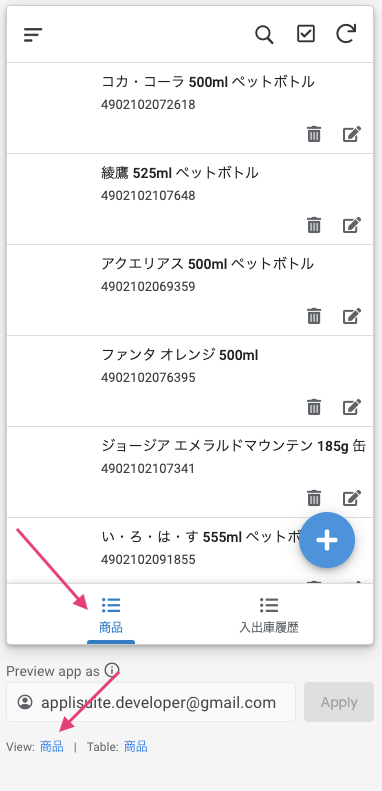
プレビュー画面、タブメニューで「商品」を選択します。
下にある「View: 商品」のリンクをクリックして「商品」ビュー設定パネルを開きます。

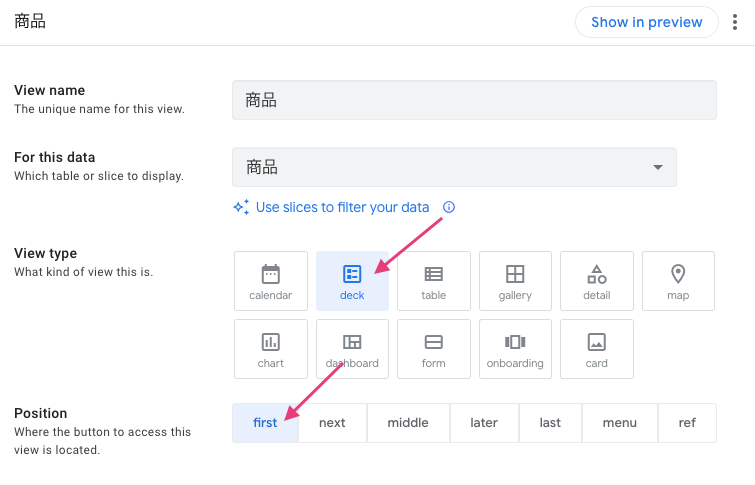
View typeは、デフォルトで「deck」が選択されているので、そのままでよいです。
「deck」スタイルは商品名や画像を表示できるので、商品マスタのビューとして適しています。
ここでは、Positionを「first」に変更します。

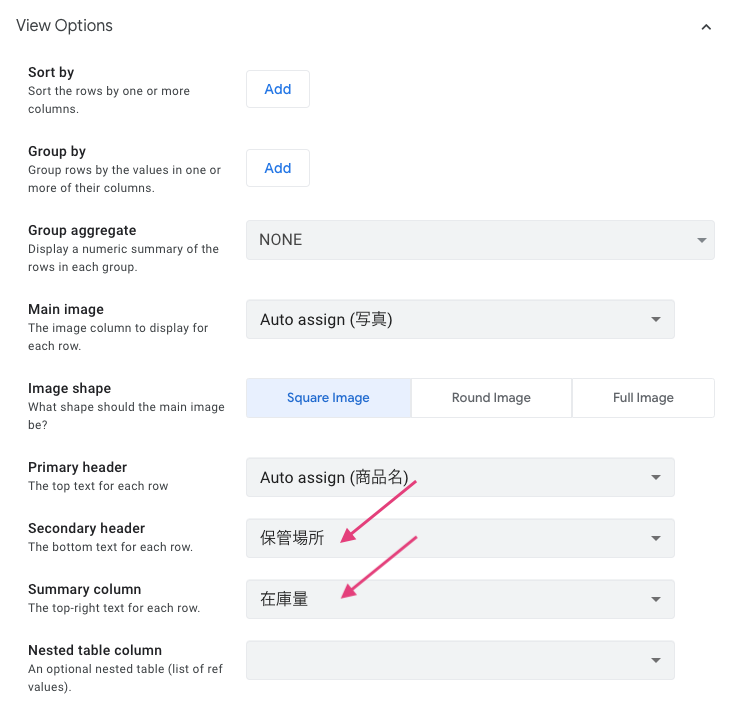
View Optionsは、AppSheet が自動で設定している項目(Auto assign)がいくつかあります。
以下の項目を変更します。
- Secondary header:保管場所
- Summary column:在庫量

