電子名刺アプリを作りながら、AppSheetの使い方を学びましょう。
前回(第2回)はアプリを作成して、テーブル、列、スライスを設定しました。
今回はアプリの画面を設定しましょう。
AppSheetに用意されているビューのテンプレートを選び、設定するだけで画面が完成します。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
1. 連絡先ビューを設定する
それでは、電子名刺アプリの画面を設定しましょう。
画面設定は、ビュー(View)という機能を使います。
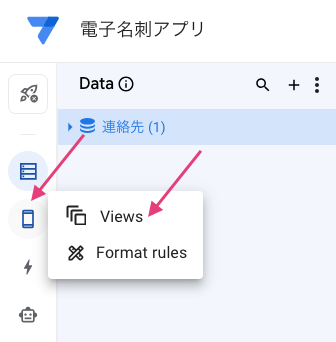
アプリエディタ左側メニューのスマホアイコンにカーソルを合わせて、Views をクリックします。

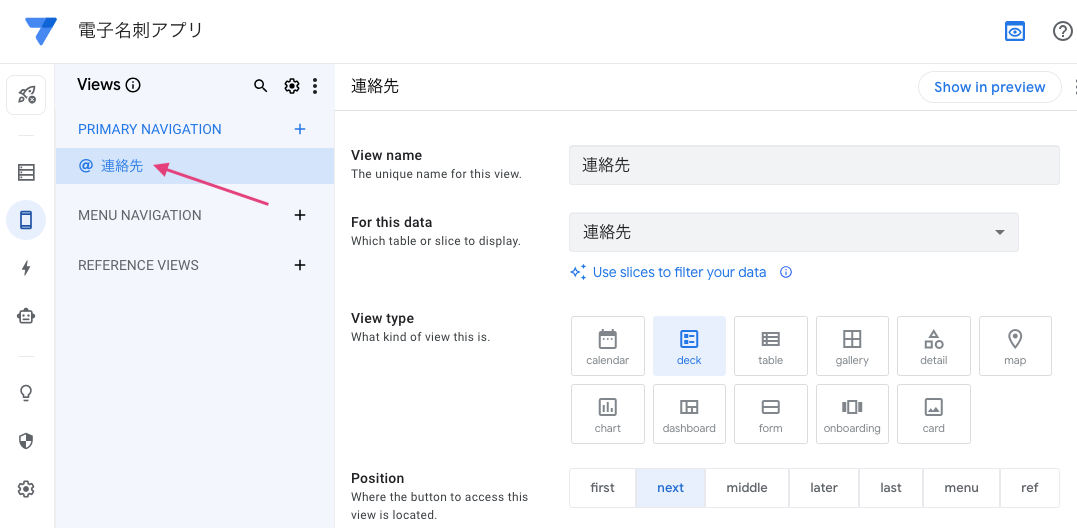
PRIMARY NAVIGATION には「連絡先」というビューが既に作成されています。
「連絡先」ビューをクリックして、ビュー設定パネルを開きましょう。

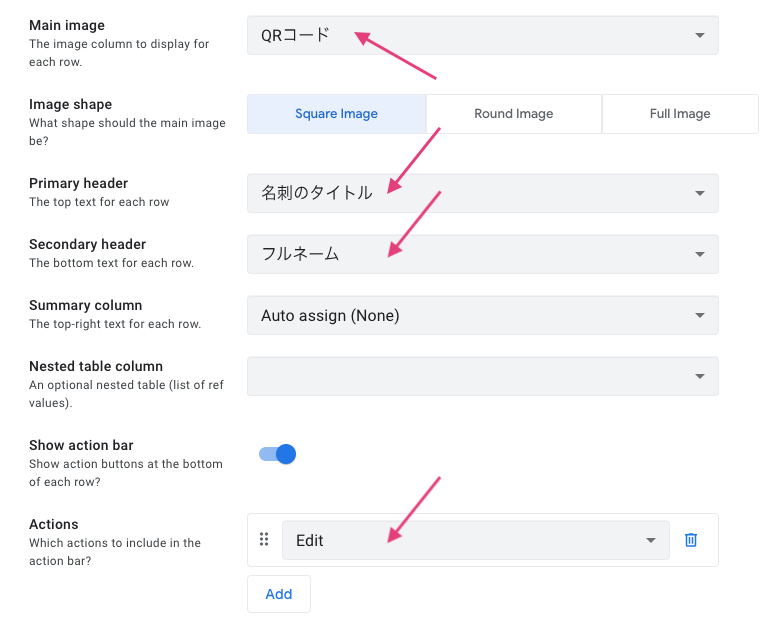
設定を変更するのは、View Options の以下の項目です。
- Main image:QRコード
- Primary header:名前のタイトル
- Secondary header:フルネーム
- Actions:Edit

