在庫管理アプリを作りながら、 AppSheet (アップシート)の使い方を学びましょう。
前回(第6回)は、Automationで発注点アラートメールを送信してみました。
今回は、商品テーブルのデータをCSV形式でエクスポートしてみます。
CSVエクスポートすれば、Virtual Columnのデータも出力することができます。
本ブログ記事及びサンプルデータの著作権は、当社に帰属します。AppSheetを学習する目的での個人使用を除き、無断での複製、転載、改変、翻案、公衆送信等の利用を禁止します。詳細は、ウェブサイト利用規約をご確認ください。
1. AppSheet はCSVでデータをエクスポートできる
AppSheetでCSVエクスポートするために、アクション(Action)を作成します。
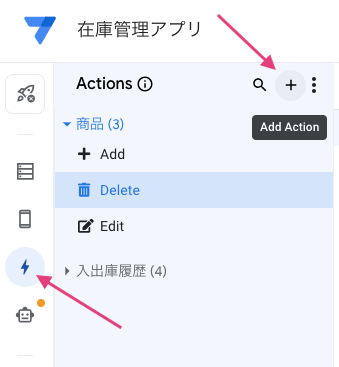
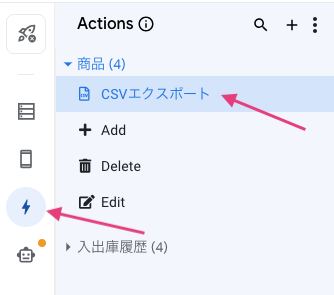
エディタ左側メニュー「Actions」をクリックします。
Actionsナビゲーションの右上にある「+」(Add Action)ボタンをクリックします。

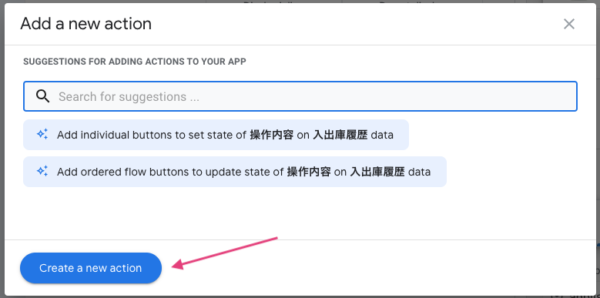
「Create a new action」ボタンをクリックして新しいアクションを作成します。

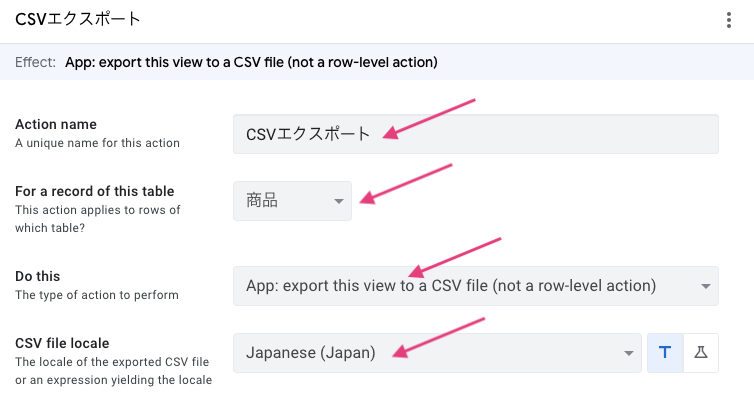
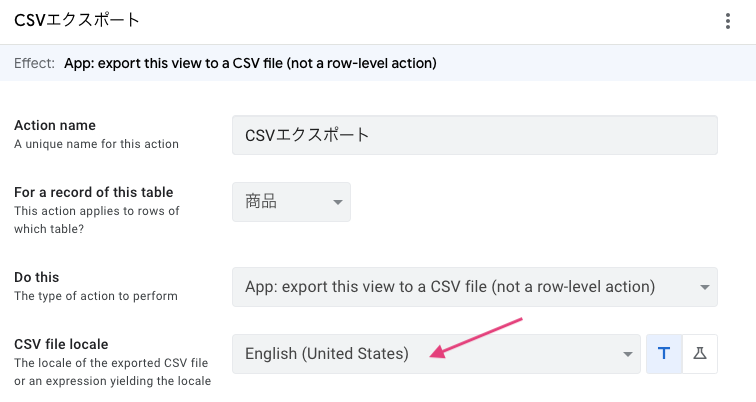
メインパネルに新規アクション設定パネルが表示されるので、以下のように設定します。
- Action name:CSVエクスポート
- For a record of this table:商品
- Do this:App: export this view to a a CSV file (not a row-level action)
- CSV file locale: Japanese (Japan)