このように変更されます。

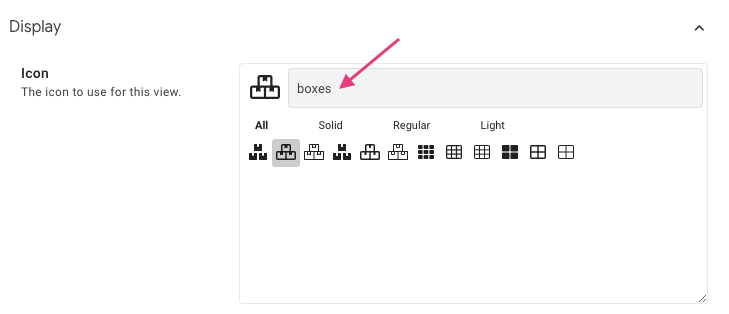
Displayタブを開いて、Iconを変更します。
入力フィールドに「boxes」と入力すると商品っぽいアイコンが出てくるのでひとつ選びます。

プレビューに反映されます。

「商品フォーム」ビューを設定する
商品マスタを追加するフォームビューを設定します。
プレビュー画面のタブメニューで「商品」を選び、「+」ボタンをクリックします。

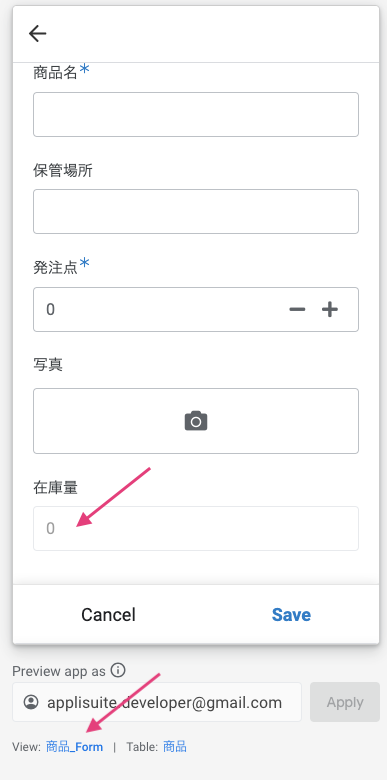
商品フォーム(商品_Form)ビューが表示されます。
下までスクロールすると、「在庫量」列が表示されます。
商品マスタを追加する時は在庫量が「0」なので、この列を表示する意味はありません。
なので、商品フォームでは「在庫量」列を非表示にします。
下にある「View: 商品_Form」のリンクをクリックします。

商品フォームビューの設定パネルが開きます。
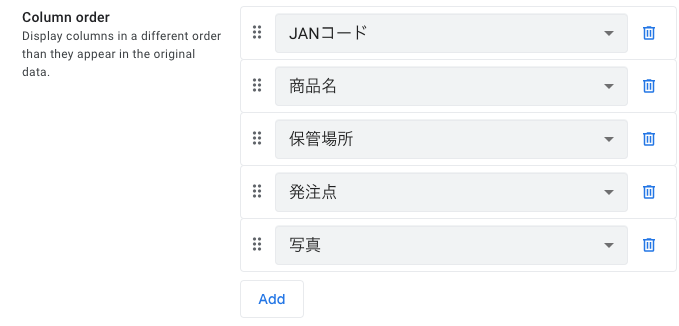
Column orderの「Add」ボタンをクリックして、以下のように表示したい列を追加していきます。

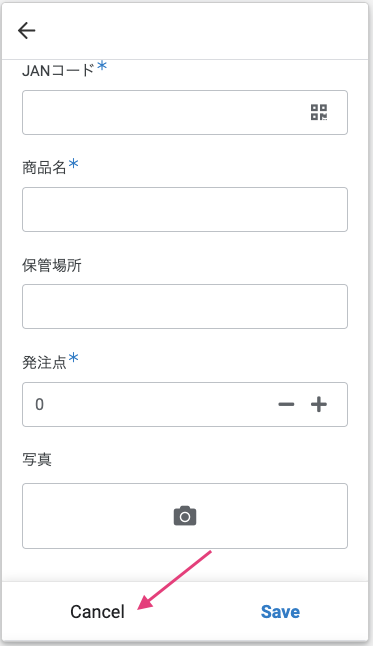
プレビュー画面で確認すると「在庫量」列が非表示になり、商品マスタに必要な項目だけになりました。
「Cancel」で商品フォームビューを閉じます。

「商品詳細」ビューを設定する
商品マスタの内容を表示、参照する詳細ビューを設定します。
「商品」ビューでひとつ商品をクリックして選択します。

商品詳細ビューが表示されます。
上から、「商品」テーブルの番号順に並んでいるので、少し調整しましょう。
在庫管理アプリなので、
- 写真
- 商品名
- 在庫量
が上の方にあった方がよいでしょう。
下にある「View: 商品_Detail」のリンクをクリックします。