「連絡先」ビュー全体の設定は、以下のようになります。
View type はアプリ作成後、デフォルトでは「deck」になっていると思います。
電子名刺アプリでは「deck」または「Card」の「list」あたりがよいと思いますが、ここでは「deck」でよいです。
| 設定項目 | 値 |
|---|---|
| View name | 連絡先 |
| For this data | 連絡先 |
| View type | deck |
| Position | next |
| View Options | |
| Main Image | QRコード |
| Primary header | 名刺のタイトル |
| Secondary header | フルネーム |
| Actions | Edit |
| Display | |
| Icon | at |
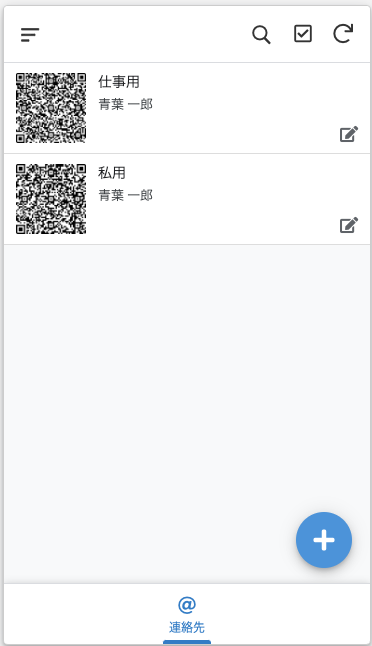
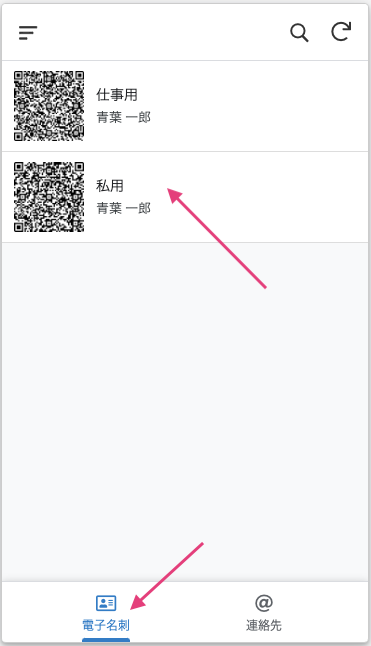
アプリエディタ右側にあるプレビュー画面には、サンプルデータに追加済みの連絡先が表示されていると思います。
連絡先のQRコードも表示されていると思います。

2. 電子名刺ビューを設定する
電子名刺を表示するための専用ビュー作っていきます。
前回(第2回)作っておいたスライスを使用します。
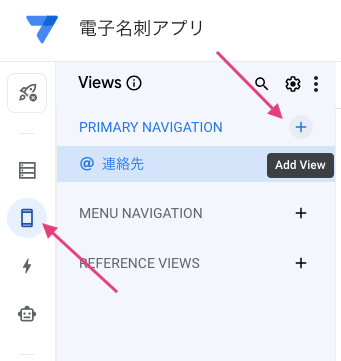
アプリエディタの左側メニューのスマホアイコンにカーソルを合わせて、Views をクリックします。
PRIMARY NAVIGATION の右にある「+」ボタン(Add View)をクリックします。