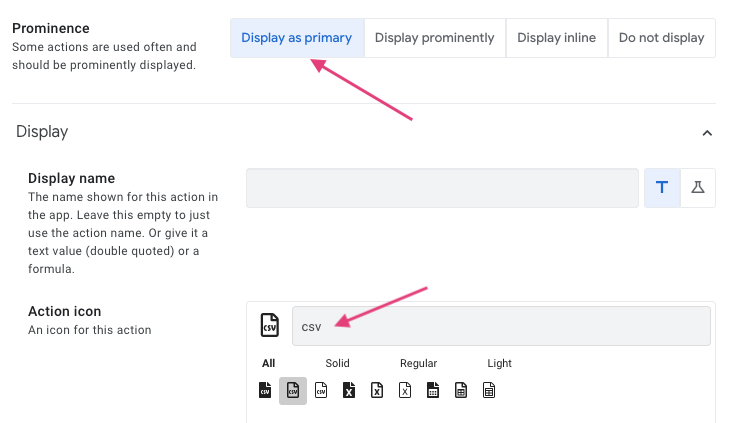
Appearanceについても設定しましょう。
- Prominence:Display as primary
- Action icon:csv

画面右上の「SAVE」をクリックして設定を保存してください。

注意点としては、CSV file localeが「English」に戻っている場合があります。
一旦確認して、再度「Japanese」に変更して、保存しましょう。

エディタ右側のプレビューで確認してみましょう。
タブメニュー「商品」をクリックして選択します。
アクションボタンを追加されているでしょうか?
カーソルを合わせると「CSVエクスポート」と表示されます。

ボタンをクリックして、CSVエクスポートしてみましょう。
「Export CSV Started」と表示されます。

「Export CSV Succeeded」と表示されたら成功です。

ファイル名を指定して保存します。

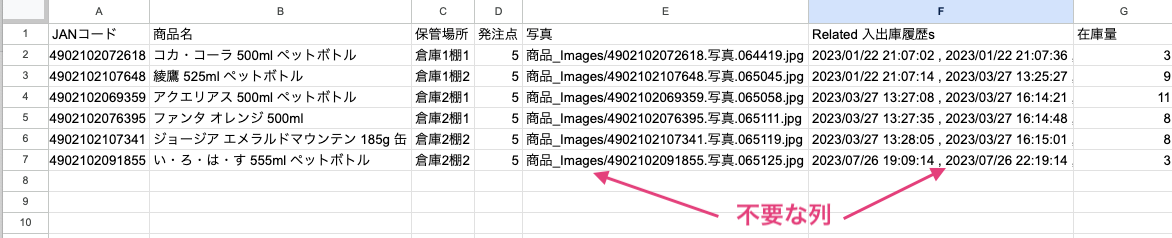
保存したCSVファイルをGoogleドライブにアップロードして、Googleスプレッドシートで開いてみました。
Virtual Columnの「在庫量」も出力されていることが分かります。
ただし、CSVデータとしては「写真」列と「Related 入出庫履歴s」列は不要です。
スライスを利用すれば、出力する列を選択できるようになります。