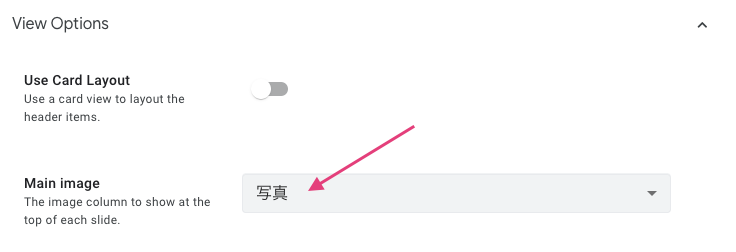
View Optionsを設定します。
Main imageを「写真」にすると、写真が大きく表示されます。

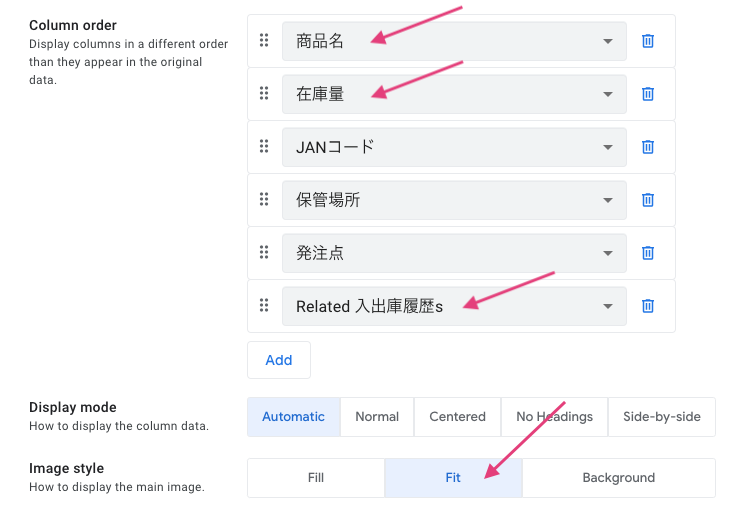
Column orderは、
- 商品名
- 在庫量
を上に持ってきて、「Related 入出庫履歴s」を最後に持ってくればよいでしょう。
最後に、Image styleを「Fit」に変更して、写真を全体表示にします。

写真を追加するとこのような画面になります。

2. 「入出庫履歴」テーブルのビューを設定する
「入出庫履歴」ビューを設定する
「入出庫履歴」ビューを設定します。
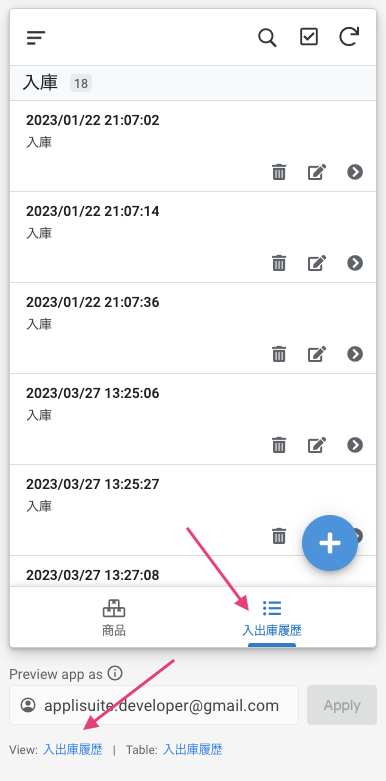
プレビュー画面、タブメニューで「入出庫履歴」を選択します。
下にある「View: 入出庫履歴」のリンクをクリックして「入出庫履歴」ビュー設定パネルを開きます。

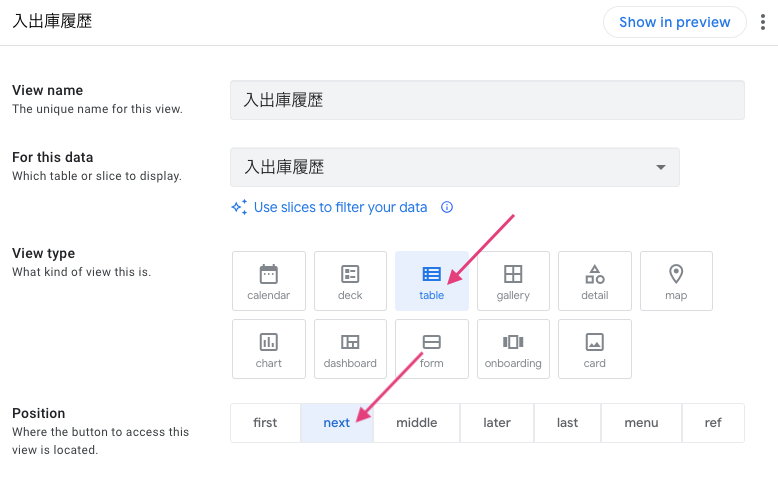
View typeを「table」に変更しましょう。
入出庫履歴はレコード数が多くなるので、スクロールしやすい表形式の「table」がよいと思います。
Positionを「next」に変更します。