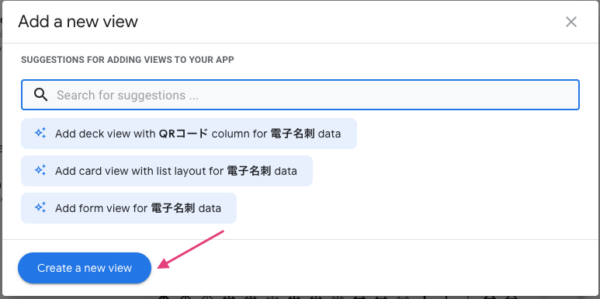
「Create a new view」ボタンをクリックします。

ビュー設定パネルが開きます。

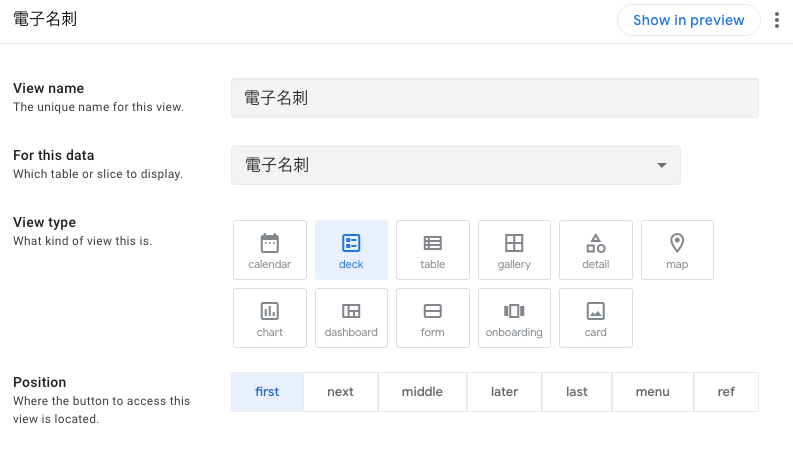
「電子名刺」ビューの設定は以下のようにしました。
Actionsを「Edit」にしていますが、「電子名刺 」スライスでUpdate mode を「Read-Only」にしているため、編集アイコンは表示されません。
| 設定項目 | 値 |
|---|---|
| View name | 電子名刺 |
| For this data | 電子名刺 |
| View type | deck |
| Position | first |
| View Options | |
| Main Image | QRコード |
| Primary header | 名刺のタイトル |
| Secondary header | フルネーム |
| Actions | Edit |
| Display | |
| Icon | address-card |
これでAppSheetアプリで電子名刺のリストを表示するためのビューはできました。
3. AppSheetでQRコード表示するためのビューを設定する
続いて、電子名刺のQRコードを表示するためのビューを作成しましょう。
アプリエディタ右側にあるプレビュー画面を操作します。
タブメニューの「電子名刺」をクリックすると連絡先が表示されるので、1件クリックして選択します。

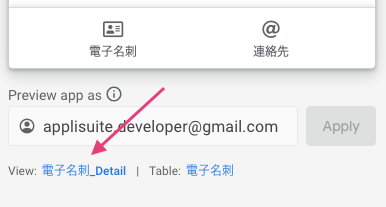
プレビュー画面の下に「View: 電子名刺_Detail」というリンクがあるので、クリックします。

アプリエディタ中央に、「電子名刺_Detail」ビューの設定パネルが表示されます。
このビューを電子名刺のQRコードを表示するためのビューとして使います。
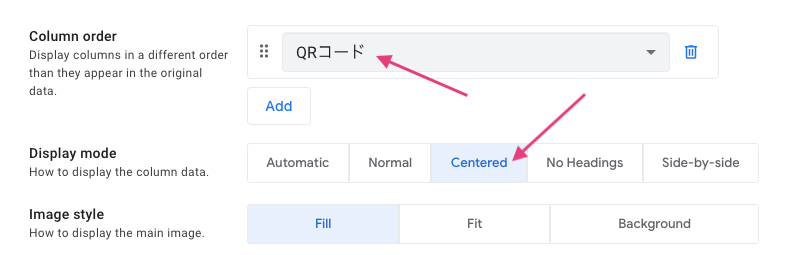
Column Order の「Add」をクリックして「QRコード」にします。
Display modeを「Centered」にします。
他は追加したり変更する必要はありません。
忘れずに右上「Save」をクリックして保存しましょう。

以上、ビュー機能を使用して、アプリの画面を設定しました。
アプリとしてはデータの追加、更新、削除など基本的な操作はできるようになりました。
次回(第4回)は、QRコードジェネレーターを私用して、連絡先データからQRコードを作成します。
- 第1回 連絡先をQRコードで表示しよう
- 第2回 スプレッドシートからアプリを作成する
- 第3回 電子名刺用の画面(ビュー)を作成する
- 第4回 VCard形式のQRコードを作成する