2. 出力するレコードを絞り込む
Filter機能を使えば、出力するレコード(行)を絞り込むことができます。
商品テーブルなら商品名や保管場所で絞り込むことができます。
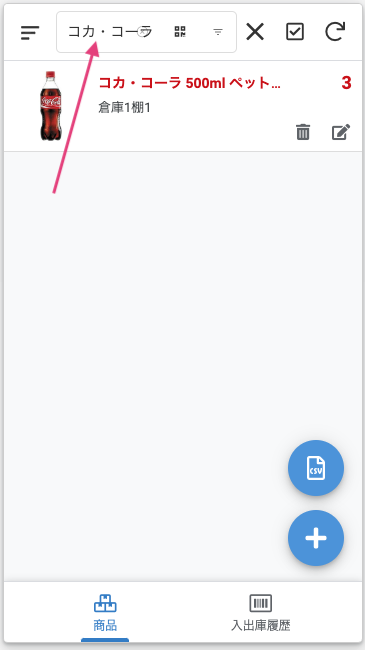
エディタ右側のプレビュー、タブメニュー「商品」を選択して「商品」ビューを表示しましょう。
画面右上の虫眼鏡アイコンをクリックします。

検索窓に文字列を入力して絞り込むことができます。

複数条件を設定して絞り込むこともできます。
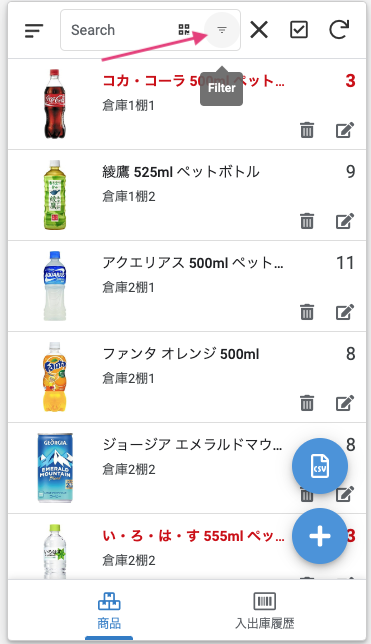
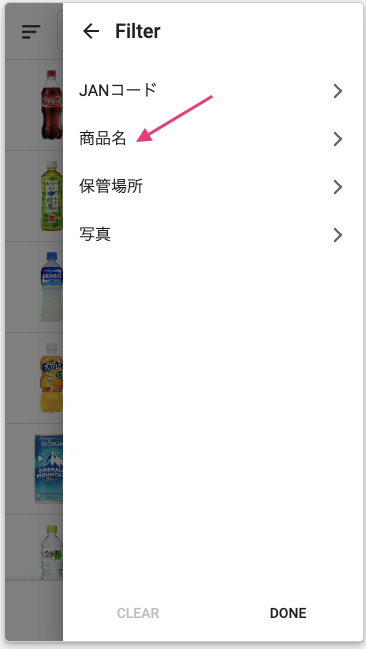
「Filter」アイコンをクリックしてみましょう。

検索できる列名の一覧が表示されます。
絞り込みたい列をクリックして選択します。ここでは、「商品名」列で絞り込みます。

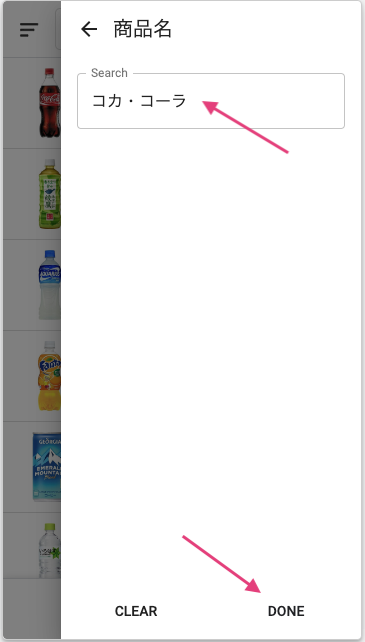
「Search」の検索窓に商品名を入力します。
「DONE」をクリックすると、列選択に戻ります。

