タスク管理アプリを作りながら、AppSheetの使い方を学びましょう。
前回(第3回)は、タスクに関連するファイルをGoogleドライブにアップロードできるようにしました。
今回はタスクのステータス管理に使用するカンバンボード用のスライス(Slice)を作成します。
スライスはAppSheetでよく使う機能なので、この機会にマスターしておきましょう!
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
1. AppSheetではスライスでレコードを切り出す
AppSheetにはスライス(Slice)という機能があります。
スライスは、テーブルから特定の条件に合致するレコードを切り出す(スライスする)ことができます。
特定条件のレコードのみを表示したり操作できる「テーブルの分身」のようなイメージです。
テーブルから特定の条件でレコードを切り出して「テーブルの分身」を作成する
例えば、
- 進行中の案件のみ表示したい
- 自分にアサインされた案件のみ表示したい
- 当月の記録のみ表示したい
のような時に、AppSheetならスライスを使うのが便利です。
タスク管理アプリでは、
- 「着手前」ステータスのタスクだけを切り出したスライス
- 「作業中」ステータスのタスクだけを切り出したスライス
- 「完了」ステータスのタスクだけを切り出したスライス
という3つのスライスを作成して、タスクをステータス別に分けて表示します。
2. カンバンボードのスライスを作成する
タスク管理アプリではカンバンボードでステータス管理します。
カンバンボードは「タスク」テーブルのデータを使用します。
「ステータス」列の値(着手前、作業中、完了)を条件としてレコードを切り出したスライスがあればカンバンボードが作れます。
では、スライスを1つ作ってみましょう。
アプリエディタ左側メニュー「Data」をクリックします。
Dataナビゲーションで「タスク」テーブルにカーソルを合わせましょう。
「+」ボタン(Add Slice to filter data)が表示されるのでクリックします。

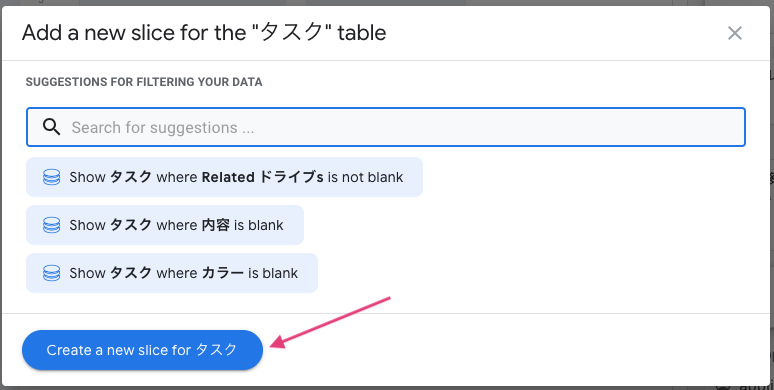
「Create a new slice for タスク」ボタンをクリックします。

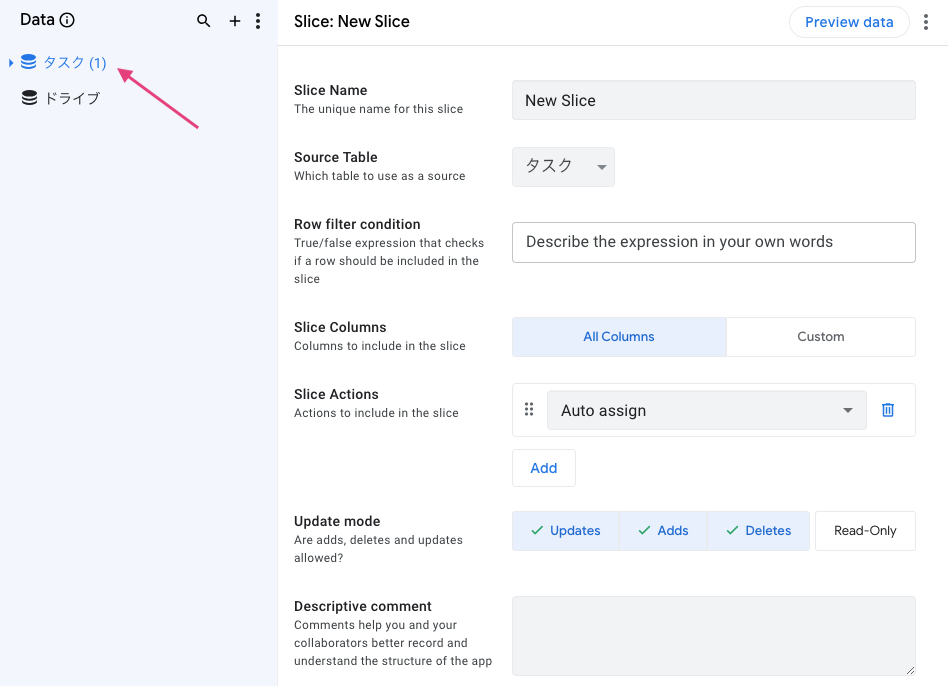
中央のメインパネルにスライス設定パネルが表示されます(Slice: New Slice)。
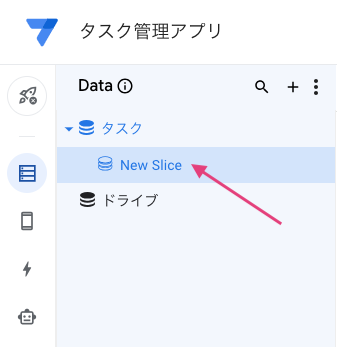
Dataナビゲーションの「タスク」テーブルに(1)と表示されて、スライスが1件追加されたことが分かります。
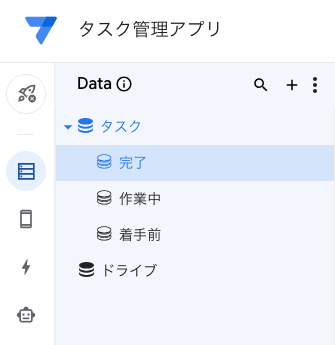
「タスク」テーブルの「▶」アイコンをクリックしてみましょう。