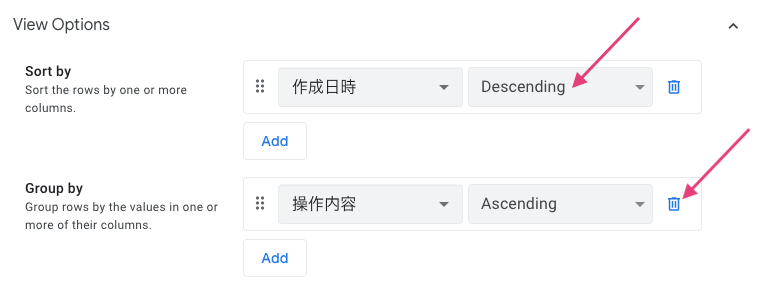
View Optionsは、以下の項目を変更します。
- Sort by:Ascending → Descending
- Group by:削除(ゴミ箱アイコンをクリック)

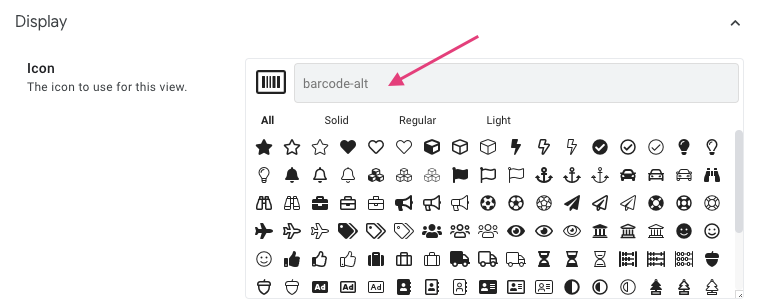
Displayタブを開いて、Iconを変更します。
入力フィールドに「barcode」と入力するとバーコードアイコンが出てくるのでひとつ選びます。

プレビューに反映されます。

「入出庫履歴フォーム」ビューを設定する
入出庫履歴を追加するフォームビューを設定します。
プレビュー画面のタブメニューで「入出庫履歴」を選び、「+」ボタンをクリックします。

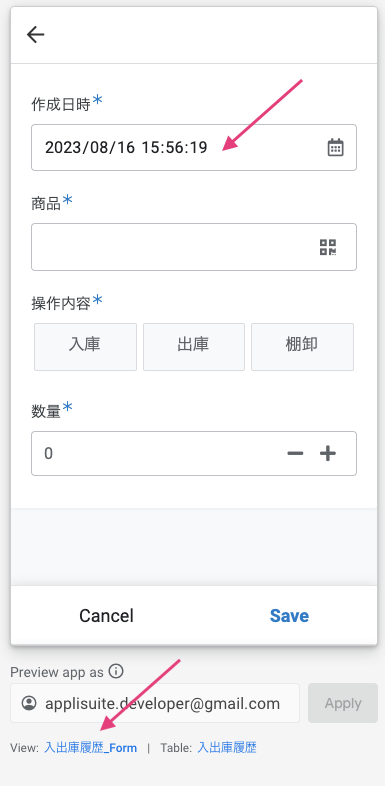
入出庫履歴フォーム(入出庫履歴_Form)ビューが表示されます。
「作成日時」はフォーム画面に表示されていなくても自動的に入力されるので、非表示にしても大丈夫です。
フォーム画面は必要最低限の項目だけ表示するようにしましょう。
下にある「View: 入出庫履歴_Form」のリンクをクリックします。

入出庫履歴フォームビューの設定パネルが開きます。
Column orderの「Add」ボタンをクリックして、以下のように表示したい列を追加していきます。

必要な入力項目だけになるので、フォーム画面がすっきりしました。
「Cancel」で商品フォームビューを閉じます。

「入出庫履歴詳細」ビューを確認する
入出庫履歴の内容を表示、参照する詳細ビューは、特に変更が必要ありません。
一応、ビューを確認しましょう。
「入出庫履歴」ビューでひとつ履歴をクリックして選択します。

入出庫履歴の詳細ビューが表示されます。
詳細画面なので、作成日時や更新日時が分かる方がよいです。

以上、在庫管理アプリのビュー設定をやってみました。
ビューは必要な項目だけを表示することで、操作するときに迷いなく使えるようになります。
AppSheet アプリは、ビューの設定がアプリの使いやすさ(使いにくさ)に影響します。
実際の使用場面を考えながら設定してみましょう!
次回(第5回)は、Format Rulesという機能で文字の大きさや色といった書式設定をやってみましょう。
