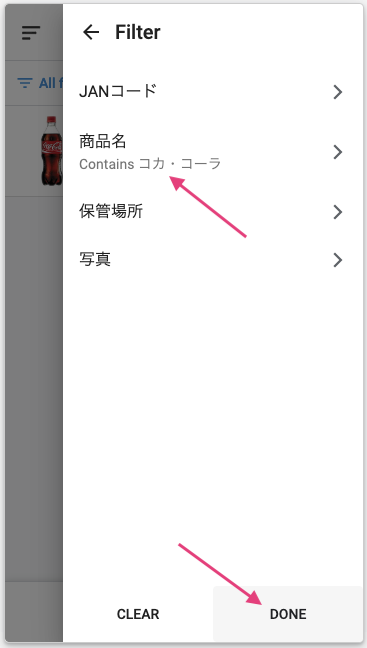
「商品名」の下に入力した検索文字列が表示されています。
複数の条件を指定して「DONE」で絞り込みができます。

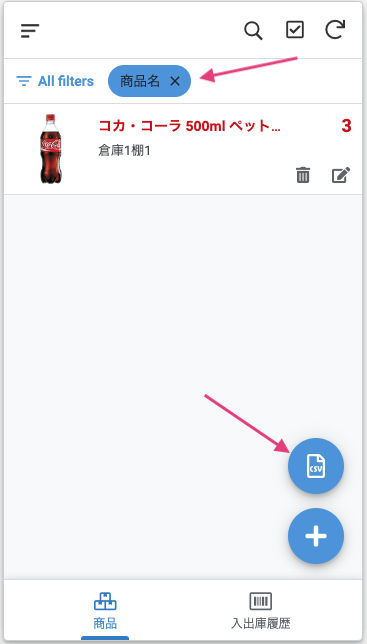
「商品名」で絞り込みができました。
この状態でアクションボタンをクリックしてCSVエクスポートすると、絞り込まれたレコード(行)だけ出力されます。

3. スライスを使用して不要な列を出力しないようにする
必要な列だけを選んで出力するためには、スライスを使用します。
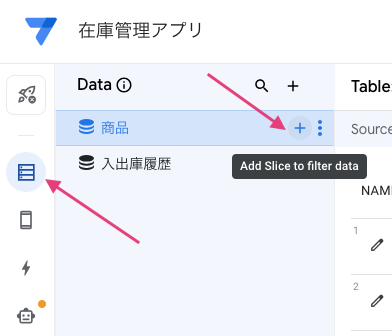
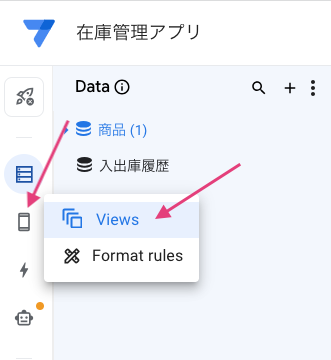
エディタ左側メニュー「Data」をクリックします。
Dataナビゲーションで「商品」テーブルにカーソルを合わせて、「+」(Add slice to filter data)ボタンをクリックします。

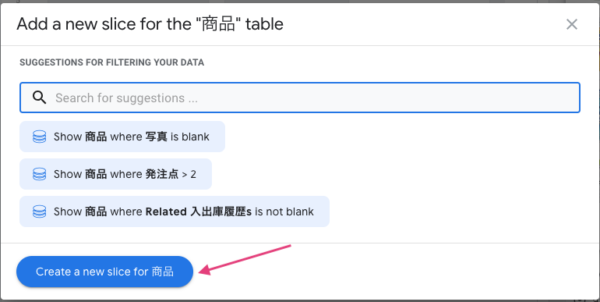
「Create a new slice for 商品」ボタンをクリックして、商品テーブルのスライスを作成します。