「New Slice」というスライスが追加されています。
スライスは透明な円柱アイコンで表示されるので、まさに「テーブルの分身」っぽいイメージです。

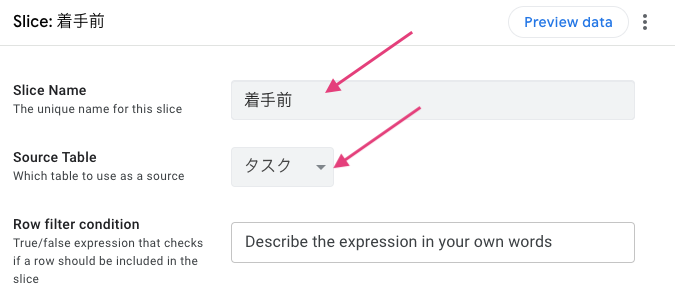
まずは「着手前」ステータス用のスライスを設定しましょう。
- Slice Name:「着手前」
- Source Table:「タスク」
と設定します。

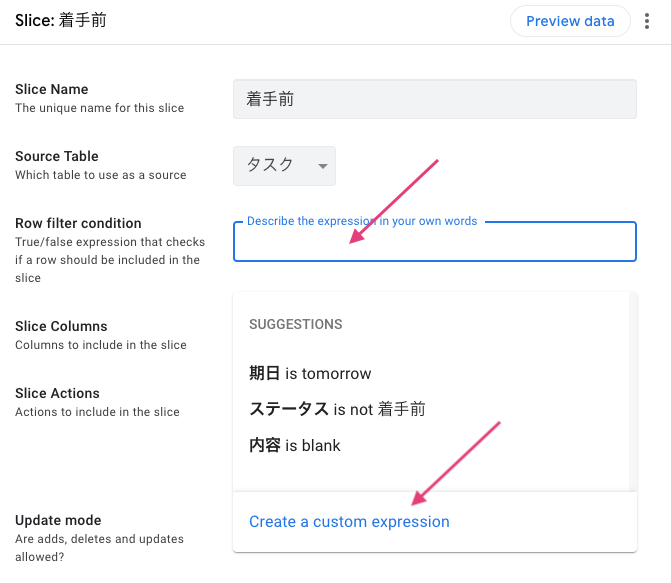
次に、Row filter conditionの入力フィールドをクリックして、Create a custom expression をクリックします。

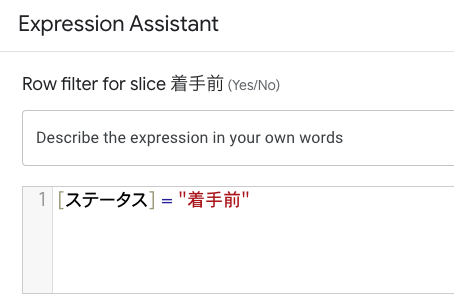
Expression Assistant が表示されるので、以下の式を入力します。
|
1 |
[ステータス] = "着手前" |
以下のように、Expression Assistantに入力して「Save」します。

これで「着手前」用のスライスができました。
同じ手順で「作業中」「完了」のスライスも作成しましょう。
メインパネル右上にある3点ドットアイコン(More)をクリックして、「Duplicate」をクリックすると複製できます。

複製したスライスの Slice Name と Row filter condition を以下のように変更してください。
| 作業中スライス | 完了スライス | |
|---|---|---|
| Slice Name | 作業中 | 完了 |
| Source Table | タスク | タスク |
| Row filter condition | [ステータス] = "作業中" | [ステータス] = "完了" |
画面右上の「SAVE」をクリックして設定を保存してください。

Dataナビゲーションの「タスク」テーブル配下に、3つのスライスが追加されていればOKです。

以上、カンバンボード用のスライスを作成しました。
スライス本体はアプリには表示されないため、スライスを表示するための画面(ビュー:View)が必要になります。
次回、スライスのビューを作成して、タスク管理アプリのイメージが掴めるようにします。
次回(第5回)はタスク管理アプリの画面(ビュー)を設定します。カンバンボードを実際に作ってみましょう。