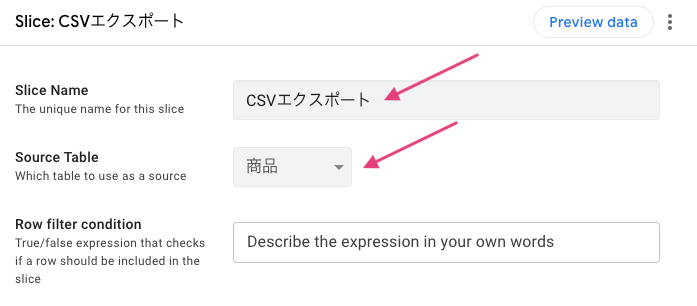
メインパネルに新規スライス設定パネルが表示されるので、以下のようにスライスを設定します。
- Slice Name:CSVエクスポート
- Source Table:商品
- Row filter condition:何も設定しない
通常、スライスは「Row filter condition」に何か設定することが多いですが、今回は不要です。

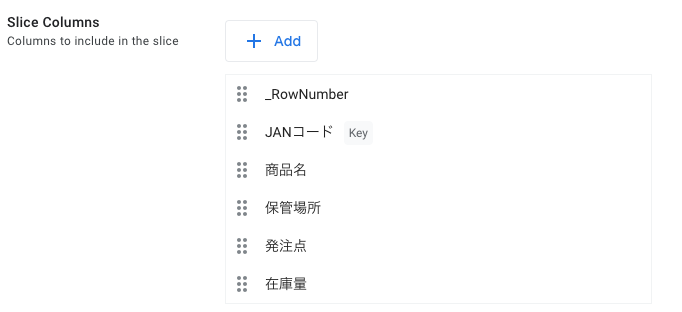
Slice Columnsで、出力する列を調整します。
列名にカーソルを合わせると、右端にマイナスアイコンが表示されるので、不要な列を削除していきます。
「_RowNumber」と「JANコード」(KEY)は削除できません。
以下の列を残しておきましょう。
- _RowNumber
- JANコード
- 商品名
- 保管場所
- 発注点
- 在庫量

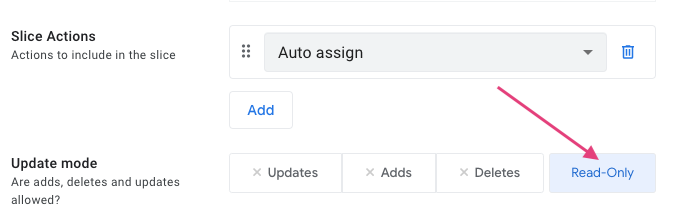
このスライスはCSVエクスポート専用にしたいので、Update modeを「Read-Only」にします。

画面右上の「SAVE」をクリックして設定を保存してください。

「CSVエクスポート」スライスを表示するビュー(View)を追加しましょう。
エディタ左側メニューのスマホアイコンをクリック、または「Views」をクリックします。

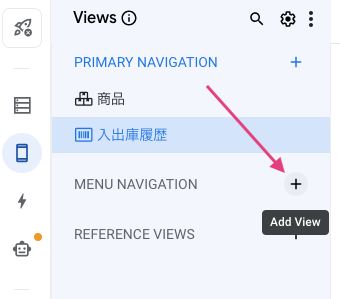
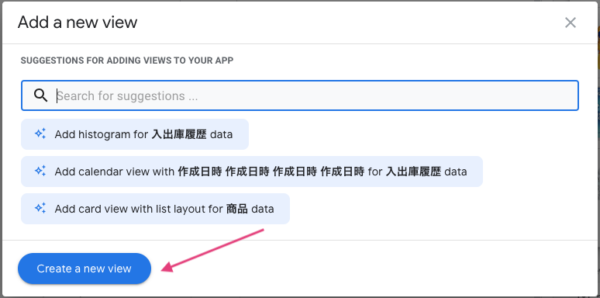
「MENU NAVIGATION」の右にある「+」(Add View)ボタンをクリックします。

「Create a new view」ボタンをクリックして、新しいビューを作成します。

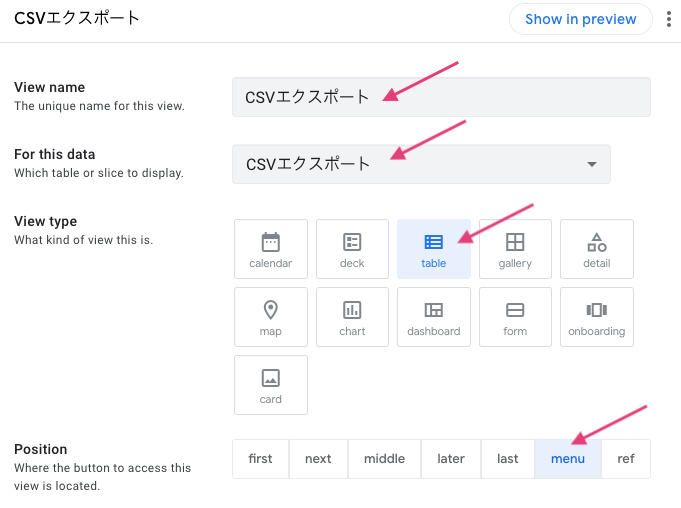
メインパネルに新規ビュー設定パネルが表示されるので、以下のようにビューを設定します。
- View name:CSVエクスポート
- For this data:CSVエクスポート
- View type:table
- Position:menu

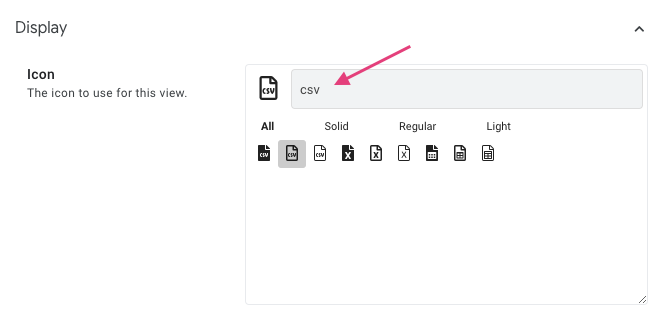
Displayで、Iconを「csv」にしておきます。

画面右上の「SAVE」をクリックして設定を保存してください。

「CSVエクスポート」ビューからエクスポートしてみましょう。
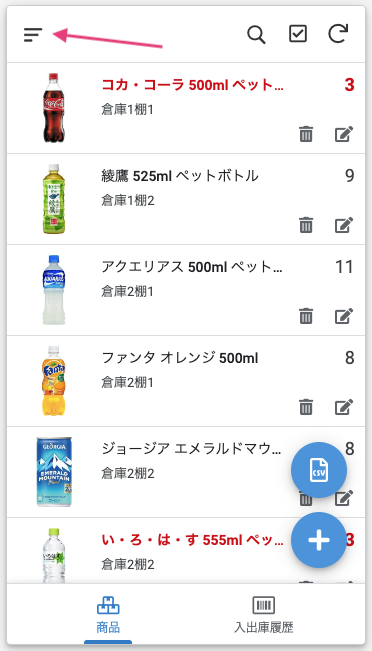
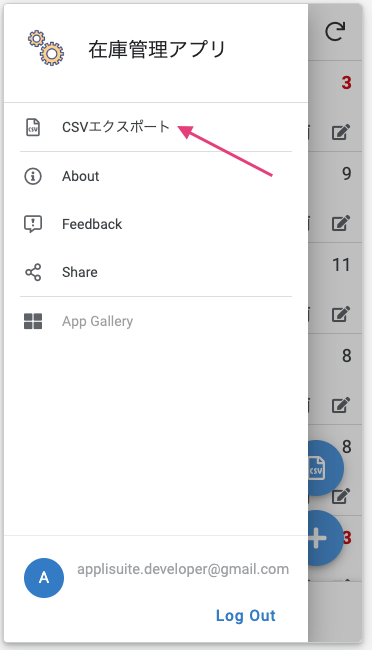
「CSVエクスポート」ビューはMENU NAVIGATIONに追加したので、エディタ右側のプレビュー画面左上のメニューアイコンをクリックします。

「CSVエクスポート」をクリックします。

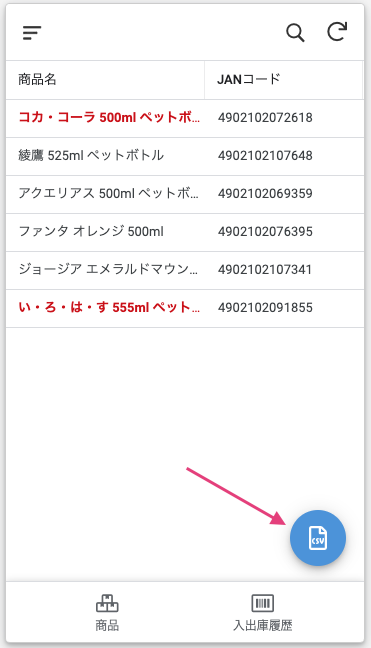
「CSVエクスポート」ビューが開きます。
右下のアクションボタン(CSVエクスポート)をクリックします。

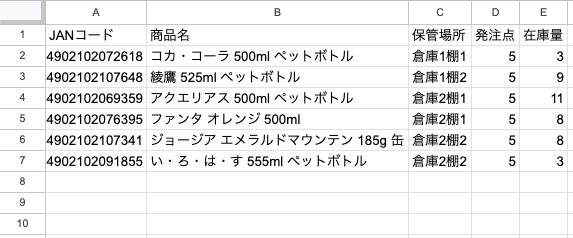
エクスポートしたCSVデータを確認してみましょう。
スライスした列だけエクスポートできていれば成功です。

最後に、アクションボタンの表示調整をします。
現在は「商品」ビューにもアクションボタンが表示されていますが、こちらは非表示にしたいと思います。
エディタ左側メニュー「Actions」をクリックして、Actionsナビゲーションで「CSVエクスポート」を選択します。

Behaviorタブをクリックして開きます。
Only if this condition is trueが、現在は「true」になっています。
「true」は、アクションボタンを「常に表示する」という意味なので、ここを変更します。
Only if this condition is trueに設定した条件式に合致した時に、アクションボタンを表示するようにします。
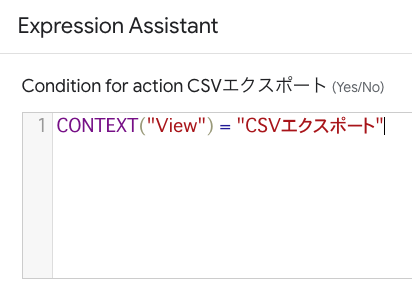
入力フィールドをクリックして、Expression Assistantを開きます。

以下の式をExpression Assistantにコピペします。
|
1 |
CONTEXT("View") = "CSVエクスポート" |
CONTEXTというAppSheet関数は、キーワードと組み合わせることで特定の意味(コンテクスト)になります。
上の式のように「View」というキーワードと組み合わせると、「現在表示されているビューの名前」という意味になります。
その他のキーワードについては、AppSheetのヘルプを参照してください。
CONTEXT(キーワード) => キーワードごとに特定の意味
上の式は「現在表示されているビューの名前がCSVエクスポートである」という意味になります。
この条件式をOnly if this condition is trueに設定すると、「CSVエクスポート」ビューの時だけアクションボタンが表示されるようになります。
Expression Assistantに入力したら「Save」で保存します。

画面右上の「SAVE」をクリックして設定を保存してください。

プレビューで確認してみましょう。
タブメニュー「商品」をクリックして、「商品」ビューを表示してみましょう。
アクションボタンが非表示になりました。

以上で、在庫管理アプリは完成です。
在庫量の計算方法、入出庫履歴の項目など、設計次第で色々な作り方があります。
今回紹介した在庫管理アプリは、できるだけ少ない学習時間でAppSheetだけでできるように工夫しています。
このアプリを起点として、仕入管理や出荷管理と連携するなどの応用も可能になります。
まずは、基本的な在庫管理アプリから始めて、少しずつ機能拡張していくようにしましょう。
















